ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js スキャフォールディングを実装する方法 (詳細なチュートリアル)
Node.js スキャフォールディングを実装する方法 (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-22 17:38:003191ブラウズ
この記事では、主に簡単な Node.js スキャフォールディングの実装方法を紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう
その理由
仕事では、関連する開発の利便性を関連ユーザーに提供するための足場を開発する必要があります。
フロントエンドとノードの操作をある程度理解しており、スキャフォールディングの開発プロセスも理解している、またはスキャフォールディングを自分で実装する必要がある人
に適しています。
目標
ユーザーに設置用に提供できる簡単な足場を開発します。
関連するプロンプトを出力できます。
ユーザーファイルの読み取りと書き込み。
スキャフォールディングでシェル スクリプトを使用します。
手順
スキャフォールディングの開発
スキャフォールディングの初期開発プロセスは、通常のフロントエンドプロジェクトのプロセスと同じであり、エントリファイルcommand.jsと構成ファイルpackage.jsonが必要です。
他の設定ファイルとは異なり、package.json ファイルに次の項目を追加する必要があります:
{
...,
"bin": {
"cm-cli": "command.js"
}
}この項目を設定ファイルに追加した後は、設定のルート ディレクトリで npm link コマンドを実行するだけです。ファイル、つまり cm-cli --help コマンドを使用して、ロードされた cm-cli スキャフォールディングを表示できます。
スキャフォールディングを公開すると、コマンド npm install -g cm-cli を使用した後、他のユーザーがそのスキャフォールディングをグローバルに使用できるようになります。
ユーザーにプロンプトを表示する
コメントやコマンドをプロンプトするには、npm install command を使用してインストールできるコマンダー パッケージを使用する必要があります。 (NPM バージョンが 5 より低い場合は、--save パラメーターを追加して、package.json 構成ファイルが確実に更新されるようにする必要があります)。
commander は、ユーザーのコマンドライン入力とパラメーター解析を提供する強力な機能です。必要に応じて、関連するライブラリのドキュメントを読むことができます。ここでは、最も一般的に使用される 2 つの方法を紹介します。
オプション
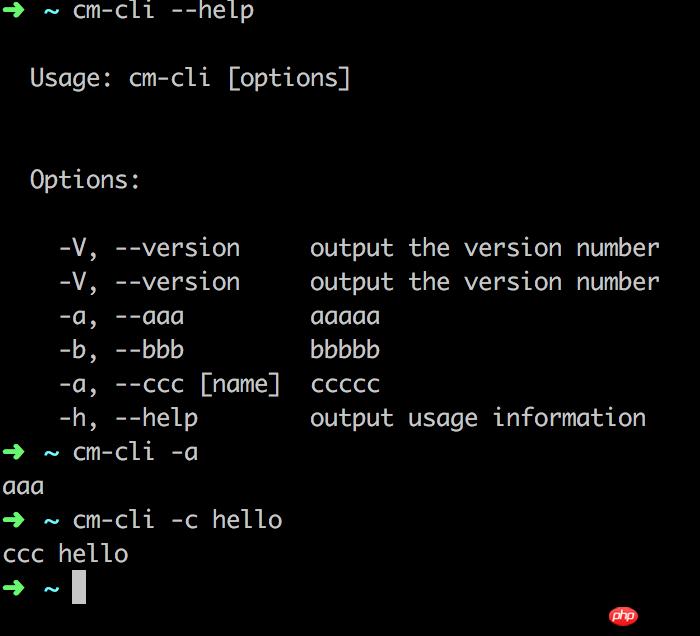
は、カスタムパラメータオブジェクトの初期化、キーワードと説明の設定、およびユーザー入力を読み取るためのパラメータの設定を行うことができます。具体的な使い方は以下の通りです:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}具体的な表示は以下の通りです:

command
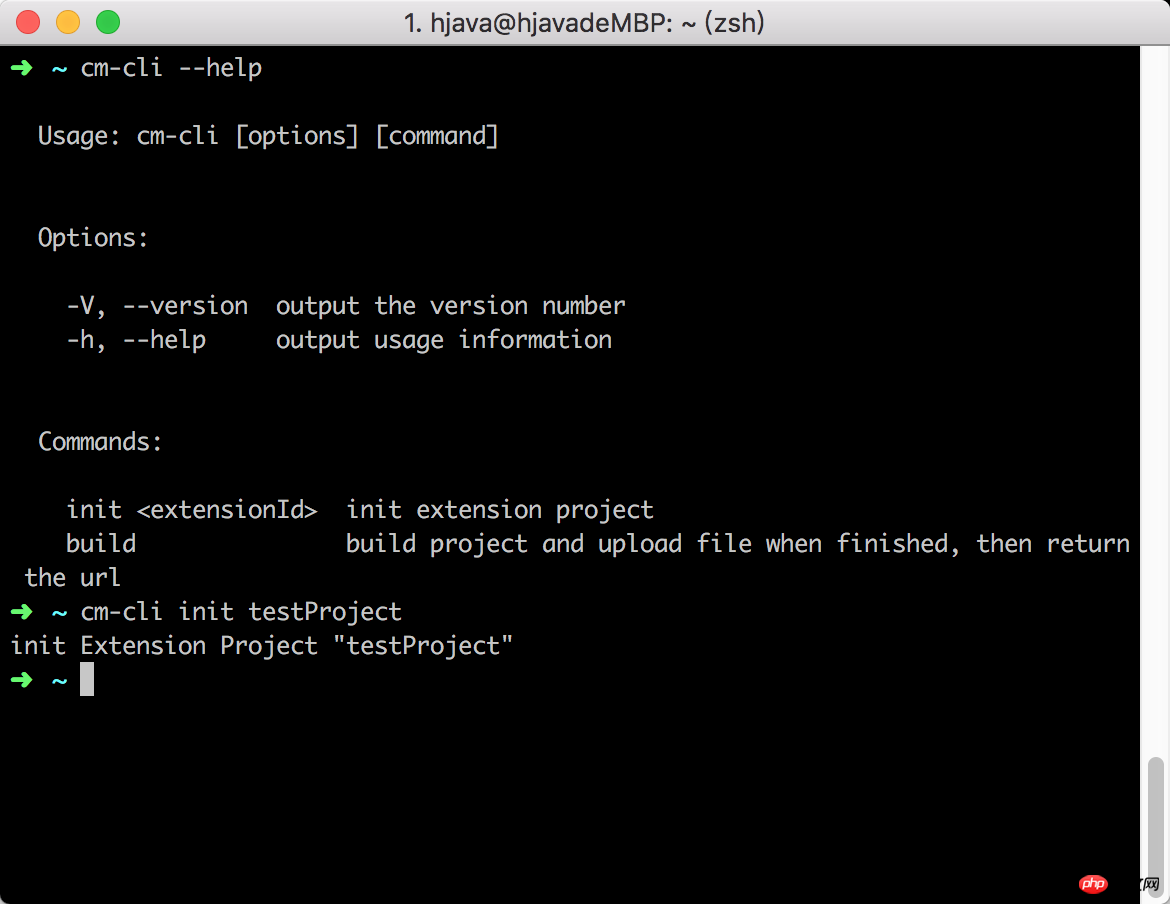
このメソッドはコマンドラインにコマンドを追加することができます。ユーザーがこのコマンドを実行すると、コールバック内のロジックを実行できます。具体的な使い方は以下の通りです:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});具体的な表示効果は以下の通りです:

ユーザーファイルの読み書き
以上の手順で、簡単なスキャフォールディングを完成させることができました。次に、ユーザー構成を読み取り、ユーザー用のテンプレート ファイルを生成する必要があります。
ファイルの読み取り
次に、設定を行うためにユーザーの cm-cli.json 設定ファイルを読み取る必要があります。
ファイルの進行状況を読み取るには、Node.js の fs ファイルモジュールを使用できます。ここではそれほど難しいことではないので省略します。
ファイルテンプレートの書き込み
事前にCDN上にテンプレートファイルを保存し、ローカルで読み込んだ関連するスキャフォールディング設定ファイルに基づいてテンプレートをダウンロードします。
注: スキャフォールドで読み取られるパスは、ユーザーが使用するときの現在のパスであるため、読み取りのためにテンプレート ファイルをスキャフォールドに保存する方法はありません。
リクエストなどのライブラリを使用すると、ファイルのダウンロードや操作手順の簡素化に役立ちます。 npm install request`を実行してインストールします。
注: ファイルを書き込むときは、上書きする前にファイルが存在するかどうかを確認することをお勧めします。
シェル スクリプトの使用
Node.js が提供する API 関数から判断すると、ファイル操作の実行にシェル スクリプトを使用することを好む人もいます。幸いなことに、node-cmd をスキャフォールディングに導入して、シェル スクリプトのサポートを有効にすることもできます。 npm install node-cmdを実行してインストールします。
具体的な例は次のとおりです:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});シェル スクリプトを使用してフォルダーを作成し、ファイル テンプレートをダウンロードすることができます。
概要
ターミナルでスキャフォールディングを迅速に実行したい場合は、関連するフィールドを package.json 構成ファイルに追加できます。
スキャフォールディングは関連する端末入力を読み取ることができる必要があり、迅速な開発のためにコマンダー ライブラリを使用できます。
Scaffolding はシェル スクリプトを実行できる必要があり、node-cmd ライブラリを使用して要件を迅速に実装できます。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptを使ってQQを実装する方法宇宙フォトアルバムの展示
PC WeChatスキャンコードログインをカスタマイズする方法
JS Hillソートアルゴリズムについて(詳細なチュートリアル)
以上がNode.js スキャフォールディングを実装する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

