ホームページ >バックエンド開発 >PHPチュートリアル >laravel 5.4 + vue + vux + 要素の環境マッチング処理をphpの例とともに紹介
laravel 5.4 + vue + vux + 要素の環境マッチング処理をphpの例とともに紹介
- jackloveオリジナル
- 2018-06-26 17:12:351625ブラウズ
この記事では主に、laravel 5.4 vue vux 要素の環境マッチングに関する情報をサンプルコードを通じて詳しく紹介します。学習や仕事に必要なすべての人の参考になります。以下のエディターで学習してみましょう。
まえがき
最近、プロジェクトのニーズにより、このような環境に合わせる必要があります。これまで自分で作ったものを使ったことはなく、インターネットで長い間探しましたが、単純すぎるか、単純に実現不可能であることがわかり、長い間多くの落とし穴を経験し、最終的に一致させることに成功しました。
プロセスは次のとおりです。
まず、laravel5.4をダウンロードし、公式Webサイトに直接アクセスしてワンクリックインストールパッケージをインストールするか、 Composer または Scaffolding をダウンロードします。 つまり、これで laravel 環境にアクセスできるようになります。
laravel で package.json ファイルを開きます:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
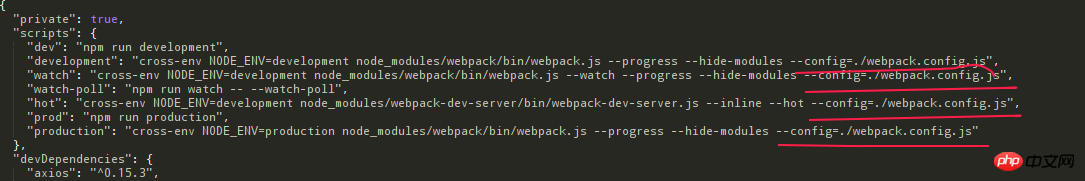
赤い部分を次のように変更します:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}# その後、ターミナルからプロジェクトのルートディレクトリに入り、cnpm install
を実行します。
タオバオ ミラーがない場合は、次のことができます:npm install //注意:(window下运行这个命令时要带上--no-bin-links)。注意すべき点は、上記のパッケージで各依存ライブラリを構成するときです。 .json ファイルがある場合は、特定のバージョンに応じて自分で変更する必要があります。そうしないと、多くの落とし穴に陥ることになります (なぜ私が知っているかは聞かないでください!~)

npm run dev を実行できますが、まだこのページは表示されません。 laravelには付属しています。
npm install vue-cli -g / cnpm install vue-cli -g後で vux をインストールします:
npm install vux --saveまあ、実際には非常に高速です~~
npm install vux-loader --saveless ソース コードを正しくコンパイルするには、less-loader をインストールします。
npm install less less-loader –-save
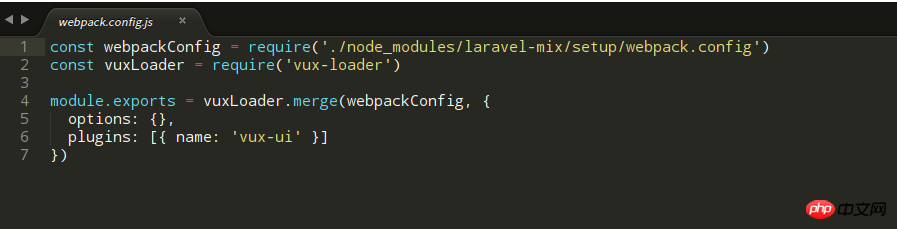
#OK、インストールが成功したら、プロジェクトのルート ディレクトリに移動し、webpack.config.js という名前の新しいファイルを作成し、次のように設定します。
 ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指すように config が指すファイルを変更します。
ルート ディレクトリで package.json を開き、現在の webpack.config.js ファイルを指すように config が指すファイルを変更します。
# #設定が完了したら保存して実行します: 
#
npm run watch
##概要
##興味があるかもしれない記事:
php-fpmサービスサービス php インスタンスの追加の例PHP 4 つのソートアルゴリズムの実装と効率分析_php スキル
以上がlaravel 5.4 + vue + vux + 要素の環境マッチング処理をphpの例とともに紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

