ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使って背景画像を使ったナビゲーションメニューを作成する実装アイデアについて
CSSを使って背景画像を使ったナビゲーションメニューを作成する実装アイデアについて
- 不言オリジナル
- 2018-06-21 17:24:531832ブラウズ
背景画像を使用してメニューのホバー状態を実現すると、この画像だけで水平 CSS メニューを実装できるのは驚くべきことではありません。そして、ホバー効果を設定します。興味のある友達はそれを参照できます。お役に立てれば幸いです
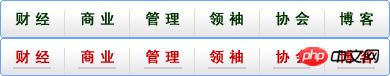
今日紹介したものは非常にシンプルで、背景画像を使用してメニューのホバー状態を実現します。下の画像を見てみましょう:

この画像のみ、水平 CSS メニューを実装しています。ホバー効果を設定します。どうやってこれを行うのでしょうか?下の写真を見てください: 
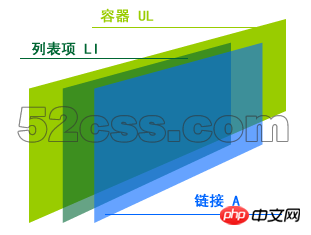
これは概略図です。最下層は ul で、すべてのリスト項目 li を配置するコンテナーです。説明の便宜上、模式図では1つのliのみを描いている。この例では実際には 6 つのリーがあり、水平配置を実現するためにすべてが左側にフローティングされています。 li にもリンクタグがあります。
まず XHTML コードを整理します:
サンプル ソース コード
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
CSS を書き始める前に、上の図に基づいてアイデアを整理しましょう:
まず、ul を中央に配置する必要があります。次に、ナビをUL背景画像にします。これによりコーディングが簡素化され、li または a ごとに異なる背景画像とその位置を定義する必要がなくなります。
2. リスト項目 li の幅と高さを定義し、左にフローティングします。リスト項目の水平配置を実装して、水平メニュー レイアウトを形成します。
3. リスト項目内のリンク要素をブロック要素として定義します。そして a:hover に背景画像を与えますが、位置情報は与えないでください。
4. nav1~nav6に従ってa:hover状態での背景画像の位置を定義します。
5. パディングを使用して、a 要素にリンクしているテキストを削除します。これにより、CSS が有効な場合、CSS の読み込みに失敗した場合、または他のデバイスで閲覧された場合でも、リンクは有効になります。
CSSの作成を開始しました:
サンプルソースコード
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}全体のレイアウトステートメントを設定します。外側のマージンと内側のマージンは両方ともゼロ、テキストサイズは12ピクセル、リストアイテムのプリセットマークはなしです(リスト項目の先頭)小さな黒い点)。
mini_navのIDでULの幅と高さを設定し、上下のマージンを50pxに、左右のマージンをautoに設定して、水平方向の中央揃えを実現します。デザインの背景画像は nav.png で、次の場所にあります: 0 0。
ULのLIのスタイル、幅、高さを設定し、左にフロートさせます。
LIでリンクA要素のスタイルを設定するには、まずA要素をブロック要素に変換し、その幅と高さを設定します。
リンク A 要素の郡停止スタイルを設定し、背景画像 nav.png を定義します。繰り返しモードは非繰り返しで、背景画像の位置情報は指定されません。
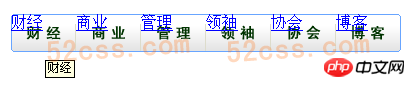
この時点で確認できるページ効果は次のとおりです: 
しかし、この時点ではホバーインタラクション効果は達成できず、リンクテキストは私たちの意識の範囲内にあります。 CSS コードを書き続けます:
ソース コードの例
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}このセクションは、マウスがさまざまなリンク (つまり、nav1 ~ nav6) にホバーしているときの位置座標を設定します。
前の LI の link A 要素に次のコードを追加します。
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
上部のパディングは 40 ピクセルです。オーバーフローは非表示になります。リンク テキストの上部のパディングを増やして、リンク テキストを下に押し込んで非表示にするには、オーバーフローを非表示に設定する必要があります。
上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がCSSを使って背景画像を使ったナビゲーションメニューを作成する実装アイデアについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

