ホームページ >ウェブフロントエンド >jsチュートリアル >効果を実現するための jQuery および CSS3 折りたたみカード ドロップダウン リスト ボックス
効果を実現するための jQuery および CSS3 折りたたみカード ドロップダウン リスト ボックス
- 不言オリジナル
- 2018-06-25 15:16:082343ブラウズ
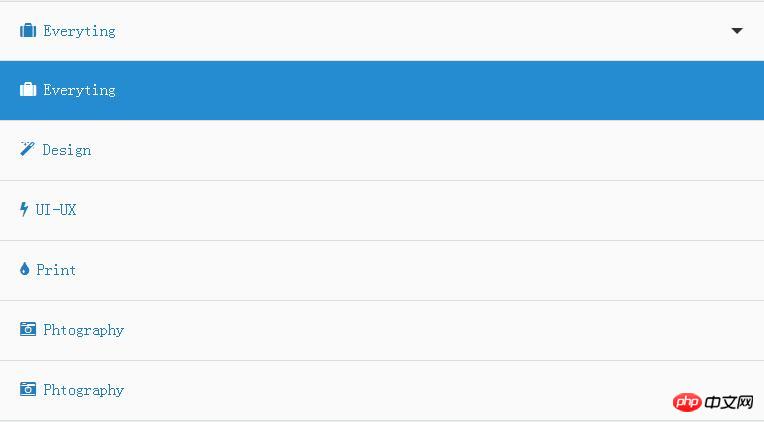
これは、jQuery と CSS3 を使用して作成された非常にクールな折りたたみカード スタイルのドロップダウン リスト ボックス効果です。興味のある方は参考にしてください。
jQuery ドロップダウン リスト ボックス効果は、各リスト項目をカード スタイルにし、それを開いたり閉じたりします。ブラインドの開け閉めの感覚があり、効果がとても良かったので、皆さんにもシェアしたいと思います。


簡単なチュートリアル
HTML構造
このドロップダウンリストボックス効果のリスト項目は、順序なしリストを使用して作成され、オープンとリストを切り替えるために使用されます。閉じた状態要素はハイパーリンク要素です。
<p class="container">
<p class="card-drop">
<a class='toggle' href="#">
<i class='fa fa-suitcase'></i>
<span class='label-active'>Everyting</span>
</a>
<ul>
<li class='active'>
<a data-label="Everyting" href="#"><i class='fa fa-suitcase'></i> Everyting</a>
</li>
......
</ul>
</p>
</p>
CSSスタイル
a.toggle要素は、ドロップダウンリストの開閉状態を切り替えるために使用されます。クリックしたときにカードがめくられる効果を作成するには、transform-style:preserve-3d; 属性を設定します。同時に、変換の原点「transform-origin: 50% 0%;」が変更されます。
.card-drop > a.toggle {
position: relative;
z-index: 100;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-moz-transition: linear 0.1s;
-o-transition: linear 0.1s;
-webkit-transition: linear 0.1s;
transition: linear 0.1s;
}
しかし、これがアクティブになると、X 軸に沿って回転し、:before と :after 疑似要素を使用して 角三角形効果 を作成します。
.card-drop > a.toggle:active {
-moz-transform: rotateX(60deg);
-webkit-transform: rotateX(60deg);
transform: rotateX(60deg);
}
.card-drop > a.toggle:active:after {
-moz-transform: rotateX(180deg);
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.card-drop > a.toggle:before, .card-drop > a.toggle:after {
content: "";
position: absolute;
}
.card-drop > a.toggle:before {
right: 25px;
top: 50%;
margin-top: -2.5px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid rgba(0, 0, 0, 0.8);
}
.card-drop > a.toggle.active:before {
transform: rotate(180deg);
}
リスト項目を切り替えるときは、jQuery を使用して、top、width、margin-left プロパティを変更して、それらを表示または非表示にします。また、CSS アニメーションのトランジション効果としてイーズアウトを使用します。
.card-drop ul {
position: absolute;
height: 100%;
top: 0;
display: block;
width: 100%;
}
.card-drop ul li {
margin: 0 auto;
-moz-transition: all, ease-out 0.3s;
-o-transition: all, ease-out 0.3s;
-webkit-transition: all, ease-out 0.3s;
transition: all, ease-out 0.3s;
position: absolute;
top: 0;
z-index: 0;
width: 100%;
}
.card-drop ul li a {
border-top: none;
}
.card-drop ul li a:hover {
background-color: #4aa3df;
color: #f3f9fd;
}
.card-drop ul li.active a {
color: #fff;
background-color: #258cd1;
cursor: default;
}
.card-drop ul li.closed a:hover {
cursor: default;
background-color: #3498db;
}
JavaScript
jQuery コードでは、すべてのリスト項目を閉じるために setClosed() 関数が使用され、デフォルトで閉じられます。
function setClosed() {
li.each(function (index) {
$(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%');
});
li.addClass('closed');
toggler.removeClass('active');
}
setClosed();
次に、リストの開いた状態と閉じた状態を切り替える .toggle 要素の Mousedown イベントをリッスンします。
toggler.on('mousedown', function () {
var $this = $(this);
if ($this.is('.active')) {
setClosed();
} else {
$this.addClass('active');
li.removeClass('closed');
li.each(function (index) {
$(this).css('top', 60 * (index + 1)).css('width', '100%').css('margin-left', '0px');
});
}
});
最後に、各リスト項目をクリックすると、リスト項目の内容が最初の項目に移動し、リスト全体が閉じます。
links.on('click', function (e) {
var $this = $(this), label = $this.data('label');
icon = $this.children('i').attr('class');
li.removeClass('active');
if ($this.parent('li').is('active')) {
$this.parent('li').removeClass('active');
} else {
$this.parent('li').addClass('active');
}
toggler.children('span').text(label);
toggler.children('i').removeClass().addClass(icon);
setClosed();
e.preventDefault;
});
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
jQuery プラグインについて Timelinr でタイムライン効果を実装する
マウスが上を通過したときにバッファリングされたアニメーション グラデーション効果を備えた DIV ボックスをポップアップする JS と CSS
方法JavaScript+CSS3ミニゲームでバルーニングを実装するには
以上が効果を実現するための jQuery および CSS3 折りたたみカード ドロップダウン リスト ボックスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

