ホームページ >ウェブフロントエンド >jsチュートリアル >カスタム検証結果スタイルを実装するためのjQueryプラグインValidateのコードについて
カスタム検証結果スタイルを実装するためのjQueryプラグインValidateのコードについて
- 不言オリジナル
- 2018-06-25 13:43:322246ブラウズ
この記事では、カスタマイズされた検証結果スタイルを実装するための jQuery プラグイン Validate の方法を主に紹介します。興味のある方は参考にしてください。
この記事では、カスタマイズされた検証結果スタイルを実装するための jQuery プラグイン Validate の詳細なコードを紹介します。ご参照ください。具体的な内容は次のとおりです
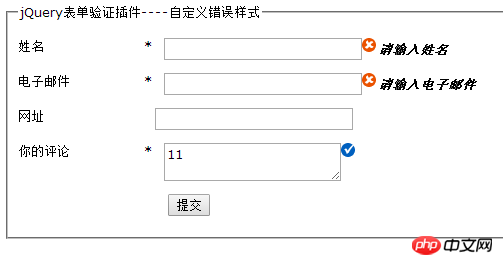
効果は次のとおりです:

具体的な手順:
1. 依存関係パッケージを導入します
2. エラースタイルを追加します
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
3. カスタムプロンプトメッセージ
4. エラースタイルまたは成功スタイル
rreee
5.
えー以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
jQuery ファイルのアップロード コントロール 分析のアップロードjQuery の複数条件フィルタリングの実装方法
以上がカスタム検証結果スタイルを実装するためのjQueryプラグインValidateのコードについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

