ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatアプレットのGETリクエストの紹介
WeChatアプレットのGETリクエストの紹介
- 不言オリジナル
- 2018-06-23 16:55:075725ブラウズ
この記事は、WeChat アプレットの GET リクエストの詳細な説明に関する関連情報を主に紹介します。この記事が、Get リクエストの使用方法を理解するのに役立つことを願っています。
WeChat アプレットの詳細な説明。 GET リクエストの例
フロントエンドを学ぶ人は、Ajax の get リクエスト データを使用する必要があります。では、WeChat アプレットで get リクエストを実装するにはどうすればよいでしょうか?次に、簡単な get リクエストを紹介します。
まずコードに移動します:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
})
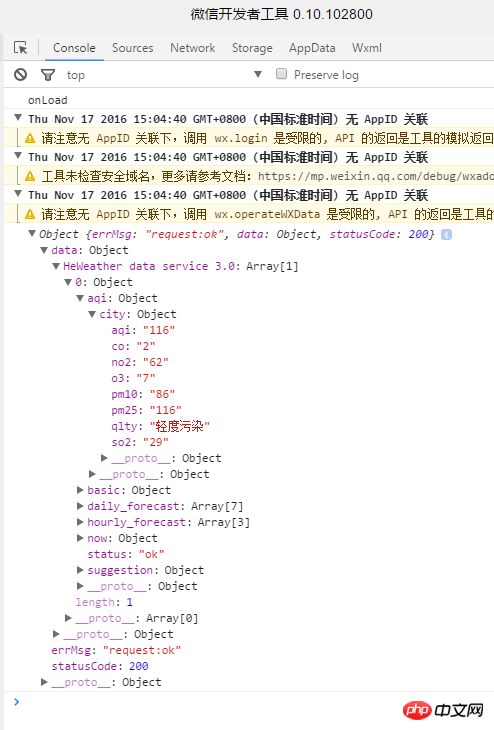
結果の表示:

実際、コードを観察することで、次の点に限り、記述方法が ajax に似ていることを確認するのは難しくありません。どのパラメータを設定する必要があるかを判断します。以下は公式の設定情報です。

注: WeChat アプレットは同時に 5 つのネットワーク リクエスト接続のみを持つことができます。
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムのビデオ コンポーネントの紹介
Cookie をシミュレートする WeChat ミニ プログラムの実装
以上がWeChatアプレットのGETリクエストの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

