ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery の検証フォームでパスワードの一貫性を実現する方法
jQuery の検証フォームでパスワードの一貫性を実現する方法
- 亚连オリジナル
- 2018-06-22 16:41:281828ブラウズ
この記事では、jQuery のフォームのパスワードの整合性を検証する方法と、メールと携帯電話番号の正規表現の検証を主に紹介します。jQuery のフォーム要素の取得と定期的な検証関連の操作スキルが含まれます。この記事では例を説明します。 jQuery は、正規表現を使用してフォームのパスワードの一貫性を検証し、電子メールと携帯電話の番号を検証するメソッドを実装します。
jQuery script
<script type="text/javascript">
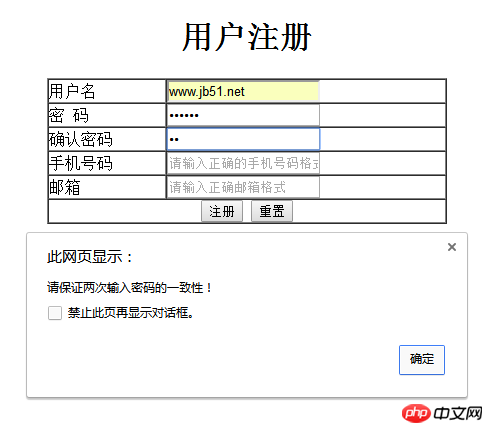
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
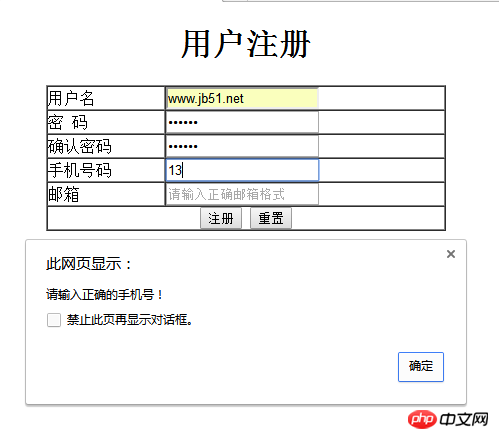
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>html file
<!DOCTYPE html>
<html>
<head>
<script src="jquery1.3.2.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册界面</title>
</head>
<body>
<center>
<h1>用户注册</h1>
<form action="" method="post">
<table width="400px" cellspacing="0px" cellpadding="0px" border="1px">
<tr>
<td>用户名</td>
<td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td>
</tr>
<tr>
<td>手机号码</td>
<td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</html>実行結果:

 上記は、将来皆さんのお役に立てれば幸いです。
上記は、将来皆さんのお役に立てれば幸いです。
関連記事:
Vueにモバイル認証コードコンポーネントを追加する方法ReactでstateとsetStateを使用する方法(詳細なチュートリアル) React Nativeのスクリーンショットコンポーネントを使用する方法(詳細なチュートリアル)jQueryが読み込まれているかどうかを判断する方法mui backを使用してページを更新するために戻る方法以上がjQuery の検証フォームでパスワードの一貫性を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで隠し要素機能を実装する方法次の記事:jqueryで隠し要素機能を実装する方法

