ホームページ >ウェブフロントエンド >jsチュートリアル >vue+canvas で Excel のようなコンポーネントを使用する方法
vue+canvas で Excel のようなコンポーネントを使用する方法
- 亚连オリジナル
- 2018-06-23 18:17:393636ブラウズ
vue コンポーネントは、Vue に基づいたテーブル コンポーネントであり、主に大量のデータのテーブル レンダリングのパフォーマンスの問題を解決します。キャンバスを使用してテーブルを描画し、Excel のようなバッチ選択、コピー&ペーストの削除、リアルタイム編集をサポートします。この記事では主に vue+canvas ベースの Excel 風のコンポーネントを紹介します。必要な方は、
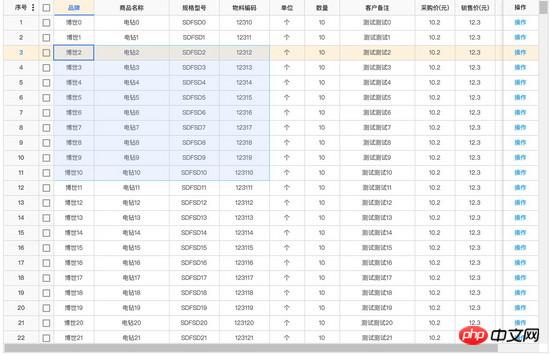
vue ベースのテーブル コンポーネントを参照してください。これは、主に大量のテーブルのレンダリング パフォーマンスの問題を解決します。キャンバスを使用して表を描画し、Excel のようなバッチ選択、コピー&ペースト削除、リアルタイム編集などの機能もサポートします。

vue-grid-canvas
NPM / Yarn
をインストールします:npm install vue-canvas-grid --save
それからプロジェクトにインポートしますインポート'vue' から Vue
'vue-canvas-grid' からグリッドをインポート
次のように使用するだけです:<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
1 、キャンバスを通じて実装され、数万のデータを処理できます 2、Excel と同様、セルを選択してリアルタイムで編集します 3、コピーアンドペースト、バッチをサポート、Excel からコピー、Excel にコピー
4、元に戻す/転送5、チェックボックス、すべての機能を選択、切り替え可能
6、固定列(現在は右への固定のみをサポート)
7、セルの削除、バッチをサポート
7、テキストの再計算とレンダリングをサポート(計算されたセルはサポートされていません)リアルタイム編集)
8、基本的なボタン表示とクリックイベントをサポートします
9、列機能を非表示にし、オンとオフを切り替えることができます
##TODO:
1、キャンバスの使用はブラウザの検索機能をサポートしていないため、将来的にはテーブル検索機能も追加予定です
2、行と列のドラッグ
3、基本的な数式計算
上記は皆さんのためにまとめたものですので、今後皆さんのお役に立てれば幸いです。
関連記事:
react-routerで履歴を使用してルーティングを制御する方法(詳細なチュートリアル)
js を使用して WeChat を実装し、Alipay を呼び出して赤い封筒を受け取る (詳細なチュートリアル)
Gulp を使用して静的 Web ページのモジュール化を実装する方法 具体的にはどうすればよいですか?
Wangwangオンラインカスタマーサービスの実装方法について
webpackの複数エントリファイルのパッケージ化構成を実装する方法
Webページのマウス効果を実装する方法(詳細なチュートリアル) )
Vue+jqueryを使用してテーブルの指定された列のテキストを縮小する方法
ui-routeを使用してAngularJSで多層ネストされたルーティングを実装する(詳細なチュートリアル)
以上がvue+canvas で Excel のようなコンポーネントを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

