ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレットはログイン ページに浮かぶ雲のアニメーション効果を実現します
WeChat アプレットはログイン ページに浮かぶ雲のアニメーション効果を実現します
- 不言オリジナル
- 2018-06-22 15:43:333107ブラウズ
現在、WeChat ミニプログラムが非常に人気があることは言うまでもないと思いますが、最近、私は暇な時間を使って、動的ログインページ効果を実現するためにミニプログラムを使用しました。そのため、次の記事ではその使い方を主に紹介します。ログイン ページのクラウド レイヤーを実現するための WeChat ミニ プログラムを必要とする人は、フローティング アニメーション効果に関する関連情報を参照してください。
はじめに
2017年には、WeChatミニプログラムが流行し、weex、reactnative、さらにはAlipayもミニプログラムを立ち上げましたが、これがネイティブ破壊のリズムだといつも感じています。車の波の場合にも利用しています。
上記のレンダリング(GIFアニメーション)

この背景画像を見たとき、私の強迫性障害がすぐにやって来て、なぜ雲は動かないのか、それで私は苦しみ始めました。
知識ポイント
アニメーションを理解する
アニメーションプロパティは、6つのアニメーションプロパティを設定するための短縮プロパティです:
| 値 | 説明 |
| アニメーション名 | を指定しますセレクターにバインドする必要があるキーフレーム名 |
| animation-duration | アニメーションが完了するまでにかかる時間を秒またはミリ秒で指定します |
| animation-timing-function | アニメーションのスピードカーブを指定しますアニメーション |
| animation-delay | アニメーションが開始するまでの遅延を指定します |
| animation-iteration-count | アニメーションを再生する回数を指定します |
| animation-direction | アニメーションは順番に逆再生する必要があります |
translate
を理解する方法はたくさんありますが、この記事では主に2つの方法を使用します。
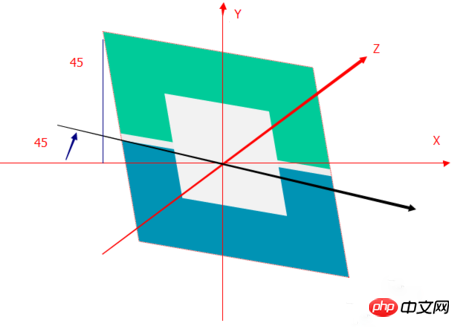
translate3d(x,y,z)3D スケーリング変換を定義します。translate3d(x,y,z)定义 3D 缩放转换。rotate3d(x,y,z,angle)定义 3D 旋转。
translate3d(1,1,0)<br>
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)
rotate3d(x,y,z,angle) 3D 回転を定義します。 
translate3d(1,1,0)
(左右、上下、大きさ)が変化すると理解できます。 rotate3d(1,1,0,45deg)

.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}2. 当初はアバターにハンギングバスケットを追加してブランコのように揺れるようにしようとしましたが、うまくいかず、ただ浮遊するアニメーションを作成しました。
コードは次のとおりです
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}
キーフレームがからだけでなくパーセンテージもサポートしているとは予想していませんでした。これは良いことです。ここでは、階層関係、アニメーションの長さ、透明度を制御する限り、雲の浮遊を実現できます。
CSS にはまだ多くのアニメーションと特殊効果があると言わざるを得ません。WeChat アプレットに少しアニメーションを追加すると、ページがもう少し美しくなります。もちろん、より複雑なアニメーションは、機会が与えられた場合にのみ更新できます。上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。関連する推奨事項:weChatアプレットで画像選択エリアのトリミングを実装する方法
以上がWeChat アプレットはログイン ページに浮かぶ雲のアニメーション効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

