ホームページ >ウェブフロントエンド >jsチュートリアル >Thinkjs3の簡単な使い方を詳しく解説
Thinkjs3の簡単な使い方を詳しく解説
- 亚连オリジナル
- 2018-06-22 15:34:534345ブラウズ
Thinkjs は、MVC とオブジェクト指向に基づいた高速でシンプルな軽量の Node.js 開発フレームワークです。次の記事では、主に Thinkjs3 の初心者向けの新しいページの追加に関する関連情報を紹介します。この記事では、サンプル コードを使用しています。詳細が記載されているので、困っている友達が参考にすることができます。
はじめに
ThinkJS は、未来を見据えた Node.js Web フレームワークであり、エンタープライズ レベルのチーム開発をよりシンプルかつ効率的にするために、プロジェクトのベスト プラクティスを統合し、プロジェクトを標準化することに取り組んでいます。
現在、このバージョンはオンラインの多くのプロジェクトで使用されています:
npm install -g think-cli
この記事は Thinkjs3 に新しいページを追加するのに役立ちます。原理の説明はなく、提供されているだけです。初心者向けの感覚的な理解。
0x0 まず、Thinkjs3 プロジェクトが必要です
1uck
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1 という名前のプロジェクトを作成します
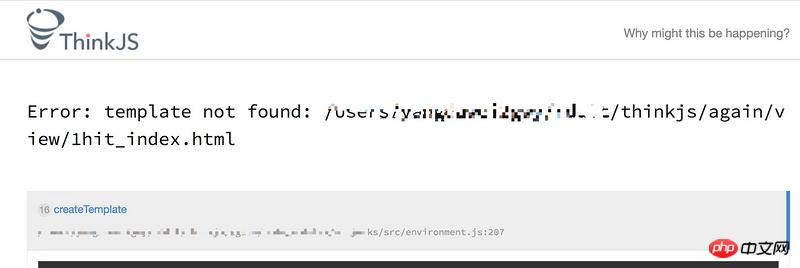
0x1 このディレクトリ内のコマンドを使用してプロジェクトにモジュールを追加します thinkjs コマンドラインツールを使用してモジュール 1hit を追加しますモデルファイルとコントローラーファイル。 これらのコマンドは、1hit モジュールに必要なファイルをプロジェクトの src/controller および src/model に追加します。$ thinkjs model 1hit $ thinkjs controller 1hitこの時 http://127.0.0.1:8360/1hit にアクセスすると以下のエラーメッセージが表示されます。
 彼女は、対応する View ファイルが見つからないと言いました。
彼女は、対応する View ファイルが見つからないと言いました。
0x2 あとは素直に追加するだけです
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
 この時点で http://127.0.0.1:8360/1hit にアクセスすると、彼女が罵倒しているのがわかります。
この時点で http://127.0.0.1:8360/1hit にアクセスすると、彼女が罵倒しているのがわかります。
- 0xSegmentFuck 知覚的理解
- thinkjs コマンドラインツールは非常に強力です。
- thinkjs プロジェクトの URL 構造は、プロジェクト ドメイン名/モジュール名のようです
JavaScriptのマルチスレッドランタイムライブラリについて(詳細チュートリアル)
🎜JSでモバイルタッチカルーセルを実装する方法🎜🎜以上がThinkjs3の簡単な使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

