ホームページ >バックエンド開発 >PHPチュートリアル >PHP について – EasyUI DataGrid データ保存方法の紹介
PHP について – EasyUI DataGrid データ保存方法の紹介
- 不言オリジナル
- 2018-06-22 10:57:051423ブラウズ
この記事では主に PHP でのデータ保存方法 - EasyUI DataGrid を紹介します。必要な方は参考にしてください。 PHP - この記事では、引き続き EasyUI DataGrid データ取得方法、DataGrid の操作方法、データベースへのデータの保存方法、およびデータ層を分離して独立して動作する MVC アーキテクチャの実装方法について説明します。
この記事は主に、オリジナルの EasyUI DataGrid サンプル「Build CRUD Application with jQuery EasyUI」を改良したものです。
公式の例ではデータの操作方法を示していますが、問題の 1 つは、データを操作するために実行するアクションごとに、追加、削除、変更、データの取得など、対応するプログラムが必要であることです。動作するには、少なくとも 4 つの対応するプログラムが必要です。
読者の皆さんも考えてみてください。これは 1 人のユーザーの基本的なデータのメンテナンスにすぎません。通常、システムには基本的なデータだけを操作するプログラムが 10 個以上あるため、この方法は必然的に必要になります。実際に機能するように改善します。
マルチレベル アーキテクチャ設計の序文の精神に従って、これら 4 つのプログラムは実際にはそれぞれの基本的なデータ操作に似ているため、標準化して固定フレームワークとして使用できることがわかります。同様のプログラムは後ほど。
このパートは複数の記事に分けて、各プロセスを徐々に完成させ、この段階的な進化のプロセスを通じて、フレームワークがどのように形成されるかを理解していきます。
4 つのプログラムを 1 つに変更できるようにするためのキーは、実際には非常に単純です。つまり、各操作中に呼び出される URL を変更して、すべてが DAL 側のプログラム dal_user.php を呼び出すようにするだけです。そして、呼び出す前に、実行したいアクションを dal に伝えるために型パラメータを渡す必要があります。
add add
modmodify
del delete
data get information
dal にどのようなアクションを実行させたいかを理解したら、書き込みを開始できます。もちろん、この dal プログラムは依然として非標準プログラムですが、MVC の精神を実現し、データ アクセス層とプレゼンテーション層を分離しています。この記事の導入方法を次の記事で紹介します。 dalとUIプレゼンテーション層を標準化するプログラム。
dal_user.php
<?php
$result = false;
if (!empty($_REQUEST['type']) )
{
require_once(".\..\db\DB_config.php");
require_once(".\..\db\DB_class.php");
$db = new DB();
$db->connect_db($_DB['host'], $_DB['username'], $_DB['password'], $_DB['dbname']);
$tablename = "STUser";
$type = $_REQUEST['type'];
if($type == "del")
{
$id = $_REQUEST['id'];
$sql = "delete from STUser where UNum=$id";
$result = $db->query($sql);
}else if($type == "data"){
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$result = array();
$db->query("select count(*) As Total from $tablename");
$row = $db->fetch_assoc();
$result["total"] = $row["Total"];
$db->query("select * from $tablename limit $offset,$rows");
$items = array();
while($row = $db->fetch_assoc()){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);
}else{
$STUID = $_REQUEST['STUID'];
$Password = $_REQUEST['Password'];
$Nickname = $_REQUEST['Nickname'];
$Birthday = $_REQUEST['Birthday'];
if (!empty($_REQUEST['id']) ) {
$id = $_REQUEST['id'];
$sql = "update $tablename set STUID='$STUID',Password='$Password',Nickname='$Nickname' where UNum=$id";
}else{ // is add
$sql = "insert into $tablename (STUID, Password, Nickname, DBSTS) values('$STUID','$Password','$Nickname', 'A')";
}
$result = $db->query($sql);
}
}
if($type != "data")
{
if ($result == "true"){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'had errors occured. ' . $result));
}
}
?>dal データ アクセス層を定義したら、データへのアクセスに AJAX が使用されるため、MVC のコントロールの一部を呼び出す UI インターフェイスを実装できます。この部分の後、JavaScript を使用してコントロール層のこの部分を標準化でき、このようにして、すべての制御機能が php バックエンドを介して渡されます。プログラムについては、後の記事で紹介するので、今回はここで止めておきます。
datagrid.php<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>easyUI datagrid</title>
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="./../JS/EasyUI/themes/icon.css">
<script type="text/javascript" src="./../JS/jquery.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="./../JS/EasyUI/easyui-lang-zh_CN.js"></script>
<style type="text/css">
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
</style>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
url = 'dal_user.php?type=add';
}
function editUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
if(typeof(row.UNum) !== 'undefined')
{
$('#dlg').dialog('open').dialog('setTitle','Edit User');
$('#fm').form('load',row);
url = 'dal_user.php?type=mod&id='+row.UNum;
}else{
alert("undefined");
}
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
//alert('sub :'+ url);
return $(this).form('validate');
},
success: function(result){
var result = eval('('+result+')');
//alert(result.success);
if (result.success){
$('#dlg').dialog('close'); // close the dialog
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({
title: 'Error',
msg: result.msg
});
}
}
});
}
function removeUser(){
var row = $('#myDG').datagrid('getSelected');
if (row){
$.messager.confirm('Confirm','Are you sure you want to remove this user?',function(r){
if (r){
//alert(row.UNum);
$.post('dal_user.php', {type:'del', id:row.UNum}, function(result){
if (result.success){
$('#myDG').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.msg
});
}
},'json');
}
});
}
}
</script>
</head>
<body>
<h2>easyUI datagrid url 存取測試</h2>
<table id="myDG" class="easyui-datagrid" style="width:700px;height:450px"
url="dal_user.php?type=data" toolbar="#toolbar"
title="Load Data" iconCls="icon-save" pagination="true"
toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="STUID" width="120">User ID</th>
<th field="Password" width="80" align="right">Password</th>
<th field="Birthday" width="80" align="right">Birthday</th>
<th field="Nickname" width="200">Nickname</th>
<th field="DBSTS" width="60" align="center">DBSTS</th>
</tr>
</thead>
</table>
<p id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">Remove User</a>
</p>
<p id="dlg" class="easyui-dialog" style="width:400px;height:350px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<p class="ftitle">User Information</p>
<form id="fm" method="post" novalidate>
<p class="fitem">
<label>User ID:</label>
<input name="STUID" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Password:</label>
<input name="Password" class="easyui-validatebox" required="true">
</p>
<p class="fitem">
<label>Nickname:</label>
<input name="Nickname">
</p>
<p class="fitem">
<label>Birthday:</label>
<input name="Birthday" class="easyui-validatebox" validType="email">
</p>
</form>
</p>
<p id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</p>
</body>
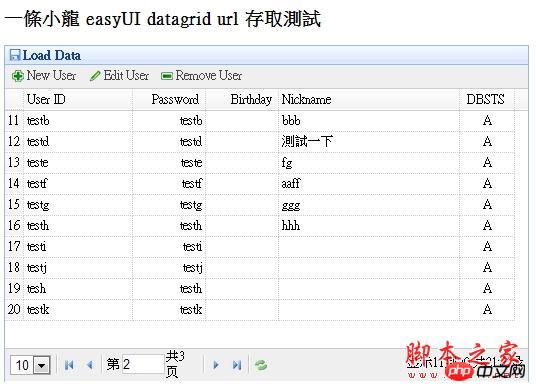
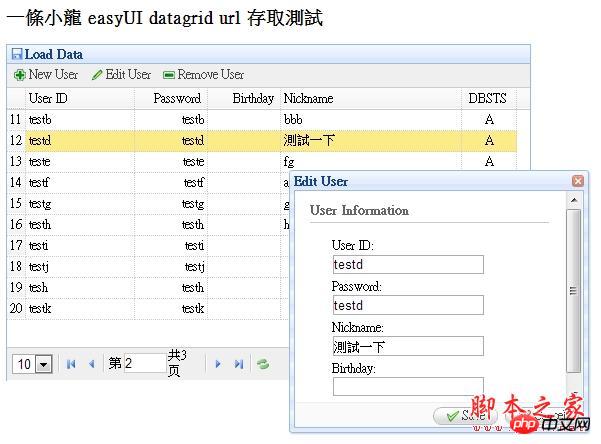
</html>操作結果画面は以下の通りです。

 上記がこの内容の全文ですその他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
上記がこの内容の全文ですその他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
PHP は WeChat アプレットで画像選択を実装し、サーバーにアップロードしてプレビューしますPHP の使用方法仮想プロキシを介した遅延読み込みの実装#
以上がPHP について – EasyUI DataGrid データ保存方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

