ホームページ >ウェブフロントエンド >CSSチュートリアル >css3でのモバイル属性の分析
css3でのモバイル属性の分析
- 不言オリジナル
- 2018-06-26 14:10:172671ブラウズ
この記事はCSS3学習シリーズのモバイル属性の詳細な説明を主に紹介しています。内容が非常に優れているので、参考として共有します。
transform function
scaling
sacle メソッドを使用して、パラメータにスケーリング係数を指定します。たとえば、sacle(0.5) は 50% 縮小することを意味します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
さらに、要素の水平方向の倍率と垂直方向の倍率をそれぞれ指定できます。例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Tilt
文字や画像の傾き処理を実現するには、水平方向の傾き角度と垂直方向の傾き角度をそれぞれパラメータで指定します。たとえば、「skew(30deg,30deg)」は水平方向に30度傾くことを意味します。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Rotate
要素を回転するには、1 つのパラメーターがあります。単位 deg は度を意味し、正の数値は時計回りの回転を意味し、負の数値は反時計回りの回転を意味します。例は以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
Move
テキストや画像を移動するにはtranslateメソッドを使用し、パラメータで水平方向の移動距離と垂直方向の移動距離を指定します。例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
変換の例
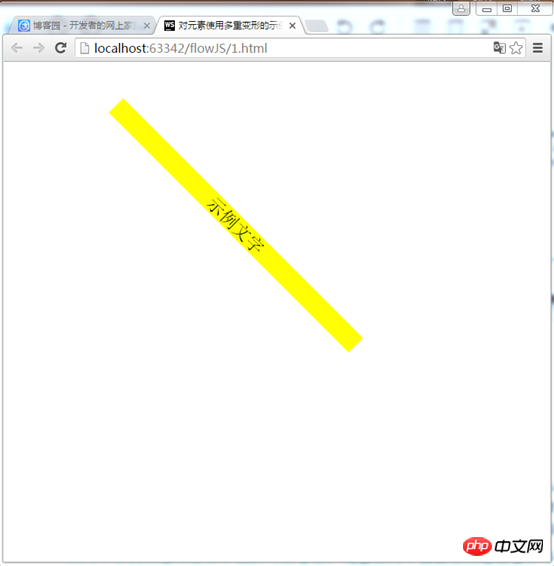
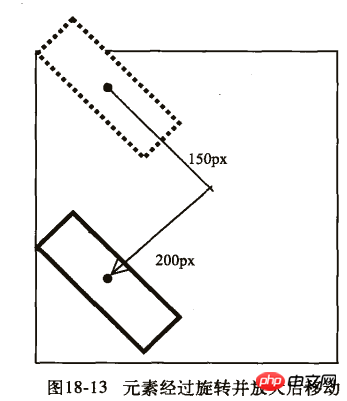
例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
この例は、最初に移動し、次に回転し、最後にスケールします
効果:

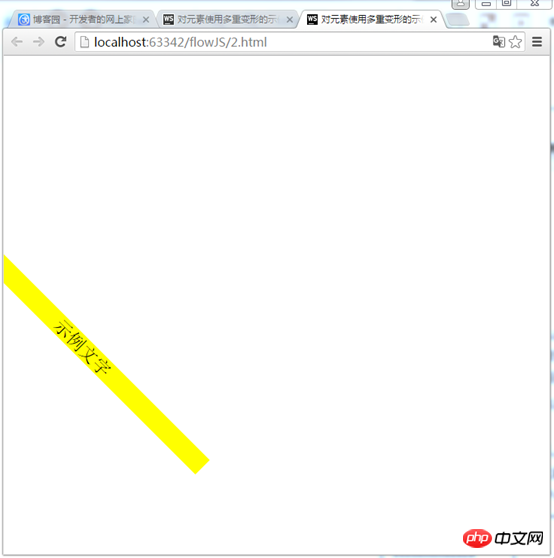
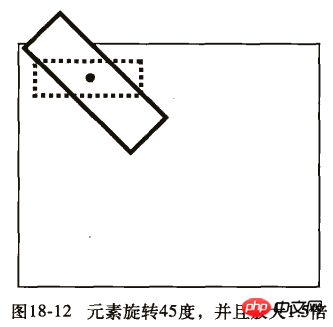
例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
最初に回転し、次に拡大縮小し、最後に移動します
効果:

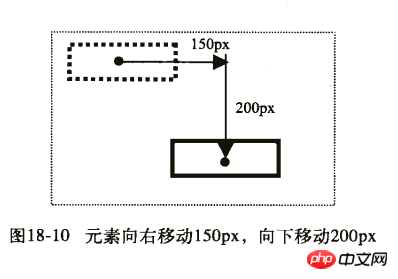
2 つの例の実行結果から、2 つのページ上の要素の位置が異なることがわかります。同じではありません。詳細な手順を見てみましょう:
最初の例:
1) まず、右に 150 ピクセル、下に 200 ピクセル移動します。

2) 次に45度回転し、1.5倍に拡大します。

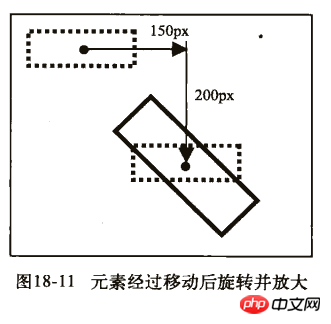
2 番目の例:
1) まず 45 度回転し、1.5 倍に拡大します。

2) 次に、右に 150 ピクセル、下に 200 ピクセル移動します。

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS3アニメーション効果animateの使用方法とブラウザ互換性の紹介
background-attachment属性の使用についてCSS の
以上がcss3でのモバイル属性の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

