ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット開発ツールの隠された秘密
WeChat アプレット開発ツールの隠された秘密
- 不言オリジナル
- 2018-06-22 17:21:392450ブラウズ
この記事は主にWeChatミニプログラムdevtoolの隠された秘密に関する関連情報を紹介しますので、必要な友人はそれを参照してください
WeChatミニプログラムdevtool
著者が参加したミニプログラムプロジェクトの開発も来ました。落とし穴はありません。カバーされていない機能や使用されていない機能については、詳しく説明しません。
これまでの記事では、アプリケーション レベルで非常に多くの詳細と戦略について説明しました。 WeChat ミニ プログラムの発表以来、先駆者たちはミニ プログラムの背後にある動作メカニズムを継続的に研究してきました。ミニ プログラムの開発構文と API は、フロントエンド エンジニアが使い慣れている html/js/css に非常に似ているため、ミニ プログラムと通常の HTML5 アプリケーションの違いは何なのか疑問に思う人も少なくありません。この記事では、実際にミニ プログラムの基本的な動作メカニズムをほぼ分析します。簡単にまとめると、次のとおりです。
コンテンツのほとんどは通常の html/css/js に変換され、Webview を使用してレンダリングされます。
一部のコンポーネントはネイティブを呼び出します。実装機能。
先駆者がすでに結論に達しているのに、なぜまだこの記事を書く必要があるのでしょうか?もちろん、7つの記事を作るためです、ははは…
冗談です!この記事の目的は、他の人の結論を繰り返すことではなく、その後のより詳細な調査を容易にするために、小規模プログラム開発ツールのソース コードを研究した著者の経験と結論の一部を記録することです。
devtoolのソースコードを見てください
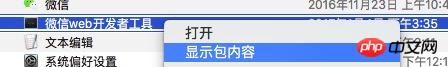
最初のステップは、Macシステムを例として、ミニプログラムdevtoolのソースコードを見つけることです:

他のファイルは無視してください。調査対象の主なコードは Content/Resources/app.nw/dist ディレクトリにあります。このディレクトリには、devtool の関数コードと、実行、コンパイル、パッケージ化のためのコードが含まれています。ミニプログラムのアップロードおよびその他の機能。もちろん、これらのコードはすべて難読化されており、読むのが非常に困難です (言うまでもなく、~Content/Resources/app.nw/dist目录下,这个目录包括devtool的功能代码以及对小程序进行执行、编译、打包、上传等功能的代码。当然,这些代码都是经过混淆的,读起来还挺费劲(摊手~
需要着重注意的是Content/Resources/app.nw/dist/weapp目录,以及commit和trans两个子目录:

从文件的命名上大致可以猜到每个文件对应的功能:
trans目录下的文件负责将小程序源码进行一系列的转换,最终被转换为浏览器可识别的html、css以及js;
commit目录下的文件负责执行小程序的构建、打包、上传等功能。
既然我们知道小程序会进行构建打包流程,想得知小程序运行机制最好的办法就是研究构建完毕之后的代码。有了这个目标之后,下一步就是查看devtool的日志获取小程序构建之后的代码存放位置。
找到日志文件
Content/Resources/app.nw/dist/common/log/log.js是负责管理devtool日志功能的文件,其中有这样一段代码:
const a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
其中e便是日志文件的存放目录,然后我们追溯到config/dirConfig.js中发现目录路径是由nw.App.getDataPath()生成的,这个函数是node-webkit提供的API,生成结果的规则在不同的操作系统下有差异,可惜笔者并没有找到相关的说明(沮丧)。
但是此次代码的探索并非没有收获,起码我们知道了日志文件存放的目录名为“WeappLog”,我们可以使用强大的命令行从硬盘中搜索此目录:
mdfind WeappLog
大家可以参考这篇文章了解
mdfind命令的用法
从输出结果可以得知日志文件在Mac系统的存放目录为/Users/86221bd1fc879dffc233e57aa17d879d/Library/Application Support/微信web开发者工具/WeappLog。进入目录后就会发现很多以.log为后缀的日志文件:

上传小程序的流程打包后的小程序在哪里
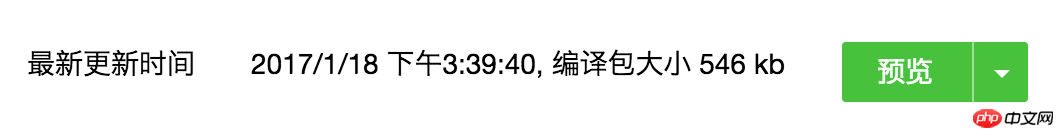
找到日志文件后便可以从devtool的执行日志中获取小程序被构建后的代码存放位置。当然,第一步是要讲小程序进行构建,操作方法是在小程序开发工具的“项目”菜单”中点击”预览“:

成功后再日志文件中会出现这么一行记录:
[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
/Users/86221bd1fc879dffc233e57aa17d879d/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx就是构建完成的小程序代码!赶紧去看看!
兴致勃勃的找到/Users/86221bd1fc879dffc233e57aa17d879d/Library/Application Support/微信web开发者工具/Weappdest/
Content/Resources/app.nw/dist/weapp ディレクトリに注意することが重要です。 2 つの commit サブディレクトリと trans サブディレクトリ: 🎜🎜🎜 🎜🎜ファイルの名前から、各ファイルに対応する機能を大まかに推測できます: 🎜🎜🎜🎜trans ディレクトリ内のファイルは、ミニプログラムのソースコードの一連の変換を担当し、最終的に html、css に変換されます。ブラウザで認識できる js 🎜🎜🎜🎜 コミット ディレクトリ内のファイルは、ミニ プログラムのビルド、パッケージ化、アップロードなどの機能を実行する役割を果たします 🎜🎜🎜🎜 これで、ミニ プログラムがミニ プログラムの実行メカニズムを知るための最良の方法は、この目標を念頭に置き、取得する devtool ログを確認することです。アプレットのビルド後のコードの保存場所。🎜🎜ログ ファイルを見つけます。
🎜🎜ファイルの名前から、各ファイルに対応する機能を大まかに推測できます: 🎜🎜🎜🎜trans ディレクトリ内のファイルは、ミニプログラムのソースコードの一連の変換を担当し、最終的に html、css に変換されます。ブラウザで認識できる js 🎜🎜🎜🎜 コミット ディレクトリ内のファイルは、ミニ プログラムのビルド、パッケージ化、アップロードなどの機能を実行する役割を果たします 🎜🎜🎜🎜 これで、ミニ プログラムがミニ プログラムの実行メカニズムを知るための最良の方法は、この目標を念頭に置き、取得する devtool ログを確認することです。アプレットのビルド後のコードの保存場所。🎜🎜ログ ファイルを見つけます。Content/Resources/app.nw/dist/common/log/log.js は、 devtool ログ関数。これには次のコードが含まれています: 🎜🎜
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})🎜🎜🎜 ここで、e はログ ファイル ディレクトリのストレージであり、 までトレースバックします。 >config/dirConfig.js を実行すると、ディレクトリ パスが nw.App.getDataPath() によって生成されたことがわかりました。この関数は、結果を生成するためのルールである、node-webkit によって提供される API です。残念ながら、作成者は関連する手順を見つけられませんでした (イライラしました) 🎜🎜 しかし、少なくとも、ログ ファイルが保存されているディレクトリが「.WeappLog」であることがわかっています。強力なコマンド ラインを使用して、ハード ディスクからこのディレクトリを検索できます: 🎜
🎜
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};🎜🎜
🎜mdfind について学習するには、この記事を参照してください。 code> コマンドの使用法🎜
🎜 出力結果から、Mac システムのログ ファイルの保存ディレクトリは /Users/<username>/Library/Application Support/WeChat web Developer であることがわかります。 tools/WeappLog コード>。ディレクトリに入ると、接尾辞 <code>.log を持つ多くのログ ファイルが見つかります: 🎜🎜🎜 🎜🎜アプレットをアップロードするプロセス、パッケージ化されたアプレットはどこにありますか🎜🎜ログ ファイルを見つけたら、実行ログからアプレットのビルド後のコード ストレージを取得できます。開発ツールの場所。もちろん、最初のステップはミニプログラムのビルドです。操作方法は、ミニプログラム開発ツールの「プロジェクト」メニューで「プレビュー」をクリックします: 🎜🎜🎜
🎜🎜アプレットをアップロードするプロセス、パッケージ化されたアプレットはどこにありますか🎜🎜ログ ファイルを見つけたら、実行ログからアプレットのビルド後のコード ストレージを取得できます。開発ツールの場所。もちろん、最初のステップはミニプログラムのビルドです。操作方法は、ミニプログラム開発ツールの「プロジェクト」メニューで「プレビュー」をクリックします: 🎜🎜🎜 🎜🎜成功すると、次のような記録行がログ ファイルに表示されます。🎜
🎜🎜成功すると、次のような記録行がログ ファイルに表示されます。🎜🎜rrreee🎜🎜 🎜/Users/9606d51850bafc13035204ea57ae5d33/Library/Application Support/WeChat Web Developer tools/Weappdest/1484724024071.wx は完成したアプレット コードです 🎜🎜 急いで見てください! /Users/ae3e83b9f395d4d131d78513cd2c46a0/Library/Application Support/WeChat Web Developer Tools/Weappdest/ ディレクトリを精力的に見つけたところ、空でした。
看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})
上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。
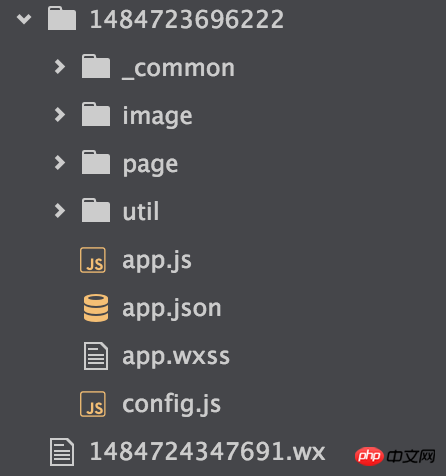
将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:

其中以.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。
以config.js为例,构建后的代码如下:
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};
其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がWeChat アプレット開発ツールの隠された秘密の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

