ホームページ >ウェブフロントエンド >jsチュートリアル >angularjsでechartチャート効果を実装する方法
angularjsでechartチャート効果を実装する方法
- 亚连オリジナル
- 2018-06-23 15:58:141933ブラウズ
この記事では、angularjs で echart チャート効果を詳細に実現するための最も簡潔なチュートリアルを主に紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。エディターをフォローして見てみましょう
この記事では、angularjs で echart チャート効果を実装する方法についての最も簡潔なチュートリアルを紹介します。詳細は次のとおりです。
ehcart はデータ チャートです。 Baidu によってネイティブ JS に基づいて作成されました。インターフェイスと構成はよく書かれていて読みやすく、商用目的でも使用できます。
echart パッケージ リファレンス 1 つ
ダウンロードして解凍し、lib に置きます。
ダウンロードアドレス: echart_jb51.rar
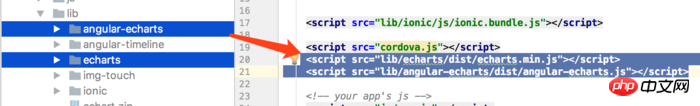
そして、index.html内の図に示すように2つのjsファイルを参照します。

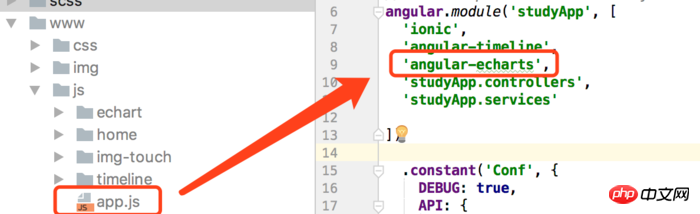
app.js 引用 angular-echarts

2 ページ目
html ページ
<!--饼图--> <p> <donut-chart config="donutConfig" data="dataList.incomeData"> </donut-chart> </p>rreee
controller
<!--柱状图--> <p id="id0001" style="width: 100%;height: 400px; padding: 0;margin: 0; border-width: 0; "> </p>
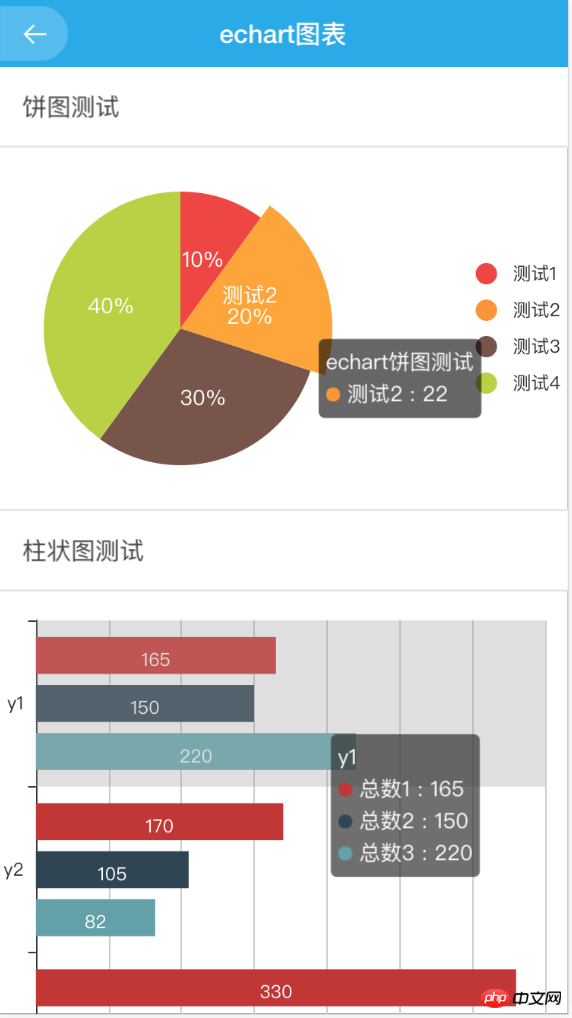
レンダリング

上記は私が皆さんのためにまとめたものです。将来的にはみんなの役に立ちます。
関連記事:
Electronを使用したReact+Webpackデスクトップアプリケーションの構築(詳細なチュートリアル)
EasyUIを使用してJsonデータソースをバインドする方法
angularを使用してメッセージコンポーネントを作成します
以上がangularjsでechartチャート効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

