ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムAmap SDKの分析
WeChatミニプログラムAmap SDKの分析
- 不言オリジナル
- 2018-06-23 14:11:595036ブラウズ
この記事は、WeChat ミニ プログラム Amap の詳細な説明と簡単な例 (ソース コードのダウンロード) に関する関連情報を主に紹介します。必要な友達は参照してください
WeChat ミニ プログラム Amap SDK:
概要
WeChat ミニ プログラム プログラム SDK は、WeChat アプレットで Amap の豊富な住所説明、POI、およびリアルタイムの気象データを取得するのに役立ちます。
機能紹介
|
|
アカウントとキー アプリケーション
AutoNavi 開発者として登録するには、次の 3 つの手順が必要です。
最初の手順は、コンソールにアクセスしてアプリケーションを作成することです。キー。
1 AutoNavi 開発者として登録する
2 アプリケーションを作成する
3 API キーを取得する
API キーを取得する
スタートガイド
最終更新日: 2017 年 1 月 9 日
このガイドは WeChat クイックを使用していますミニ プログラム SDK のスタート ガイド。
ステップ 1: WeChat ミニ プログラム開発ツールをダウンロードしてインストールします
WeChat ミニ プログラム開発ドキュメントに従って、WeChat ミニ プログラム開発ツールをダウンロードしてインストールします。
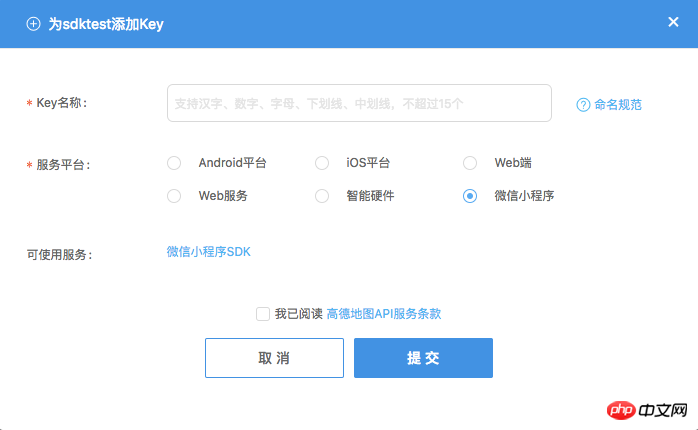
ステップ 2: Amap キーを取得します
クリックしてキーを取得>>
クリックして Amap キーの申請方法を表示>>
ステップ 3: プロジェクトを作成します
以下に従ってください新しいローカル ミニ プログラム プロジェクトを作成する手順。
1.「WeChat Web開発者ツール」を起動し、WeChatを使用してQRコードをスキャンし、WeChat上の「ログインの確認」ボタンをクリックして開発ツールにログインします。
2. [ローカル ミニ プログラム プロジェクト] ボタンをクリックして、デバッグ タイプを選択します。
3.「+」ボタンをクリックして項目を追加します。
4. AppID(取得方法については、こちらを参照してください)とプロジェクト名を入力し、プロジェクトディレクトリを選択して、「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れ、「プロジェクトを追加」をクリックします。ボタンをクリックして、WeChat パブリック プラットフォームに再度ログインして、プロジェクトの作成を完了します。関連するダウンロード ページから開発パッケージをダウンロードし、解凍します。
ステップ 4: WeChat ミニ プログラム SDK をダウンロードしてインストールします
関連するダウンロード ページから開発パッケージをダウンロードし、解凍します。
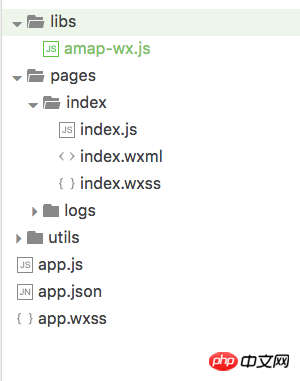
解凍後にamap-wx.jsファイルを取得し、作成したプロジェクト内にlibsという名前の新しいディレクトリを作成し、amap-wx.jsファイルをlibsのローカルディレクトリにコピーしてインストールを完了します。
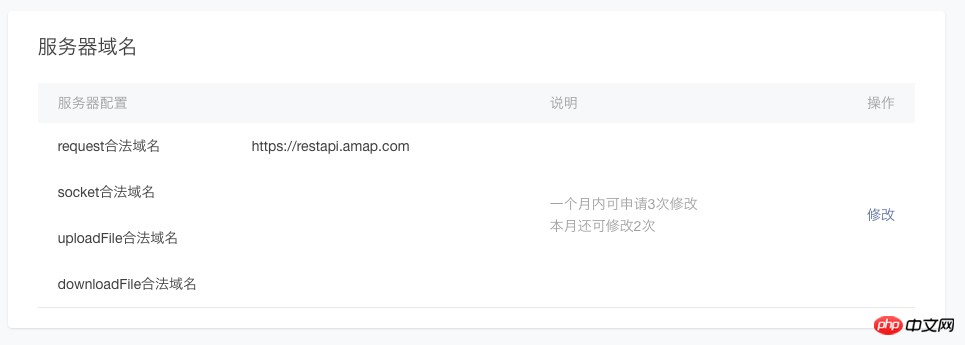
ステップ 5: 安全な通信ドメイン名を設定する
Amap Mini プログラム SDK で提供される機能を正常に使用するには、安全なドメイン名を設定する必要があります。
以下の図に示すように、WeChat パブリック プラットフォームにログインし、「設定」->「開発設定」でリクエストの正当なドメイン名を設定し、 https://restapi.amap.com を追加します。

var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js次に、index.js で AMapWX オブジェクトをインスタンス化し、getPoiAround メソッドを呼び出して POI データを取得します。 マーカーがカスタマイズされたアイコンで表示されるようにするには、プロジェクトに新しい img ディレクトリを作成し、マーカーに対応するアイコンをプロジェクトのローカル img ディレクトリにコピーし、次のコードをインデックスに追加する必要があります。 js:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
}) 2.index.wxmlファイルを設定します。 index.wxml はプロジェクト スペースの page/index ディレクトリにあり、ページ構造の構築、データのバインド、対話型処理関数などに使用されるページ構造ファイルです。 サンプルコードは以下の通りです:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3.index.wxssファイルを設定します。 index.wxss は、プロジェクト スペースの page/index ディレクトリにあるページ スタイル ファイルです。 サンプル コードは次のとおりです:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}
ステップ 7: モバイルでミニ プログラムをビルドしてプレビューします
左側のメニュー バーにある [コンソール] ボタンをクリックしてミニ プログラムをビルドし、実行中の効果を確認します。 。 WeChat で最終的な効果を確認することもできます。開発ツールの左側のメニュー バーで [プロジェクト] を選択し、[プレビュー] をクリックして、WeChat を使用して QR コードをスキャンし、WeChat クライアントで体験することもできます。キーを取得
最終更新日: 2017 年 1 月 6 日1. コンソールに入り、新しいアプリケーションを作成します。以前にアプリケーションを作成したことがある場合は、この手順を直接スキップできます。

設定プロジェクト
最終更新日: 2017 年 1 月 6 日ステップ 1: 新しいミニ プログラム プロジェクトを作成します 新しいローカル ミニ プログラム プロジェクトを作成します。スタート ガイドの「プロジェクトの作成」の章を参照してください。 。第 2 步:添加 js 文件
在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。

获取POI数据
最后更新时间: 2017年1月9日
查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。
SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。
实现POI周边查询功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
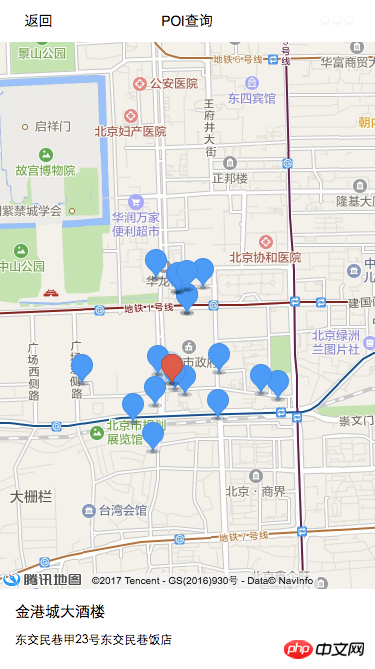
示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 
获取地址描述数据
可以将定位地点的详细地址信息,便于您快速的找到准确的地点。
实现逆地理编码功能的步骤如下:
1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件。
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下:
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="map_container"> <!--定义页面结构,可以使用地图组件也能使用其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……
示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 
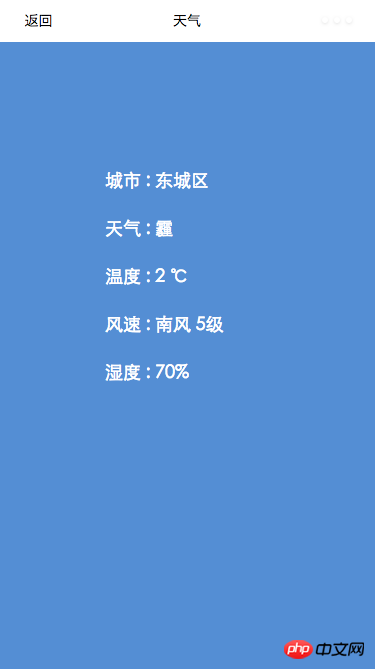
获取实时天气数据
查询您当前定位城市的实时天气情况,帮助您合理安排出行。
实现天气查询功能的步骤如下:
1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})
2、编写页面的 wxml 文件,搭建页面结构。
<view class="container"> <!--定义页面结构,使用文本组件或其他组件 --> </view>
3、编写页面的 wxss 文件,设置页面样式。
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……
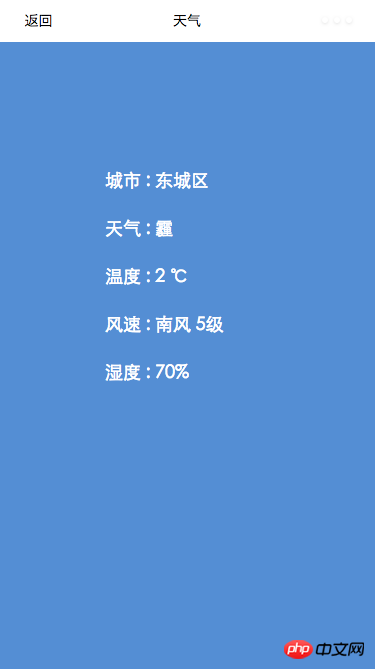
示例将天气情况以文本形式显示。运行程序,效果如下:

官方地址:http://lbs.amap.com/api/wx/summary/
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がWeChatミニプログラムAmap SDKの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。