ホームページ >ウェブフロントエンド >jsチュートリアル >VueJs で Amaze を使用する方法
VueJs で Amaze を使用する方法
- 亚连オリジナル
- 2018-06-23 15:24:521473ブラウズ
この記事では主に、VueJs ピット埋め日記のリストとコンテンツ ページを調整するための Amaze ui の使用方法を紹介します。必要な友達はそれを参照してください。
左側のメニューの作成
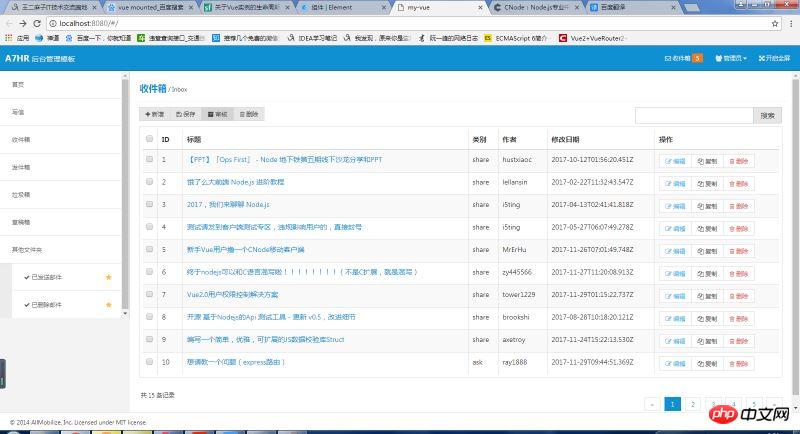
バックグラウンド管理システム、一般的なものです。スタイルは東西南北に分かれており、通常は西(つまり左側)がメニューになります。写真に示すように:

今日は、上に示したスタイルでプロジェクトを完成させます。まず、左側のメニューを作成し、/src/components/ の下に新しい menu.vue を作成します。コードは次のとおりです:
<template>
<p class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<p class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
</ul>
</li>
</ul>
</p>
</p>
</template>
<script>
export default{
name : "Menu",
data(){
return {
menus:[{
name:"首页",
href:"/",
childs:[]
},{
name:"写信",
href:"/",
childs:[]
},{
name:"收件箱",
href:"/Inbox",
childs:[]
},{
name:"发件箱",
href:"/Outbox",
childs:[]
},{
name:"垃圾箱",
href:"/",
childs:[]
},{
name:"草稿箱",
href:"/",
childs:[]
},{
name:"其他文件夹",
href:"/",
childs:[{
name:"已发送邮件",
href:"/"
},{
name:"已删除邮件",
href:"/"
}]
}]
}
}
}
</script>これでメニューの準備ができました。あとはメニューをプロジェクトに適用するだけです。 /src/App.vue を開いて、次の場所を変更します:

リスト ページを調整します
/src/pages/Index.vue を開くと、コードは次のようになります:
<template>
<p class="admin-content">
<p class="admin-content-body">
<p class="am-cf am-padding am-padding-bottom-0">
<p class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></p>
</p>
<hr>
<p class="am-g">
<p class="am-u-sm-12 am-u-md-6">
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button>
<button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button>
<button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 审核</button>
<button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</p>
<p class="am-u-sm-12 am-u-md-3">
<p class="am-input-group am-input-group-sm">
<input type="text" class="am-form-field">
<span class="am-input-group-btn">
<button class="am-btn am-btn-default" type="button">搜索</button>
</span>
</p>
</p>
</p>
<!-- admin-content-body end -->
<p class="am-g" style="margin-top:5px;">
<p class="am-u-sm-12">
<form class="am-form">
<table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
<thead>
<tr>
<th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableList">
<td><input type="checkbox" /></td>
<td>{{index + 1}}</td>
<td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
<td>{{item.tab}}</td>
<td class="am-hide-sm-only">{{item.author.loginname}}</td>
<td class="am-hide-sm-only">{{item.create_at}}</td>
<td>
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
<button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 复制</button>
<button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</td>
</tr>
</tbody>
</table>
<p class="am-cf">
共 15 条记录
<p class="am-fr">
<ul class="am-pagination">
<li class="am-disabled"><a href="#">«</a></li>
<li class="am-active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</p>
</p>
</form>
</p>
</p>
<!-- am-g end -->
</p>
</p>
</template>
<script>
export default{
name : "Inbox",
data () {
return {
tableList: []
}
},
created () {
this.initialization()
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
initialization () {
this.$api.get('topics', {page:1,limit:10}, r => {
console.log(r);
if(r.success){
this.tableList = r.data;
}
})
},
toAdd(){
alert("添加");
},
save(){
alert("保存");
},
verify(){
alert("审核");
},
remove(){
alert("删除");
}
}
}
</script>注: 上記クエリの最初のページを初期化します。 データは 1 ページに 10 項目を表示するように規定されています。ページング機能は開発されていません。これは、cnodejs.org の API がページネーション情報を返さないためです。将来、実際に開発される場合、インターフェイスは通常、ページネーション情報を返します。
コンテンツ ページを調整します
/src/pages/Content.vue を開き、コードは次のとおりです:
<template>
<p class="admin-content">
<h2 v-text="article.title"></h2>
<p>作者:{{article.author.loginname}} 发表于:{{article.create_at}}</p>
<hr>
<article v-html="article.content"></article>
<h3>网友回复:</h3>
<ul>
<li v-for="i in article.replies">
<p>评论者:{{i.author.loginname}} 评论于:{{i.create_at}}</p>
<article v-html="i.content"></article>
</li>
</ul>
</p>
</template>
<script>
export default {
name : "Content",
data () {
return {
id: this.$route.params.id,
article: {
author: {
loginname:""
}
}
}
},
created () {
this.getData();
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
console.log(r.data);
this.article = r.data;
})
}
}
}
</script>この時点で、リスト ページとコンテンツ ページの統合が完了しました。説明してください調整されたスクリプトには、追加のマウントされたメソッドがあります。これは、要素が作成され、データがレンダリングされたことを意味します。 admin-contentの高さを設定すれば問題ないのですが、私の書き方の問題なのか、Amaze uiとvuejsの統合の影響なのかは分かりません。現在のところ。
最終効果
リストページ:

コンテンツページ:

以上、皆様の参考になれば幸いです。
関連記事:
vue2.0 と animate.css をマージする方法 (詳細なチュートリアル)
Vue2.0 でコンポーネントと親子コンポーネントの通信を実装する方法
以上がVueJs で Amaze を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

