easyui の dataGrid テーブル プラグインを真似て、自分でカプセル化してみました。基本的な JSON データの動的読み込み、自動ページング、全選択と全選択解除、マウスホバー時の色の変更、代替行の色の変更などを実現します。
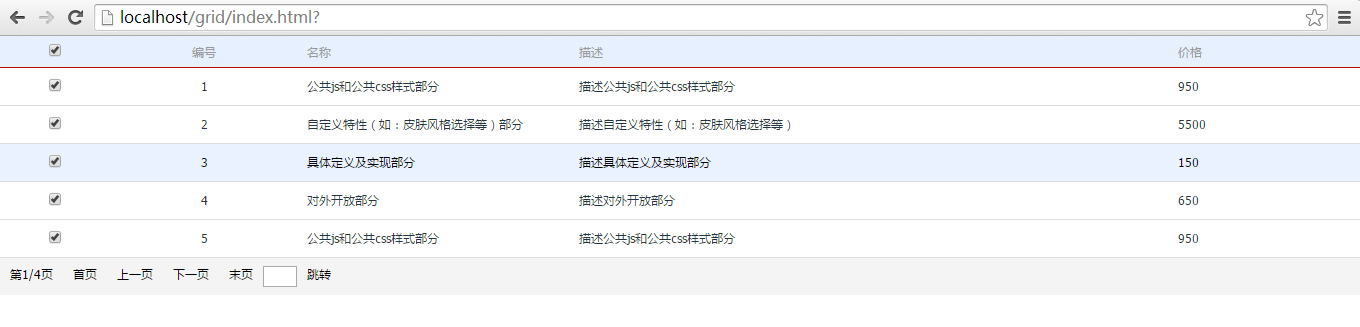
Ajax アクセスが関係しているため、効果を確認するには iis にデプロイする必要があります。最初にレンダリングを示します。

CSS スタイル
/* CSS Document */
body {
font: 14px/1.43 "Helvetica Neue", Tahoma, "Microsoft YaHei", Arial;
color: #253443;
margin: 0 auto;
padding: 0 auto;
}
table {
border-collapse: collapse;
border-spacing: 0;
background: #FFF;
font-size: 12px;
width: 100%;
border: 1;
width: 100%;
}
thead {
display: table-header-group;
vertical-align: middle;
border-color: inherit;
}
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
table thead tr {
background-color: #E6F0FF;
}
table thead tr th {
padding: 5px 8px;
font-weight: normal;
color: #999;
border-bottom: 1px solid #B50802;
vertical-align: bottom;
line-height: 20px;
}
tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
table tbody tr td {
padding: 8px;
border-top: 0px;
border-bottom: 1px solid #DDD;
vertical-align: middle;
line-height: 20px;
}
table tfoot tr td {
width: 100%;
background-color: #F4F4F4;
height: 20px;
padding: 8px 0px;
color: #000;
}
table tfoot tr td input {
width: 30px;
float: left;
}
table tfoot tr td span {
display: inline-block;
cursor: pointer;
height:20px;
padding:0 10px;
float: left;
}
.mouseover {
background-color: #EAF2FF;
color: #000;
}
JSON ファイル
{
"total":16,
"rows": [
{
"ID": 1,
"name": "公共js和公共css样式部分",
"descrtion":"描述公共js和公共css样式部分",
"Price": 950
},
{
"ID": 2,
"name": "自定义特性(如:皮肤风格选择等)部分",
"descrtion":"描述自定义特性(如:皮肤风格选择等)",
"Price": 5500
},
{
"ID": 3,
"name": "具体定义及实现部分",
"descrtion":"描述具体定义及实现部分",
"Price": 150
},
{
"ID": 4,
"name": "对外开放部分",
"descrtion":"描述对外开放部分",
"Price": 650
},
{
"ID": 5,
"name": "公共js和公共css样式部分",
"descrtion":"描述公共js和公共css样式部分",
"Price": 950
},
{
"ID": 6,
"name": "匹配所有大于给定索引值的元素",
"descrtion":"描述匹配所有大于给定索引值的元素",
"Price": 5500
},
{
"ID": 7,
"name": "查找第二第三行,即索引值是1和2,也就是比0大",
"descrtion":"描述查找第二第三行,即索引值是1和2,也就是比0大",
"Price": 150
},
{
"ID": 8,
"name": "从 0 开始计数",
"descrtion":"从 0 开始计数",
"Price": 650
},
{
"ID": 9,
"name": "公共js和公共css样式部分",
"descrtion":"描述公共js和公共css样式部分",
"Price": 950
},
{
"ID": 10,
"name": "自定义特性(如:皮肤风格选择等)部分",
"descrtion":"描述自定义特性(如:皮肤风格选择等)",
"Price": 5500
},
{
"ID": 11,
"name": "具体定义及实现部分",
"descrtion":"描述具体定义及实现部分",
"Price": 150
},
{
"ID": 12,
"name": "对外开放部分",
"descrtion":"描述对外开放部分",
"Price": 650
},
{
"ID": 13,
"name": "公共js和公共css样式部分",
"descrtion":"描述公共js和公共css样式部分",
"Price": 950
},
{
"ID": 14,
"name": "匹配所有大于给定索引值的元素",
"descrtion":"描述匹配所有大于给定索引值的元素",
"Price": 5500
},
{
"ID": 15,
"name": "查找第二第三行,即索引值是1和2,也就是比0大",
"descrtion":"描述查找第二第三行,即索引值是1和2,也就是比0大",
"Price": 150
},
{
"ID": 16,
"name": "从 0 开始计数",
"descrtion":"从 0 开始计数",
"Price": 650
}
]
}
jQuery コード
// JavaScript Document
$(function () {
var dataGrid = function (ele, opt) {
this.defaults = {
//id
id: "",
//请求url
url: null,
//表头格式
columns: null,
//是否分页
pagination: false,
//是否隔行变色
isoddcolor: false,
//是否搜索栏
searchnation:false,
//页显示
pagesize: 5,
//页索引
pageindex: 1,
//总页数
totalpage: null
}
this.settings = $.extend({}, this.defaults, opt);
}
dataGrid.prototype = {
_id:null,
_op:null,
init: function () {
this._id=this.settings.id;
_op=this;
this.create();
this.bindEvent();
},
create: function () {
//初始化元素
this.InitializeElement();
//初始化表头
this.createTableHead();
//初始化动态行
this.createTableBody(1);
//初始化搜索框
//if(this.settings.searchnation) this.createsearchbox();
//选择是否分页
if (this.settings.pagination) this.createTableFoot();
},
bindEvent: function () {
//添加上一页事件
this.registerUpPage();
//添加下一页事件
this.registerNextPage();
//添加首页事件
this.registerFirstPage();
//添加最后一页事件
this.registerlastPage();
//添加跳转事件
this.registerSkipPage();
//添加鼠标悬浮事件
this.registermousehover();
//添加隔行变色
this.registerchangebgcolor();
//添加全选全不选事件
this.registercheckall();
},
//初始化元素
InitializeElement: function () {
//var id = this.settings.id;
$("#"+this._id).empty().append("<thead><tr></tr></thead><tbody></tbody><TFOOT></TFOOT>");
},
//循环添加表头
createTableHead: function () {
var headcols = this.settings.columns;
for (var i = 0; i < headcols.length; i++) {
if (headcols[i].field == 'ck') $("table[id='" + this._id + "'] thead tr").append("<th width='50px'><input name='chkall' type='checkbox'></th>");
else $("table[id='" + this._id + "'] thead tr").append("<th width=" + headcols[i].width + " align=" + headcols[i].align + ">" + headcols[i].title + "</th>");
}
},
//循环添加行
createTableBody: function (pn) {
var columns = _op.settings.columns;
var json = this.getAjaxDate( _op.settings.url, null);
//总页数=向上取整(总数/每页数)
_op.settings.totalpage = Math.ceil((json.total) / _op.settings.pagesize);
//开始页数
var startPage = _op.settings.pagesize * (pn - 1);
//结束页数
var endPage = startPage + _op.settings.pagesize;
var rowsdata = "";
for (var row = startPage; row < endPage; row++) {
if (row == json.rows.length) break;
rowsdata += "<tr>";
for (var colindex = 0; colindex < columns.length; colindex++) {
if (columns[colindex].field == 'ck') rowsdata += '<td width="50px" align="center"><input name="chk" type="checkbox"></td>'
else rowsdata += '<td width=' + columns[colindex].width + ' align=' + columns[colindex].align + '>' + json.rows[row][columns[colindex].field] + '</td>';
}
rowsdata += "</tr>";
}
$("table[id='" + this._id + "'] tbody").empty().append(rowsdata);
$("#currentpageIndex").html(pn);
this.registermousehover();
},
//初始化分页
createTableFoot: function () {
var footHtml = "<tr><td>";
footHtml += "<span id='countPage'>第<font id='currentpageIndex'>1</font>/" + _op.settings.totalpage + "页</span>";
footHtml += "<span id='firstPage'>首页</span>";
footHtml += "<span id='UpPage'>上一页</span>";
footHtml += "<span id='nextPage'>下一页</span>";
footHtml += "<span id='lastPage'>末页</span>";
footHtml += "<input type='text'/><span id='skippage'>跳转</span>";
footHtml += "</td></tr>";
$("table[id='" + this._id + "'] tfoot").append(footHtml);
$("table[id='" + this._id + "'] tfoot tr td").attr("colspan", "5");
},
//添加鼠标悬浮事件
registermousehover: function () {
//添加鼠标悬浮事件
$("table[id='" + this._id + "'] tbody tr").mouseover(function () {
$(this).addClass("mouseover");
}).mouseleave(function () {
$(this).removeClass("mouseover");
});
},
//添加隔行变色事件
registerchangebgcolor: function () {
//添加隔行变色
if (this.settings.isoddcolor) $("table[id='" + this._id + "'] tr:odd").css("background-color", "#A77C7B").css("color", "#fff");
},
//添加全选全不选事件
registercheckall: function () {
//添加全选全不选事件
$("input[name='chkall']").click(function () {
if (this.checked) {
$("input[name='chk']").each(function () {
$(this).attr("checked", true);
});
} else {
$("input[name='chk']").each(function () {
$(this).attr("checked", false);
});
}
});
},
//添加首页事件
registerFirstPage: function () {
$("#firstPage").click(function(){
_op.settings.pageindex = 1;
_op.createTableBody( _op.settings.pageindex);
});
},
//添加上一页事件
registerUpPage: function () {
$("table").delegate("#UpPage", "click",
function () {
if ( _op.settings.pageindex == 1) {
alert("已经是第一页了");
return;
}
_op.settings.pageindex = _op.settings.pageindex - 1;
_op.createTableBody(_op.settings.pageindex);
});
},
//添加下一页事件
registerNextPage: function () {
$("table").delegate("#nextPage", "click",
function () {
if (_op.settings.pageindex == _op.settings.totalpage) {
alert("已经是最后一页了");
return;
}
_op.settings.pageindex = _op.settings.pageindex + 1;
_op.createTableBody(_op.settings.pageindex);
});
},
//添加尾页事件
registerlastPage: function () {
$("table").delegate("#lastPage", "click",
function () {
_op.settings.pageindex = _op.settings.totalpage;
_op.createTableBody( _op.settings.totalpage);
});
},
//添加页数跳转事件
registerSkipPage: function () {
$("table").delegate("#skippage", "click",
function () {
var value = $("table[id='" + this._id + "'] tfoot tr td input").val();
if (!isNaN(parseInt(value))) {
if (parseInt(value) <= _op.settings.totalpage) _op.createTableBody(parseInt(value));
else alert("超出页总数");
} else alert("请输入数字");
});
},
//添加异步ajax事件
getAjaxDate: function (url, parms) {
//定义一个全局变量来接受$post的返回值
var result;
//用ajax的同步方式
$.ajax({
url: url,
async: false,
//改为同步方式
data: parms,
success: function (data) {
result = data;
}
});
return result;
}
}
$.fn.grid = function (options) {
var grid = new dataGrid(this, options);
return this.each(function () {
grid.init();
});
}
})
HTML 呼び出し
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script src="jquery-1.8.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="pagetion.js"></script>
<script type="text/javascript">
$(function(){
$("#dg").grid({
id:"dg",
url:"data.json",
columns: [
{field:'ck',checkbox:true},
{ field: 'ID', title: '编号', width:100, align: 'center'},
{ field: 'name', title: '名称', width: 150, align: 'left' },
{ field: 'descrtion', title: '描述', width: 350, align: 'left' },
{ field: 'Price', title: '价格', width: 100, align: 'left' }
],
isoddcolor:false,
pagination:true,
searchnation:true,
pagesize:5
});
});
</script>
</head>
<body>
<form id="form1">
<table id="dg">
</table>
</form>
</body>
</html>
この記事では、フレームワークとアイデアのみを提供します。これらの知識ポイントを結び付けるには、注意深く学習して独自の jquery テーブル プラグインを作成する必要があります。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい






