ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発用のワンクリック ログインで session_key と openid の実装を取得します。
WeChat アプレット開発用のワンクリック ログインで session_key と openid の実装を取得します。
- 不言オリジナル
- 2018-06-23 15:58:278004ブラウズ
この記事では、ワンクリックログインで session_key と openid インスタンスを取得する WeChat アプレット開発に関する関連情報を主に紹介しますので、必要な友人は参考にしてください
ワンクリックログインで session_key と openid インスタンスを取得する WeChat アプレット開発について
考えてみてください。WeChat アプレットをスタンドアロン バージョンにしたくないのですが、バックエンドの書き方がわかりません。leancloud の助けを借りて、WeChat のワンクリック ログイン機能を実現できます。アプレットを試した後、メモを取ります。
ステップ 1: av-weapp.js をダウンロードし、utils の下に置きます。
ステップ 2: const AV = require('../../utils/av-weapp. js'); パスは特定の状況によって異なります。
ステップ 3: 初期化します
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});
ステップ 4: WeChat パブリック プラットフォームで AppID (ミニ プログラム ID) と AppSecret (ミニ プログラム キー) を取得します

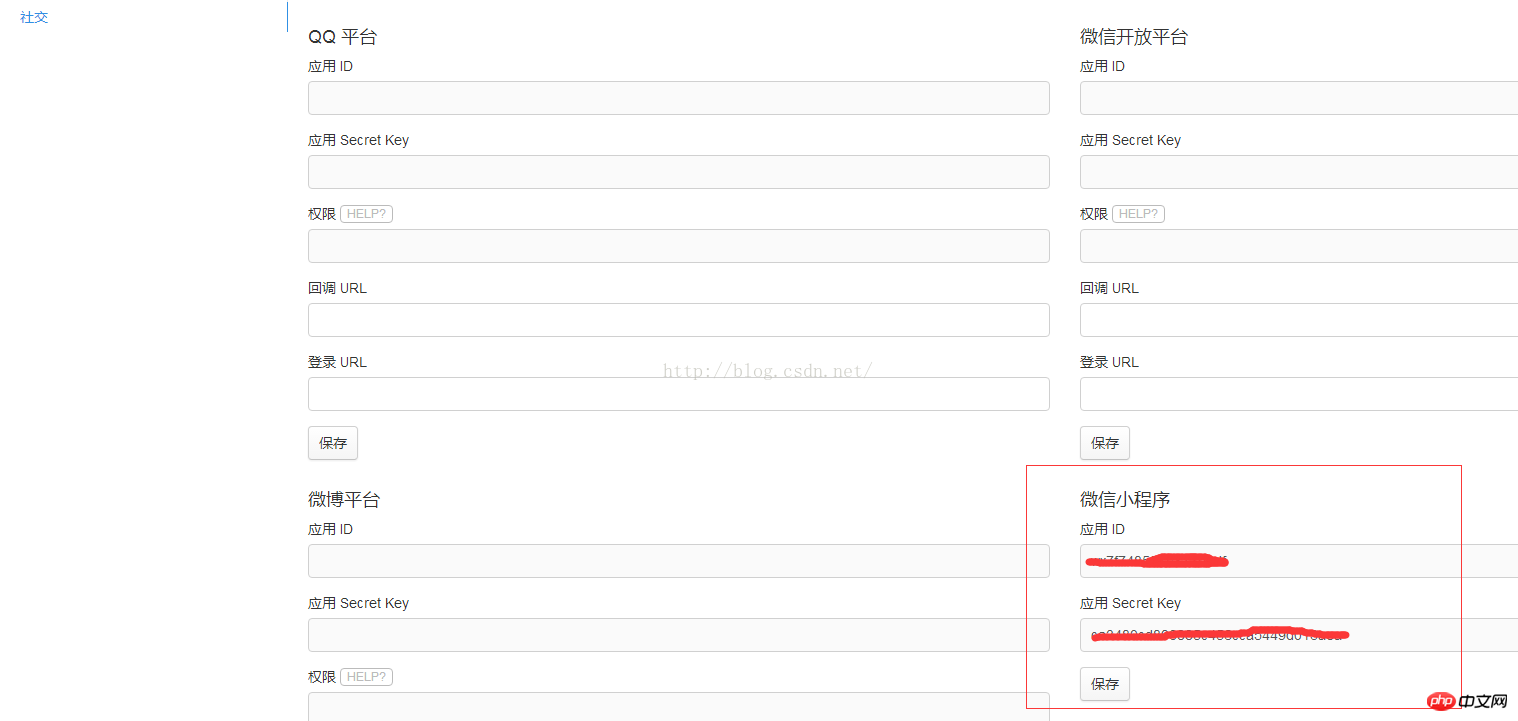
ステップ 5: leancloud コンソール ID で AppID (ミニ プログラム) と AppSecret (ミニ プログラム キー) を構成します


ステップ 6: ユーザーログイン
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>
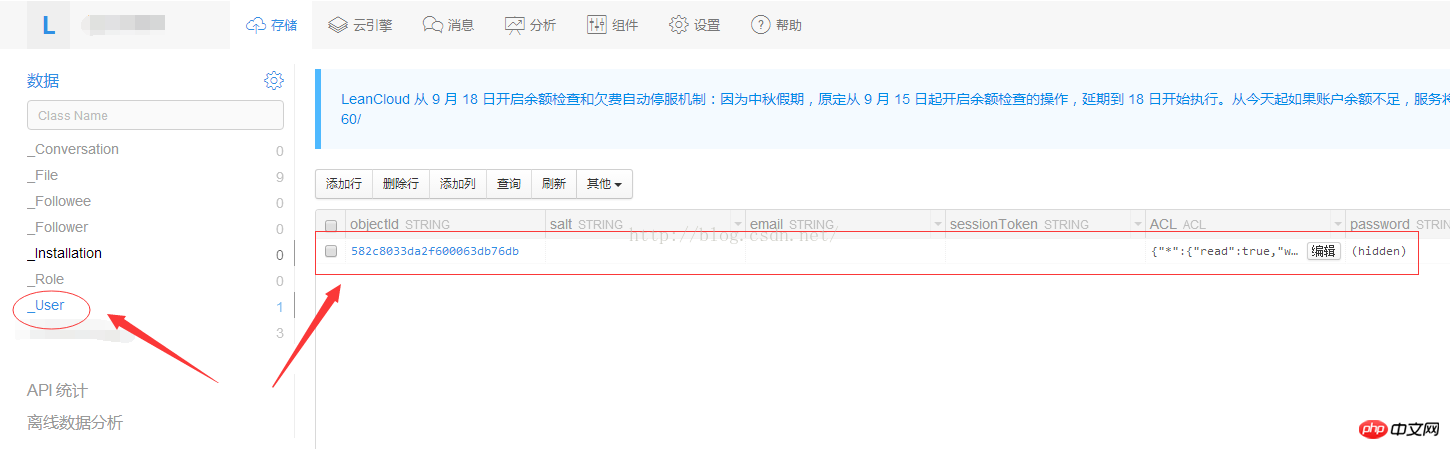
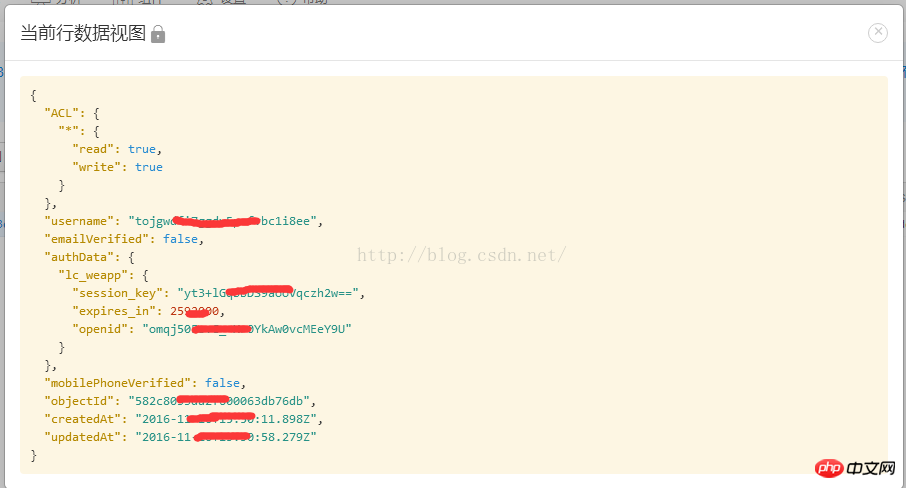
後ログイン、プラットフォーム上のユーザー情報を表示します

取得: session_key と openid

ステップ 7: 現在のユーザー情報を取得します
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
注:
wx.request ( ) は正当なドメイン名を設定する必要があります。そうでない場合は、エラーが報告されます。
上記は記事の内容全体です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
WeChat ミニ プログラムで画像選択領域のトリミングを実装する方法
以上がWeChat アプレット開発用のワンクリック ログインで session_key と openid の実装を取得します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

