ホームページ >ウェブフロントエンド >CSSチュートリアル >css3を使用して走馬灯効果を実現します
css3を使用して走馬灯効果を実現します
- 不言オリジナル
- 2018-06-22 13:05:482839ブラウズ
この記事では主に、回転ドア効果を実現するための純粋な CSS3 を紹介します。使用される主な CSS3 テクノロジーは次のとおりです: キーフレーム、パースペクティブ、パースペクティブ原点、トランスフォーム (移動、回転)、アニメーション、トランスフォーム原点です。
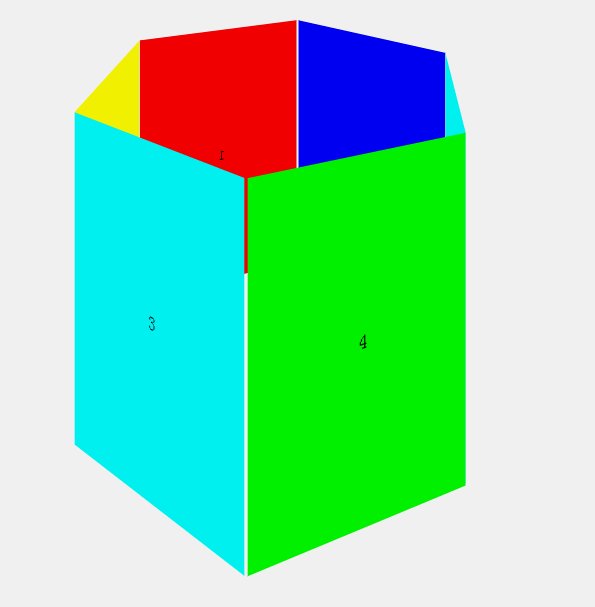
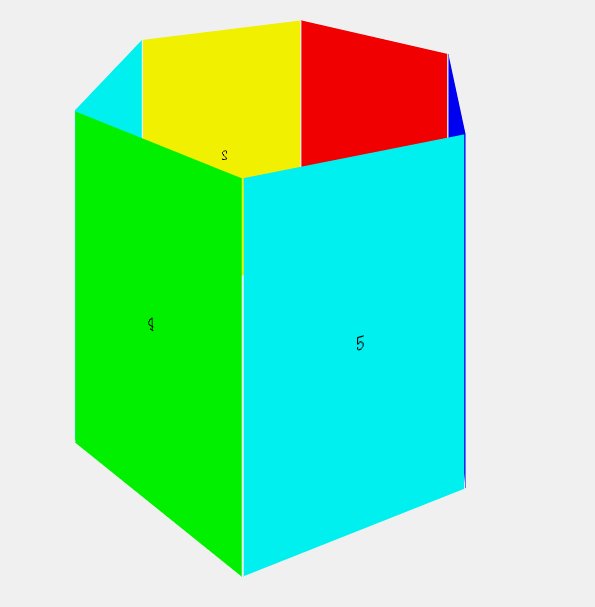
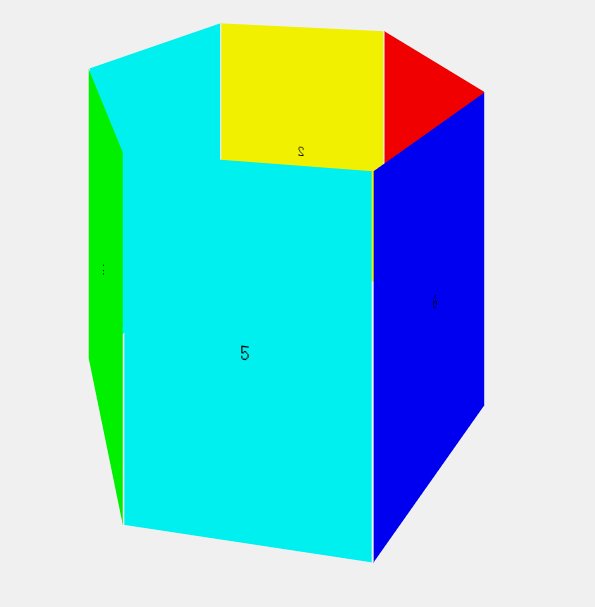
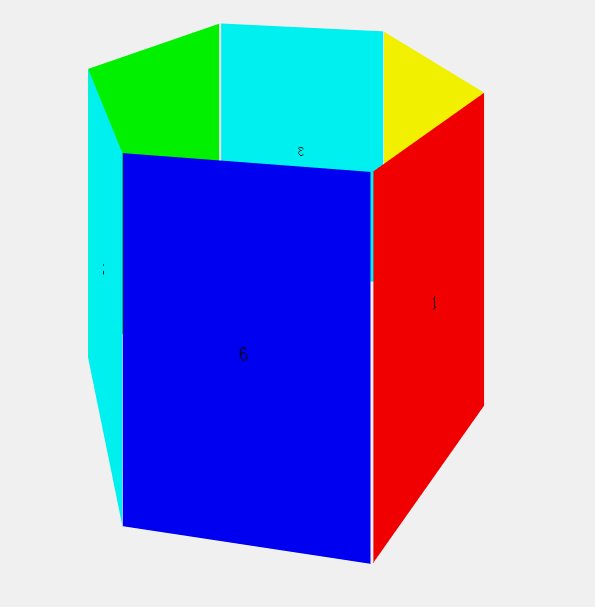
純粋な CSS3 は、正六角形の回転ドア効果を実装します。 CSS3 アニメーションの学習状況を記録します。

<p class="wapper"> <!--场景-->
<p class="rotate"> <!--容器-->
<p class="item itemOne">1</p> <!--六个面-->
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p> 3D シーンを設定します: .wapper{
-webkit-perspective:800; /*观察距离800*/
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/
width:400px;
height:300px;
margin:100px auto;
} 回転面を設定します: @-webkit-keyframes rotation{ /*动画过程*/
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.rotate{
-webkit-transform-style:preserve-3d; /*3D变换*/
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/
-webkit-animation-timing-function: linear; /*匀速动画*/
-webkit-transform-origin:center; /*沿中间旋转*/
width:100%;
height:100%;
position:relative; /*相对定位布局*/
}位置を除く 6 つの面 設定: .item{
-webkit-transform-origin:center; /*均沿中心旋转*/
width:198px;
height:300px;
position:absolute; /*绝对定位在旋转面上*/
background:none;
text-align:center;
line-height:300px;
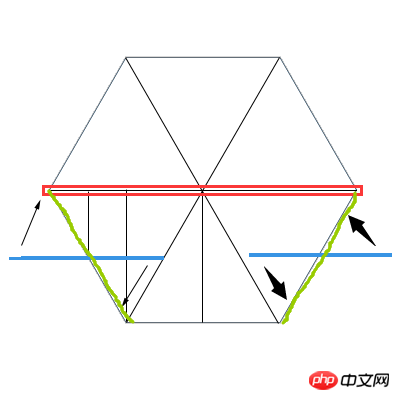
} 1 番の面 (上の構造図の赤枠の下の左側の緑の線でマークされた面) を例に、6 つの面の位置をそれぞれ設定し、すべて値はジオメトリを通じて計算する必要があります: .itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/
background:#f00;
} マウスをクリックします 構造上にホバーするとアニメーションが停止します: .rotate:hover{
-webkit-animation-play-state:paused; /*设置动画状态*/
} この例は、Webkit コアを備えたブラウザでのみ表示できます。他の最新のブラウザと互換性がある場合は、-moz- などの接頭辞を追加する必要があります。完全なコードは次のとおりです: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animation Test</title>
<style>
*{margin:0;padding:0;}
@-webkit-keyframes rotation{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.wapper{
-webkit-perspective:800;
-webkit-perspective-origin:50% -100%;
width:400px;
height:300px;
margin:100px auto;
}
.rotate{
-webkit-transform-style:preserve-3d;
-webkit-animation: rotation 6s infinite;
-webkit-animation-timing-function: linear;
-webkit-transform-origin:center;
width:100%;
height:100%;
position:relative;
}
.item{
-webkit-transform-origin:center;
width:198px;
height:300px;
position:absolute;
background:none;
text-align:center;
line-height:300px;
}
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg);
background:#f00;
}
.itemTwo{
left:100px;
-webkit-transform:translateZ(173px);
background:#ff0;
}
.itemThree{
left:250px;
-webkit-transform:translateZ(87px) rotateY(60deg);
background:#0ff;
}
.itemFour{
left:250px;
-webkit-transform:translateZ(-87px) rotateY(120deg);
background:#0f0;
}
.itemFive{
left:100px;
-webkit-transform:translateZ(-173px) rotateY(180deg);
background:#0ff;
}
.itemSix{
left:-50px;
-webkit-transform:translateZ(-87px) rotateY(-120deg);
background:#00f;
}
.rotate:hover{
-webkit-animation-play-state:paused;
}
</style>
</head>
<body>
<p class="wapper">
<p class="rotate">
<p class="item itemOne">1</p>
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>
</body>
</html>はい、とても素晴らしい効果ではないでしょうか。CSS3 は本当に良いもので、それに値します。それ。 上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 関連する推奨事項:
CSS3 を使用して、方向感知機能を備えたマウスオーバー画像のクールな 3D アニメーションを作成する方法
以上がcss3を使用して走馬灯効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

