ホームページ >ウェブフロントエンド >CSSチュートリアル >SVG と CSS3 を使用してクールな境界線アニメーションを実現する
SVG と CSS3 を使用してクールな境界線アニメーションを実現する
- 不言オリジナル
- 2018-06-26 11:16:092779ブラウズ
この記事では、主に SVG と CSS3 を使用してクールな境界線アニメーションを実現する方法を紹介します。JavaScript を使用しないことで、作成プロセスが非常に簡単になります。
今日は、Carl Philipe Brenner の Web サイトを探索します。アニメーション効果。マウスがグリッド要素の上を通過すると、微妙なアニメーションが発生します。グリッド要素が透明になり、各エッジが時計回りのアニメーションになり、非常に素晴らしい効果が生まれます。この効果は、JS を介して Span タグの幅または高さをアニメーション化します。これは後で SVG と CSS グラデーションを使用して行います。このテクノロジーはまだ実験段階であることに注意してください。
まず、基本的な概念を見て、それに向かって作業していきます。
SVG では CSS トランジションを使用しますが、すべてのブラウザーでサポートされているわけではないことに注意してください。
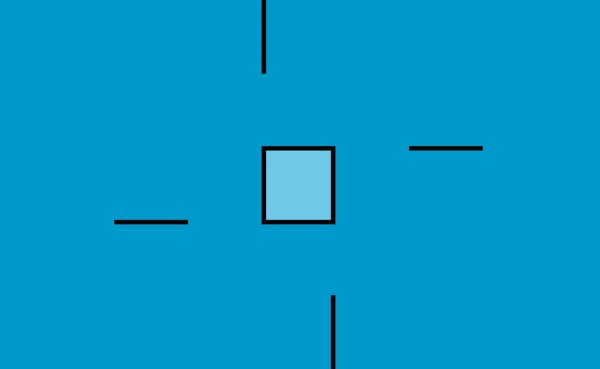
一見すると、この効果がどのように達成されるのか理解できないかもしれません。上のエッジをよく見てみると、白いエッジの幅が右から左に伸び続けており、少し遅れたエッジも一緒に移動していることがわかります。これはあらゆる面で行われます。上端がコーナーを越えて左に移動したように見えます。
この効果は、SVG を使用せずに、または疑似要素を使用するだけでも実現できます。しかし、私たちは JavaScript の代わりに CSS を使用して SVG を制御する方法を検討したいと考えました。
それでは、このようなエフェクトを作成する方法を考えてみましょう。長方形のストローク-ダッシュオフセットを変更したり、線を直接描画したりできます。 JavaScript を使用しない解決策を試してみましょう。 CSS トランジションのストローク-dashoffset とストローク-dasharray の値が多くのバグを引き起こす可能性があることがわかりました。そこで、理解しやすく CSS で実装するのが簡単な線とそのアニメーションを使用する、別のソリューションを試してみます。これにより、さまざまなアニメーション効果を検討する機会も増えます。
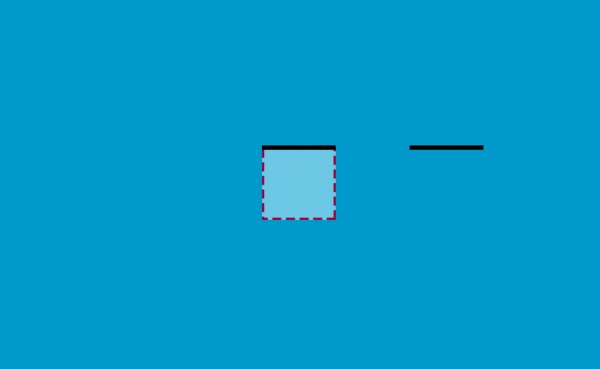
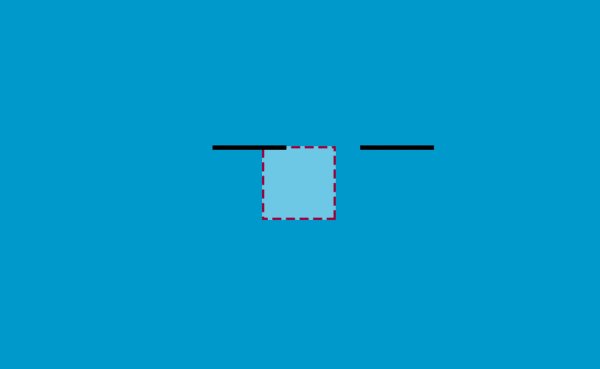
これから使用する線の特別な点は、このアニメーションでは 3 つの状態があることです。それらは正方形の箱の辺の長さの 3 倍であり、中央部分には辺の長さに等しい隙間があります。ストローク-ダッシュオフセットの値をボックスの辺と同じ長さに設定します。さて、このアニメーションを実現する鍵は、線の位置変換にあります。 
SVG は正方形のボックスと同じサイズなので、点線を超える部分は表示されません。
まず最初の行を完成させましょう:
<p>
<svg width="200" height="200">
<line x1="0" y1="0" x2="600" y2="0" />
</svg>
</p>この p の長さと幅は 20px で、SVG と同じです。 SVG 位置を絶対位置、線幅を 10、ストローク ダシャーレイを 200 に設定します。
p {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
p:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
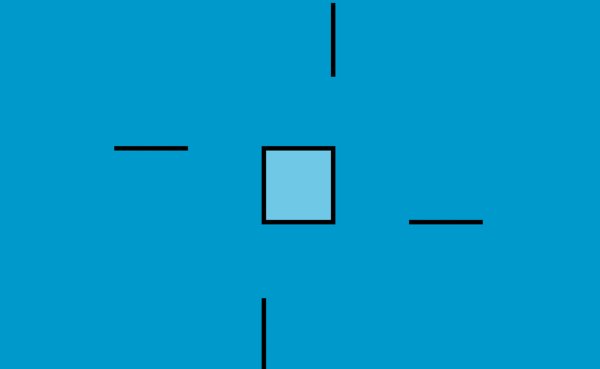
}カウントマウスが p 上にあると、線も遷移します。ラインを 3 分の 2 の位置に移動します。つまり、X 軸では -400 ピクセルになり、その効果がわかります。ここでは翻訳の単位としてパーセンテージを使用できないため、px が使用されます。
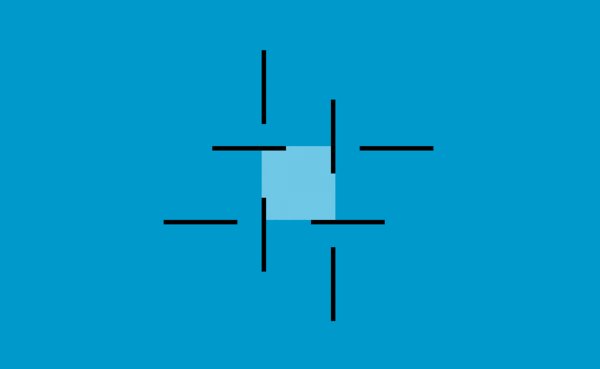
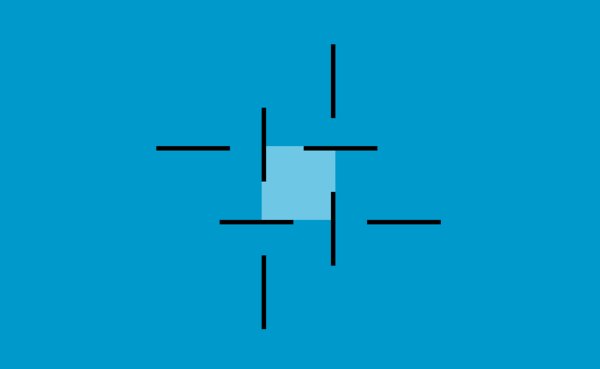
次に、残りの 3 行を追加します。gif 効果: 
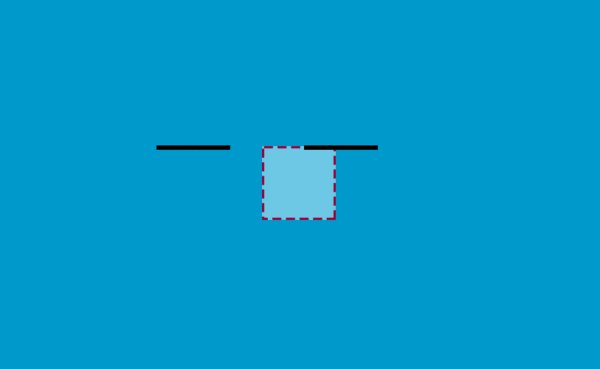
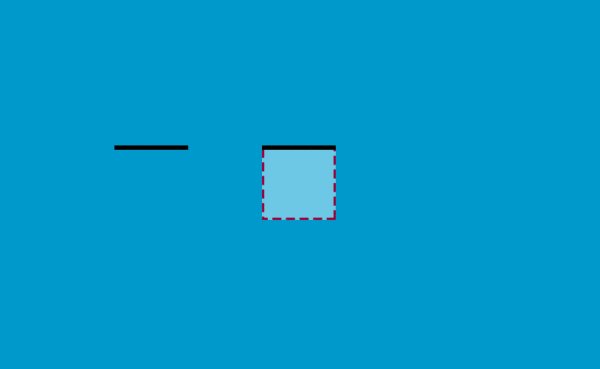
次の効果を達成する必要があります。行の最初の部分が四角いボックスの外に移動した後、その隣の行の最後の部分が四角いボックスの中に移動します。 、直線に入り、角を曲がります
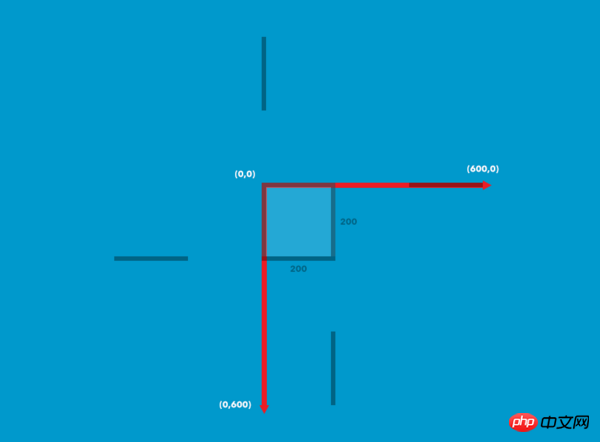
座標系の定義を見てみましょう: 
左側の線の座標は (0,200) から (0,-400) です。 、下の線の座標は (200,200) ~ (-400,200)、右側の線の座標は右 1 (200,0) ~ (200,600) です:
各線に異なるホバー効果を追加します。 :
p:hover svg line.top {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
p:hover svg line.bottombottom {
-webkit-transform: translateX(400px);
transform: translateX(400px);
}
p:hover svg line.left {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
p:hover svg line.rightright {
-webkit-transform: translateY(-400px);
transform: translateY(-400px);
}現在の効果を見てください。
次に、ボックスのサイズを 300 x 460 に変更し、それにいくつかのコンテンツを追加します:
<p class="box">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<line class="top" x1="0" y1="0" x2="900" y2="0"/>
<line class="left" x1="0" y1="460" x2="0" y2="-920"/>
<line class="bottom" x1="300" y1="460" x2="-600" y2="460"/>
<line class="right" x1="300" y1="0" x2="300" y2="1380"/>
</svg>
<h3>D</h3>
<span>2012</span>
<span>Broccoli, Asparagus, Curry</span>
</p>Carl Philipe Brenner の Web サイトで効果を実現するには、カラー トランジション エフェクト、ボックス シャドウなどを追加する必要もあります:
.box {
width: 300px;
height: 460px;
position: relative;
background: rgba(255,255,255,1);
display: inline-block;
margin: 0 10px;
cursor: pointer;
color: #2c3e50;
box-shadow: inset 0 0 0 3px #2c3e50;
-webkit-transition: background 0.4s 0.5s;
transition: background 0.4s 0.5s;
}
.box:hover {
background: rgba(255,255,255,0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Give テキストにスタイルを追加する:
.box h3 {
font-family: "Ruthie", cursive;
font-size: 180px;
line-height: 370px;
margin: 0;
font-weight: 400;
width: 100%;
}
.box span {
display: block;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
padding: 5px;
}
.box h3,
.box span {
-webkit-transition: color 0.4s 0.5s;
transition: color 0.4s 0.5s;
}
.box:hover h3,
.box:hover span {
color: #fff;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}SVG と線にスタイルを追加する:
.box svg {
position: absolute;
top: 0;
left: 0;
}
.box svg line {
stroke-width: 3;
stroke: #ecf0f1;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}線の遷移に遅延を追加する:
.box:hover svg line {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}以前に定義したストローク-dasharrayには値が1つしかありませんが、現在は変更する必要があります。サイズ変更
.box svg line.top,
.box svg line.bottombottom {
stroke-dasharray: 330 240;
}
.box svg line.left,
.box svg line.rightright {
stroke-dasharray: 490 400;
} これらの値を試してみると、線の見え方がどのように変わるかがわかります。
最後に、ホバートランジションに対応する値を設定する必要があります。要素の幅が 300 ピクセルになったため、水平線は 900 ピクセルに変更され、垂直線も同じ方法で変更されます。
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottombottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.rightright {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
}これで完了です。これらの効果があなたの創造性を刺激し、より多くの効果を達成できることを願っています~
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 !
関連する推奨事項:
マウスが回転しているときに CSS3 を使用して境界線の回転を作成するホバリング
以上がSVG と CSS3 を使用してクールな境界線アニメーションを実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

