ホームページ >ウェブフロントエンド >jsチュートリアル >vue2.x+webpackを使用してフロントエンドプロジェクトを構築する方法
vue2.x+webpackを使用してフロントエンドプロジェクトを構築する方法
- 亚连オリジナル
- 2018-06-23 15:00:321722ブラウズ
この記事では、vue2などのフロントエンドプロジェクトフレームワークを素早く構築するための詳しい操作方法を紹介します。
1. この記事では、webpack+vue に基づいてフロントエンド プロジェクト フレームワークを迅速にセットアップし、vue 独自のスキャフォールディング ツール vue-cli を使用して基本的な環境構成を構築し、npm パッケージ管理を通じて対応する依存関係を導入する方法を共有します。プロジェクトを改善するためのツール。さまざまな依存フレームワークを使用します。具体的な操作は以下の通りです。
2. 基本的なコマンド操作。
1. 開発前に、まず、node.js をインストールする必要があります。Baidu で直接検索するか、中国の公式 Web サイト http://nodejs.cn/download/
からダウンロードできます。node をインストールした後、npm パッケージを管理します。ツールも自動的にインストールされます。インストールが完了したら、コマンド ラインに「node -v」または「npm -v」と入力します。バージョン番号が表示されれば、インストールは成功です。以下の図に示すように:

2. npm を使用する前に、長期的に使用するには、イメージを Taobao に変更することをお勧めします: npm config set registry https://registry.npm。 taobao.org、
置換が成功したら、npm config get registry コマンドを実行して Taobao イメージのパスを表示します。これは、置換が成功したことを意味します。

3. 2 番目のステップは、vue-cli をグローバルにインストールすることです。コマンド ウィンドウに npm install -g vue-cli と入力して、vue -V を実行すると、インストールが成功したことを証明するバージョン番号が表示されます。 。

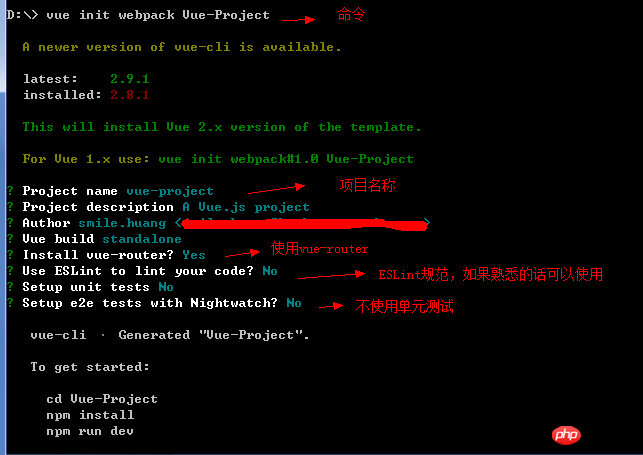
4. プロジェクトの生成を開始し、コードを保存するローカル ハードディスク上のディレクトリを見つけて、コマンド ライン cd を開いて対応するパスに切り替え、vue init webpack Vue-Project (プロジェクト名) を実行します。 )
vue init webpack Vue-Project(项目名称)

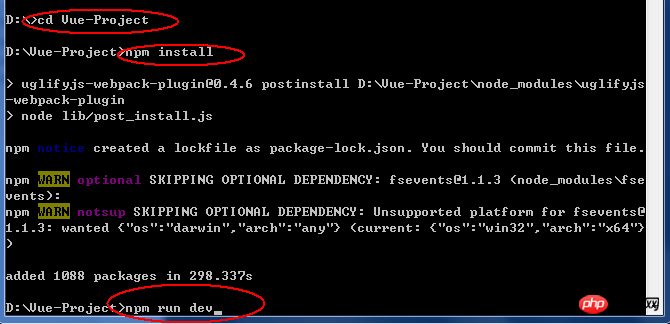
5. cd Vue-Project を入力し、依存関係である npm install をインストールします。パッケージ化する必要がある場合は、npm run dev (ローカル開発と実行コード) を実行します。 。

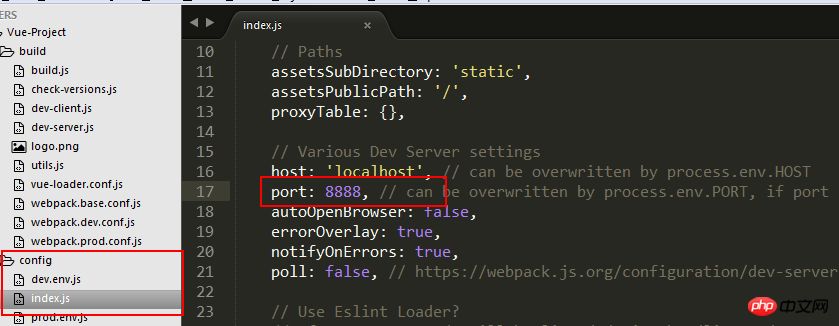
6. プロジェクトはデフォルトでポート 80 を監視します。これにより、他のアプリケーションとポートの競合が発生しやすくなります。そのため、競合を避けるために、プロジェクトの下の config フォルダーを開き、index.js を開き、ポートを 8888 に変更します。





import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs';
var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') {
headers.post['Content-Type'] = "application/json; charset=utf-8";
}
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded";
for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
}
return data;
}
});
export default instance;
Vue.prototype.$http=instance;は使用中です インターフェースをリクエストする場合は、次のように直接使用できます: (具体的な使い方は公式ドキュメントを参照してください) this.$http.get(url).then((res)=>{
})3. elementUI は比較的使いやすい vue コンポーネント UI だと感じます。自分で色々書く必要はありませんので、 命令 npm install element-ui --save, を導入して実行することをお勧めします。 もちろん、main.js に import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App.vue' Vue.use(ElementUI)を導入して使用することもできます。サイズを減らすために、必要なコンポーネントをすべて導入しないでください。 4. vuex の紹介Vuex は、Vue.js アプリケーション専用に開発された状態管理モデルです。集中ストレージを使用してアプリケーションのすべてのコンポーネントのステータスを管理し、対応するルールを使用してステータスが予測可能な方法で変化することを保証します。 上記は私があなたのためにまとめたものです。 関連記事:
WeChatアプレットでスワイパーコンポーネントを使用する方法
グローバルメソッドを通じてVue.use()コンポーネントを使用する方法
以上がvue2.x+webpackを使用してフロントエンドプロジェクトを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

