ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 3D回転回転エフェクトの使い方の紹介
CSS3 3D回転回転エフェクトの使い方の紹介
- 不言オリジナル
- 2018-06-25 16:07:412671ブラウズ
この記事では主にCSS3 3D回転回転効果の例を詳しく紹介しますので、興味のある方は参考にしてください
この記事は参考のためにCSS3 3D回転回転効果の例を共有します、具体的な内容は次のとおりです
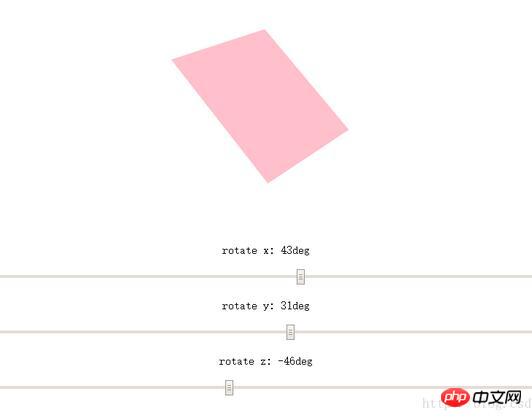
レンダリング:

サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转的Demo</title>
<style>
#experiment {
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d;
}
#block {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
-webkit-transition: background-color 3s;
}
#block:hover {
background-color: purple;
}
#ep {
text-align: center;
}
#ep input {
width: 800px;
}
</style>
<script>
function rotate() {
var x = document.getElementById("rotateX").value;
var y = document.getElementById("rotateY").value;
var z = document.getElementById("rotateZ").value;
document.getElementById("block").style.webkitTransform = "rotateX(" + x + "deg) rotateY(" + y + "deg) rotateZ(" + z + "deg)";
document.getElementById("degx-span").innerText = x;
document.getElementById("degy-span").innerText = y;
document.getElementById("degz-span").innerText = z;
}
</script>
</head>
<body>
<p id="experiment">
<p id="block"></p>
</p>
<p id="ep">
<p>rotate x: <span id="degx-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateX" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate y: <span id="degy-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateY" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate z: <span id="degz-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateZ" value="0" class="range-control" onmousemove="rotate()"/><br/>
</p>
</body>
</html>上記はこの記事の全内容です。皆様の学習に役立つことを願っています。その他の関連コンテンツについては、PHP に注意してください。中国語のウェブサイト!
関連する推奨事項:
背景の透明テキストと不透明テキストの効果を実現する CSS3
以上がCSS3 3D回転回転エフェクトの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのfloatと位置の解析次の記事:CSSのfloatと位置の解析

