ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムの制作 映画レビューミニプログラム
WeChatミニプログラムの制作 映画レビューミニプログラム
- 不言オリジナル
- 2018-06-23 17:02:235902ブラウズ
この記事は主にWeChatアプレットの映画レビューアプレットの制作コードを詳しく紹介します。興味のある友人は参考にしてください
この記事の例は、映画の制作コードを共有することです。 WeChat アプレットのレビュー アプレット。プログラムの具体的なコードは次のとおりです。これはブロガーのプロジェクトに含まれるファイルのスクリーンショットです。
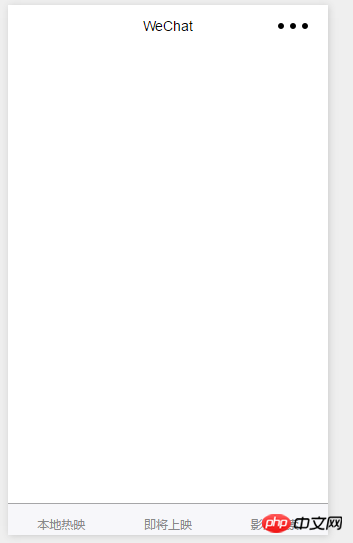
 ページは示されているようにページです
ページは示されているようにページです
その後、app.json ページの更新コードは次のとおりです:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}
は app.wxss ページです (次のページ スタイル用に書かれています):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}
ページは次のとおりです図のように表示されます:
 次に hotPage.wxml ページ:
次に hotPage.wxml ページ:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
次に hotPage.js ページ:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})
プログラムを実行した結果は次のようになります図内:
 次に hotPage.wxss:
次に hotPage.wxss:
image{
width:350rpx;
height:280rpx;
} 次に 2 番目のページが来ます。 レイアウトは最初のページと同じなので、最初のページの hotPage.wxml コードをコピーするだけです。
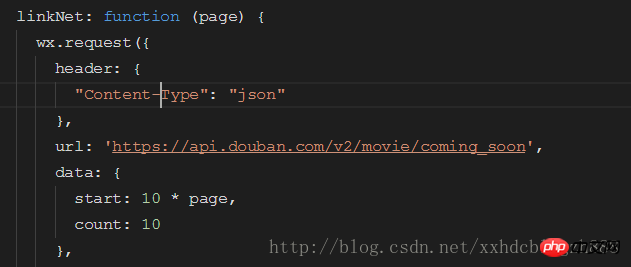
同様に、comingSoon.js コードは hotPage.js コードに似ています。変更する必要があるのは次の点だけです。
 URL とデータを変更するだけです
URL とデータを変更するだけです
コードは同じです。
3番目のページのコード: 
search.wxmlページコード:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>
ページコード:
var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})
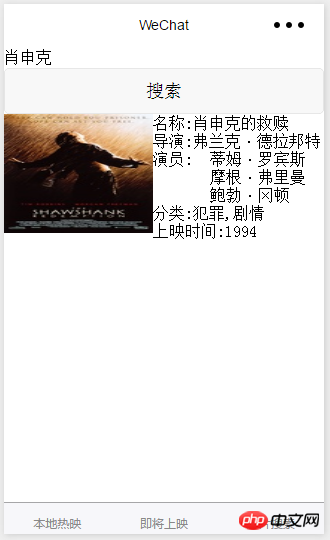
.wxssコードは hotPage.wxss コードと同じです。 コードの実行結果は次のとおりです。
最後は詳細ページです。ビデオをクリックすると、詳細ページに移動して詳細情報を取得できます。ビデオ: 
more.wxml ページコード:
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>
more.js コード:
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})
コードを実行した結果は次のとおりです:
わかりました、すべてのコードは上にあります。 さあ
WeChatミニプログラム(ecshop)のモール開発について
WeChatミニプログラムXiaodouban Booksのご紹介
以上がWeChatミニプログラムの制作 映画レビューミニプログラムの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

