ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニ プログラムの tabBar ボトム ナビゲーションの紹介
WeChat ミニ プログラムの tabBar ボトム ナビゲーションの紹介
- 不言オリジナル
- 2018-06-23 16:13:222521ブラウズ
この記事では、WeChat ミニ プログラム (3) tabBar の下部ナビゲーションの詳細についての関連情報を主に紹介します。必要な友達は参照してください。

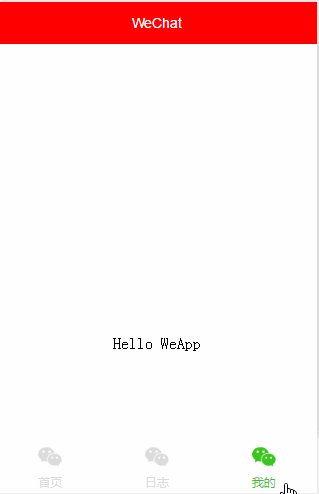
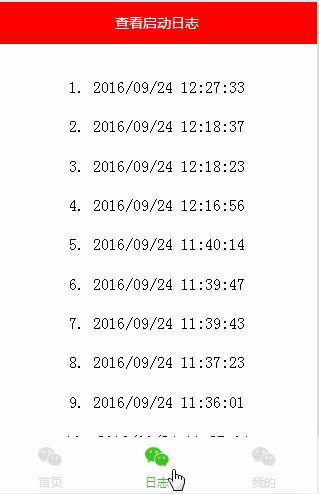
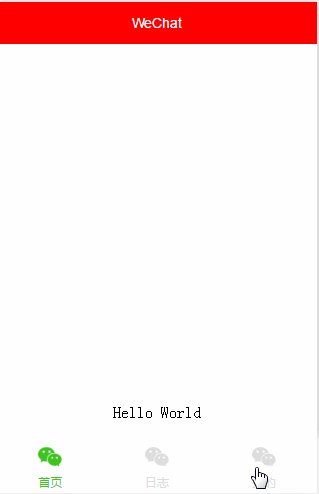
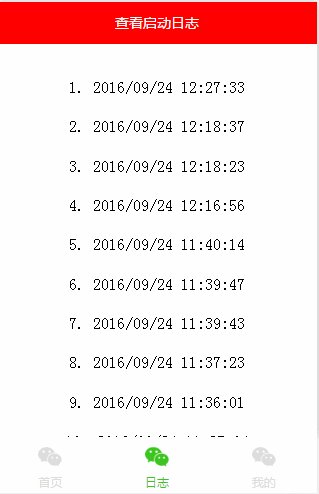
tabBar には少なくとも 2 つ、最大 5 つの項目オプションが必要であることに注意してください
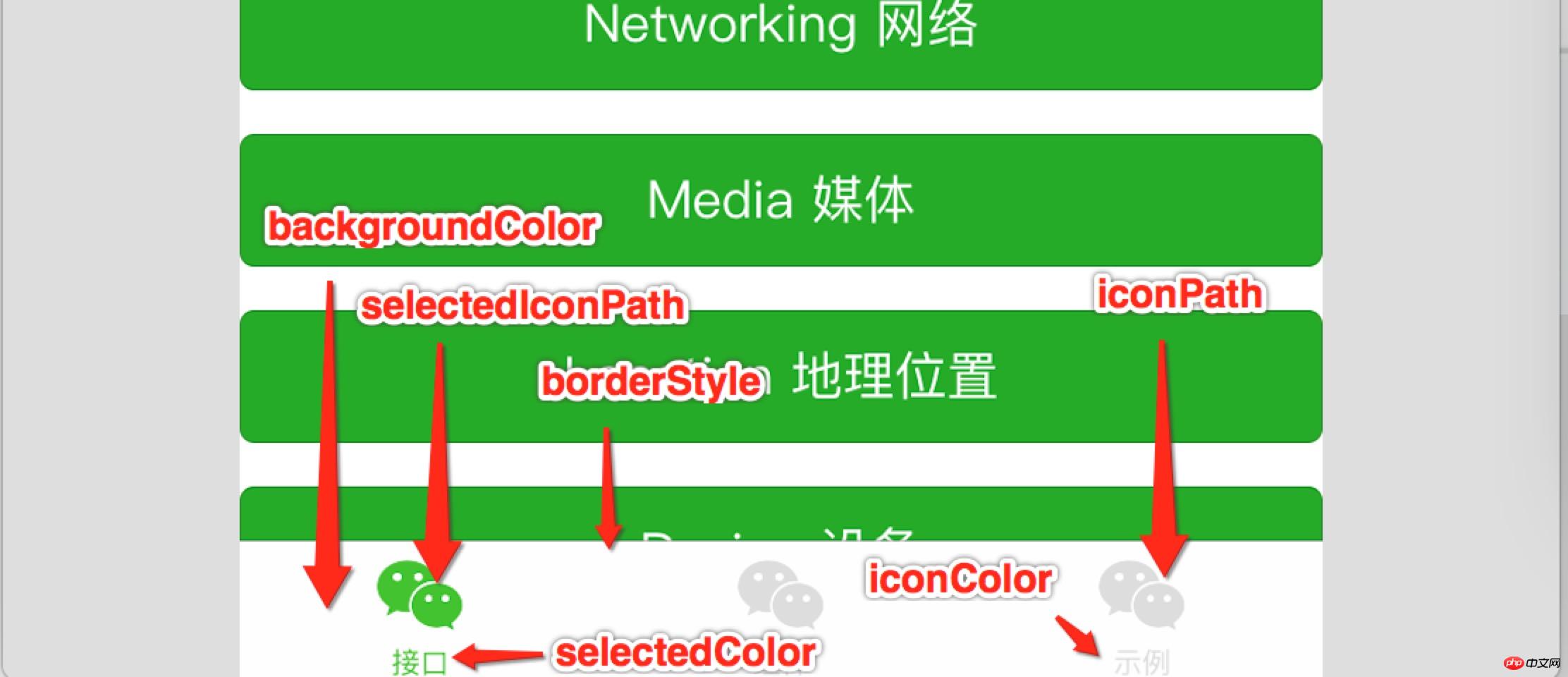
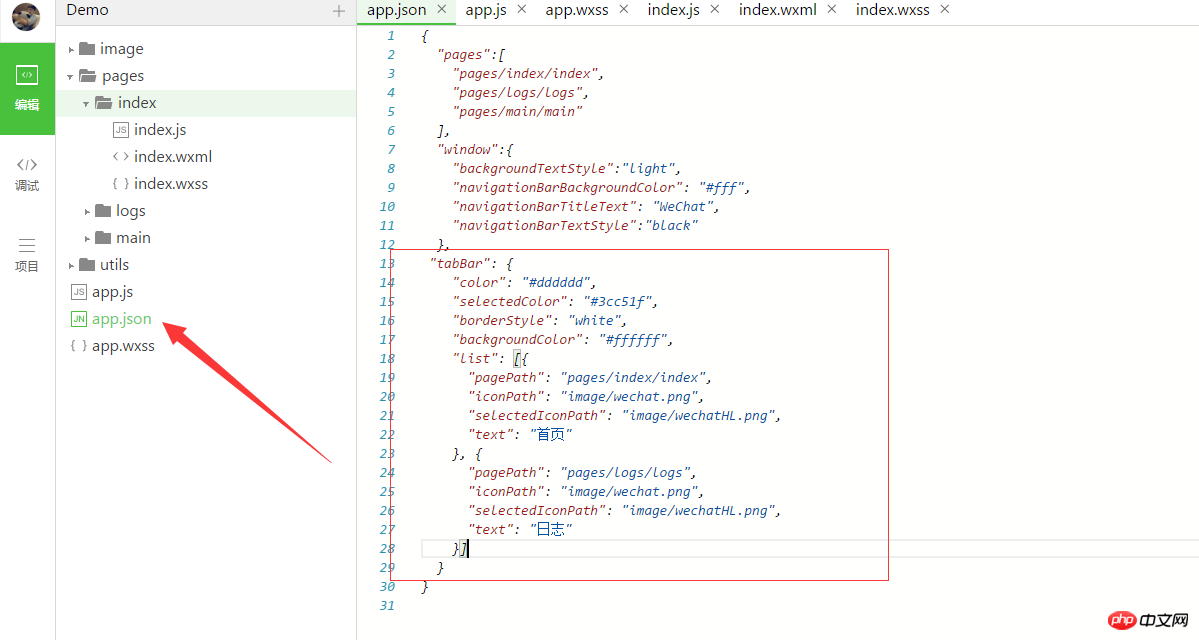
主な属性: tabBar 全体の属性設定の場合:



関連記事:
hello WeApp アイコン コンポーネント Windows アクションシート
アプリケーション ライフ サイクルコンポーネント
モジュール詳細フォームコンポーネント詳細読み込みコンポーネント
データバインディング入力コンポーネントナビゲーターコンポーネントPViewコンポーネントピッカーコンポーネントオーディオコンポーネントスクロールビデオコンポーネントラジオコンポーネントビデオコンポーネントスワイパーコンポーネントスライダーコンポーネントIMAGE コンポーネント
これがこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語ネットに注目してください。
関連する推奨事項:
WeChat ミニ プログラム ボタン コンポーネントの使用の概要
以上がWeChat ミニ プログラムの tabBar ボトム ナビゲーションの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

