ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ポップアップ ウィンドウの中央揃えを実装する方法
CSS ポップアップ ウィンドウの中央揃えを実装する方法
- 不言オリジナル
- 2018-06-25 17:03:293270ブラウズ
以下は、ポップアップウィンドウを中央に配置するための簡単な実装方法です。内容がとても良かったので、参考としてシェアさせていただきます。
最近ページを作成していると、ポップアップボックスが中央に配置されてしまうという問題によく遭遇します
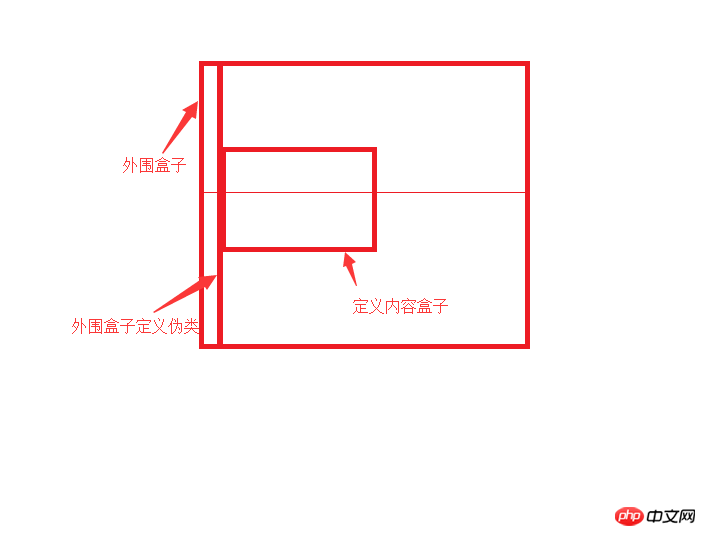
実装の原則: を定義します。周辺ボックス。疑似クラス:
2 より前では、周辺ボックスは固定属性
3 を定義し、コンテンツ ボックスを定義します。
 ペリフェラルボックスを定義します:
ペリフェラルボックスを定義します:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}ペリフェラルボックス疑似クラスを定義します:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}コンテンツボックスを定義します:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}完全なコード:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html> 上記は、この記事の内容全体が皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
CSS3 を使用して水平画面と垂直画面を一致させる方法 CSS テーブル レイアウト属性の使用方法以上がCSS ポップアップ ウィンドウの中央揃えを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

