ホームページ >バックエンド開発 >PHPチュートリアル >PHPを使用してIEとFirefoxのキャッシュ問題を無効にする方法
PHPを使用してIEとFirefoxのキャッシュ問題を無効にする方法
- 不言オリジナル
- 2018-06-22 11:45:231341ブラウズ
php を使用して IE と Firefox のキャッシュの問題を無効にします。私はインターネットで多くの方法を見つけましたが、最終的に解決しました。詳細を知りたい友人は、それを参照してください。
実際、最も簡単な方法は、ヘッダーに e8e496c15ba93d81f6ea4fe5f55a2244 タグを追加することです。1cae69363ee45dee14d00505eecf3686
756ae6892b726405cf6927bcffb59b74 または header("Cache-control:no-cache,no-store; ,must- revalidate"); no-store がないと、Firefox のキャッシュを解決できません
以下は具体的な分析です :
Firefox と IE ブラウザ キャッシュの 2 つの違い重要な違い
WEB サービスを確立する場合、通常は 2 種類のキャッシュを設定する必要があります。
Web サイトが更新されるとすぐに HTML リソースが期限切れになるように設定します。定期的に更新することができます。
他のすべてのリソース (画像、CSS、JavaScript スクリプトなど) を一定期間後に期限切れにするように設定します。
このキャッシュ ソリューションでは、で説明した更新の処理方法に関するいくつかのアイデアを取り上げます。 HTTP キャッシュに関する 2 つの単純なルールの記事
HttpWatch 6.0 が Firefox をサポートしているので、キャッシュの処理において Firefox と IE がどのように異なるのかについて説明したいと思います (上の 2 番目の項目)。 Firefox で直接使用することもできますが、configure 1 を設定してください。
前の記事では、最初のものを次のように分割しました。
場合によっては、動的 HTML ページをサーバーから即座に更新する必要があります。たとえば、銀行口座やオンライン注文のステータスを表示する場合など、いつでも表示されます (連絡先、FAQ、サイトマップなど)。
この記事の残りの部分では、Firefox の HTML ページのキャッシュに影響を与える 2 つの重要な違いについて説明します。 Firefox がキャッシュしないようにするには、no-cache を使用します。無効です。
次の応答ヘッダーを設定するだけで、IE が何もキャッシュしないようにできます。
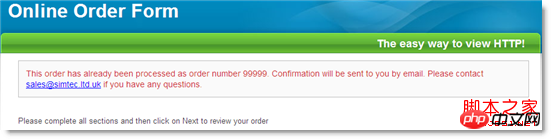
Cache-Control: no-cache この応答ヘッダーを使用するページは、キャッシュには保存されません。IE は、[戻る] ボタンを使用した場合でも、常にサーバーからリロードされます。次の例では、HttpWatch を使用して、注文フォームを送信した後に [戻る] ボタンをクリックすると、結果が監視されます。
ただし、この応答ヘッダーによって Firefox のキャッシュが妨げられることはありません。つまり、通常のアクセス条件では、Firefox は再チェックする GET リクエストを送信するまで、キャッシュされたページを常に使用します。また、「戻る」ボタンを使用してページにアクセスした場合、Firefox はサーバーに再度アクセスすることはなく、キャッシュから直接ロードするだけです。単純ですが、Firefox は「ファイル」→「名前を付けて保存」、「ソースの表示」などの操作でキャッシュ内のコピーに依存するため、ページをキャッシュする場所とキャッシュ エントリを制御できます。
Firefox の次の応答ヘッダーは永続的なキャッシュを防止し、ページを強制的にメモリにキャッシュします。
Cache-Control:no-store  このヘッダーは、キャッシュされたページがキャッシュされるのを防ぐこともできます。 [戻る] ボタンを使用するとアクセスされ、HTTP GET リクエストがトリガーされます。
このヘッダーは、キャッシュされたページがキャッシュされるのを防ぐこともできます。 [戻る] ボタンを使用するとアクセスされ、HTTP GET リクエストがトリガーされます。
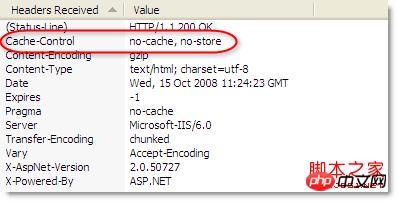
これら 2 つの応答ヘッダーの値を組み合わせて使用すると、IE と Firefox で期待どおりの結果が得られます。コントロール: キャッシュなし、ストアなし
次の HttpWatch 応答ヘッダー タグに示されているように:
2
有効期限を設定しない場合。 , Firefox は、Expires ヘッダーのない http 応答を検出すると、IE の一時ファイルの設定項目「チェック」があるため、そのキャッシュ エントリは自動的に使用できないと判断します。 「Web ページの新しいバージョンの場合」はデフォルトで「自動」になっているため、通常はセッションごとに 1 回実行されます。
これは、静的 HTML コンテンツのキャッシュを制御する合理的な方法を提供します。ユーザーが新しく開いた IE は、最新のバージョンを取得します。
Firefox は、影響に Last-Modified ヘッダーがある場合、HTTP 1.1 で指定された暫定的な有効期限値を使用します。仕様 RFC2616:  (
(
参照仕様
:) And、応答に Last-Modified 時刻値がある場合、暫定有効期限値は、現在までのこの値を超える時間間隔の割合通常、この比率は 10% に設定されます。 計算方法は次のとおりです:
有効期限 = 現在時刻 0.1 * (Last-Modified から現在までの時間差)
たとえば、次のようになります。静的 HTML ファイルが最後に変更されたのは 100 日前で、有効期限は 10 日後です。次の例は、Expires ヘッダー ページのない HttpWatch キャッシュ タグです。
pic3 Firefox は有効期限を 8 日後に自動的に設定します。これは、ページが約 80 日間変更されていないためです。これは、「HTTP キャッシュに関する 2 つの単純なルール」の記事で説明したように、HTML ページの制御を維持するには、静的コンテンツに対してHTML、画像、CSS ファイルなどのリソースには、WEB サーバー上で適切な Expires 値を設定します。IE と Firefox の間で一貫したキャッシュ動作を保証するには、次のことを行う必要があります。
通常、HTML ページを使用してすぐに更新する場合は -1 を設定するか、画像、CSS、その他のリソースに特定の有効期限を設定します。
背景ボタンをクリックした場合でもページを強制的に更新したい場合は、キャッシュ制御を no-cache、no-store
に設定します。上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
PHP を使用して Web サイトのドメイン名とアドレスを取得する方法
以上がPHPを使用してIEとFirefoxのキャッシュ問題を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

