ホームページ >ウェブフロントエンド >jsチュートリアル >wx.previewImage を使用して WeChat アプレットで画像をプレビューする方法
wx.previewImage を使用して WeChat アプレットで画像をプレビューする方法
- 亚连オリジナル
- 2018-06-21 18:54:214747ブラウズ
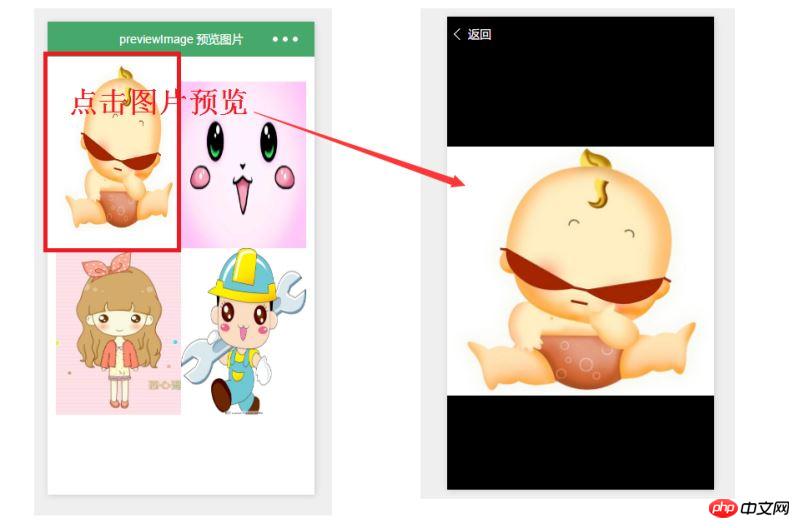
以下ではサンプルコードを通してWeChatアプレットwx.previewImageの画像プレビュー機能を説明します
1. ちょっとした知識

2. サンプル
1.wxml
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container">
<view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg">
<image src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</view></span>2.wxss
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">.container {
box-sizing:border-box;
padding:20px;
}
.previewimg{
float:left;
width:45%;
height:200px;
margin:2%;
}
.previewimg image{
width:100%;
height:100%;
}</span>3.js
ネットワーク写真を使用する
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1496287851&di=0a26048f586b8521
93cb5026d60c4fad&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F12%2F74%2F05%2F99C58PICYck.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=0d0acdebf0f532edd0fcdb7
6265623c5&imgtype=0&src=http%3A%2F%2Fimg1.3lian.com%2Fimg013%2Fv3%2F2%2Fd%2F61.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=55835ae37fdc95a317b03f28162c0
de1&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201307%2F12%2F20130712224237_nSjht.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185410&di=e28cc03d2ae84130eabc2
6bf0fc7495f&imgtype=0&src=http%3A%2F%2Fpic36.photophoto.cn%2F20150814%2F0005018308986502_b.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})</span>
ローカル写真を使用する:
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ '../uploads/a01.jpg',
'../uploads/a02.jpg',
'../uploads/a03.jpg',
'../uploads/foods.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})
</span> 
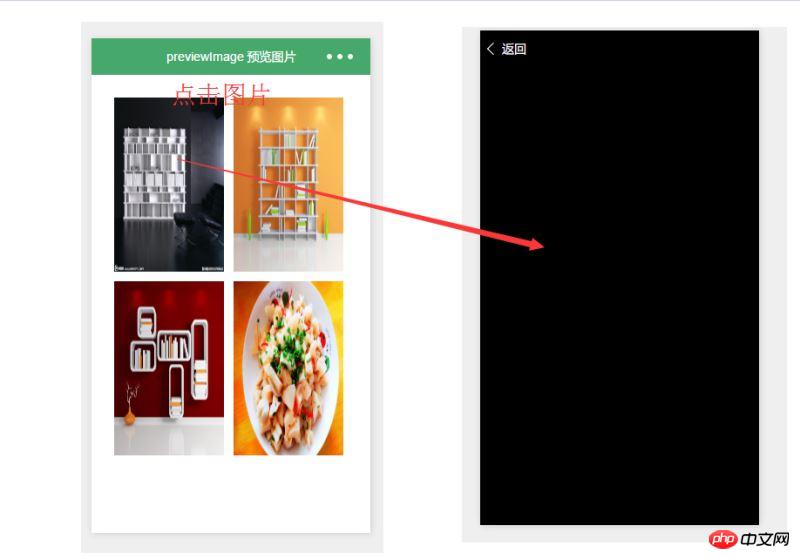
したがって、このインターフェースは、公式の例では、http または https プロトコルのネットワーク画像アドレスのみがサポートされている可能性があります。
注:
ローカル画像は実際には許可されていないとも言われています。モバイルで写真を選択すると、後でプレビューできます。電話アルバム 前提条件 実機でデモします。

以下は WeChat ミニ プログラムの紹介です: クリックして画像をプレビューします
WeChat ミニ プログラムを開発するとき、開発者はミニ プログラム API を参照してミニ プログラムを開発しますが、場合によっては、以下は、開発中に画像をプレビューする必要がある小さなプログラムを開発中に発生したさまざまなバグです。
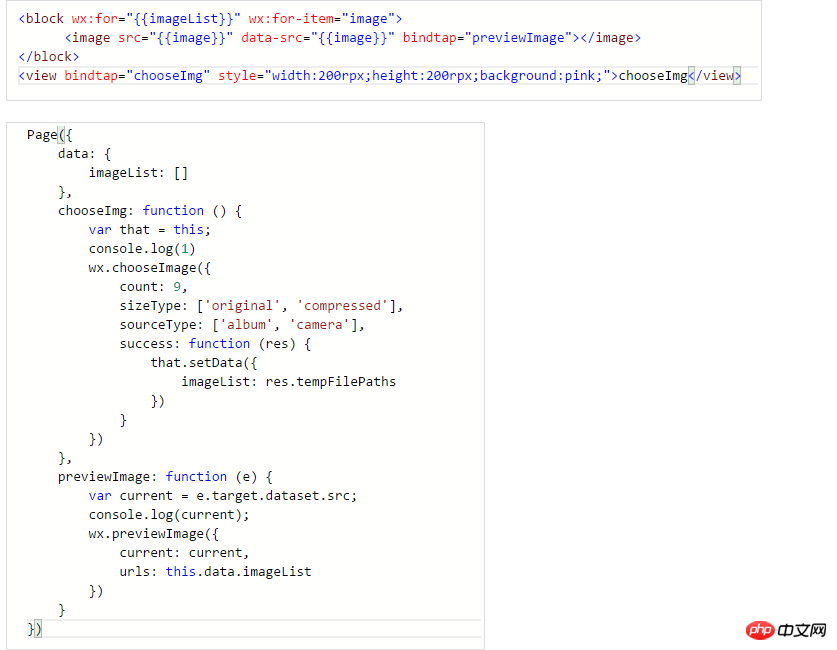
1.xml
<view class='detail_img'>
<view class='view_img' wx:for="{{imglist}}" wx:for-item="image">
<image src='{{image}}' src="{{image}}" bindtap="previewImage"></image>
</view>
<view style='clear:both;'></view>
</view>2.js
data: {
imglist:['图片链接','图片链接','图片链接']
},
/**
* 预览图片
*/
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imglist // 需要预览的图片http链接列表
})
} ,以上、皆さんの参考になれば幸いです。
関連記事:
vue+ でサイド スライド メニュー効果を実装する方法swiper
以上がwx.previewImage を使用して WeChat アプレットで画像をプレビューする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

