ホームページ >ウェブフロントエンド >CSSチュートリアル >チェックボックスフォームスタイルを模倣したdivの美化と機能
チェックボックスフォームスタイルを模倣したdivの美化と機能
- 不言オリジナル
- 2018-06-21 17:13:342583ブラウズ
チェックボックスのスタイルは見栄えがよくありません、pはチェックボックスフォームのスタイルの美化と機能を模倣しています。素材は下部にあり、必要な友達はそれを参照できます
p模倣チェックボックスのフォームスタイルの美化と機能(チェックボックスのスタイル)は見栄えが悪い)マテリアルは一番下にあります:
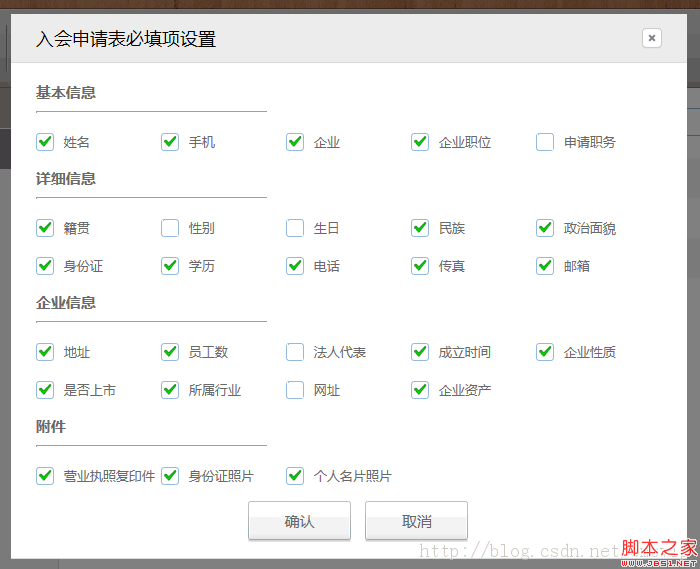
レンダリング:

window.css
.bj {
position: absolute;
top: 0;
left: 0;
bottom: 1px;
width: 100 % ;
height: 980px;
z - index: 9;
background - color: #000;
filter: alpha(opacity = 50); - moz - opacity: 0.5; - khtml - opacity: 0.5;
opacity: 0.5;
}
.window {
position: absolute;
top: 106px;
left: 33 % ;
width: 466px;
background - color: #fff;
color: #000;
border - bottom: 1px solid#dbdcdd;
padding - bottom: 8px;
overflow: hidden;
z - index: 10;
}.window.top {
width: 416px;
padding: 0px 25px 0 25px;
height: 48px;
line - height: 48px;
font - size: 18px;
background - color: #ececec;
border - bottom: 1px solid#d8d8d8;
overflow: hidden;
}.window.top.close {
float: right;
margin - top: 14px;
}.window.top span {
padding: 0 6px;
}
.window.add {
width: 394px;
margin: 0 auto;
padding - top: 10px;
font - size: 15px;
color: #686868;
overflow: hidden;
}.window.add dd,
.window.add dt {
width: 100 % ;
padding - bottom: 8px;
line - height: 38px;
overflow: hidden;
}.window.add span {
float: left;
width: 69px;
overflow: hidden;
}.window.add dd input {
width: 314px;
height: 36px;
line - height: 36px;
border: 1px solid#c9c5c1;
background - color: #f2f2f2;
font - family: "微软雅黑",
"宋体";
font - size: 15px;
color: #686868;
}.window.add dt input {
vertical - align: middle;
margin - right: 10px;
}.window.add dt label {
margin - right: 10px;
margin - left: 20px;
}.window.add dt label.perlabel {
margin - left: 0px;
}.window.add dd input.two {
width: 192px;
height: 33px;
line - height: 33px;
border: none;
background: url('../images/input09.gif') no - repeat;
margin - right: 13px;
}.window.add dd a {
margin - left: 10px;
font - size: 16px;
}.window.add dt.button {
text - align: center;
padding - top: 8px;
}.window.add dt.button input {
width: 103px;
height: 41px;
line - height: 39px;
text - align: center;
border: none;
background: url('../images/input06.gif') no - repeat;
margin: 0 5px;
font - family: "微软雅黑",
"宋体";
font - size: 15px;
color: #686868;
}.window.post {
width: 420px;
}.window.post span {
width: 86px;
}.window.post dt {
line - height: 26px;
}.window.post dt span {
height: 108px;
line - height: 108px;
}.window.post dt label {
width: 100px;
float: left;
}.window.post dt label.perlabel {
float: none;
}.window.post textarea {
width: 312px;
height: 62px;
line - height: 24px;
border: 1px solid#c9c5c1;
background - color: #f2f2f2;
font - family: "微软雅黑",
"宋体";
font - size: 14px;
color: #686868;
}.window.post dd input.three {
width: 238px;
margin - right: 10px;
}.window.
default {
width:
406px;
}
.window.
default span {
width:
52px;
}.window.
default dd select {
width:
38px;
margin:
0 6px;
}.window.
default dd textarea {
width:
350px;
}.window.
default dd b {
float:
right;
margin - right: 5px;
font - weight: normal;
}.window.
default dd b input {
width:
auto;
height:
auto;
margin - right: 5px;
}ページ内のcss
<span style="font-size:12px;"><style type="text/css">
.window{
left:25%;
width:676px;
}
.window .top{
width:626px;
}
.window span{
font-family:"微软雅黑";
font-weight: bold;
}
.window .post{
width:645px;
}
.window .post label{
font-size: 13px;
}
.window dl{
margin-left:25px !important;
}
.window .post hr{
width:230px;
text-align: left;
margin-bottom: 20px;
}
.window .add dd p{
width:125px;
float:left;
vertical-align: middle;
height: 18px;
line-height: 18px;
}
.custom_checkbox_self{
width:18px;
height:18px;
text-indent:100px;
overflow:hidden;
float:left;
background:url(../images/custom_checkbox.png);
margin-right:10px;
}
</style></span>js関数:
function openJoinSetting(){
var joinSetting = document.getElementById('joinSetting');
joinSetting.style.display='block';
joinSetting.style.visibility='visible';
document.getElementById('back2').style.display='block';
document.getElementById('wiSsetting').style.display='block';
}
$(document).ready(function(){
$(".custom_checkbox_self").click(function(){
if($(this).text().trim()=="0"){
$(this).css("background","url(../images/custom_checkbox_checked.png)");
$(this).text('1');
}else{
$(this).css("background","url(../images/custom_checkbox.png)");
$(this).text('0');
}
});
});ウィンドウコード:
<p id="joinSetting" style="display: none; visibility: hidden; "> <p id="back2" class="bj"></p> <p id="wiSsetting" class="window"> <p class="top"> <a href="javascript:closealbum();" class="close"><img src="../images/icon03.gif" alt="关闭" /> </a>申请表必填项设置</p> <dl class="add post"> <dd> <span>基本信息</span><br/> <hr/> <p><p id="MemberName" style="width:18px;" class="custom_checkbox_self">0</p><label for="MemberName">姓名</label></p> <p><p id="Phone" style="width:18px;" class="custom_checkbox_self">0</p><label for="Phone">手机</label></p> <p><p id="Company" style="width:18px;" class="custom_checkbox_self">0</p><label for="Company">企业</label></p> <p><p id="Post" style="width:18px;" class="custom_checkbox_self">0</p><label for="Post">企业职位</label></p> <p><p id="applyPosiGuid" style="width:18px;" class="custom_checkbox_self">0</p><label for="applyPosiGuid">申请职务</label></p> </dd> <dd> <span>详细信息</span><br/> <hr/> <p><p id="Hometown" style="width:18px;" class="custom_checkbox_self">0</p><label for="Hometown">籍贯</label></p> <p><p id="Gender" style="width:18px;" class="custom_checkbox_self">0</p><label for="Gender">性别</label></p> <p><p id="Birthday" style="width:18px;" class="custom_checkbox_self">0</p><label for="Birthday">生日</label></p> <p><p id="Nation" style="width:18px;" class="custom_checkbox_self">0</p><label for="Nation">民族</label></p> <p><p id="Party" style="width:18px;" class="custom_checkbox_self">0</p><label for="Party">政治面貌</label></p> <p><p id="IdentityCard" style="width:18px;" class="custom_checkbox_self">0</p><label for="IdentityCard">身份证</label></p> <p><p id="EducationLevel" style="width:18px;" class="custom_checkbox_self">0</p><label for="EducationLevel">学历</label></p> <p><p id="Telephone" style="width:18px;" class="custom_checkbox_self">0</p><label for="Telephone">电话</label></p> <p><p id="Fax" style="width:18px;" class="custom_checkbox_self">0</p><label for="Fax">传真</label></p> <p><p id="Email" style="width:18px;" class="custom_checkbox_self">0</p><label for="Email">邮箱</label></p> </dd> <dd> <span>企业信息</span><br/> <hr/> <p><p id="CompanyAddress" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyAddress">地址</label></p> <p><p id="CompanyStaffNumber" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyStaffNumber">员工数</label></p> <p><p id="CompanyLegalPerson" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyLegalPerson">法人代表</label></p> <p><p id="CompanyCreatedDate" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyCreatedDate">成立时间</label></p> <p><p id="CompanyProperty" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyProperty">企业性质</label></p> <p><p id="CompanyIsPublic" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyIsPublic">是否上市</label></p> <p><p id="CompanyIndustry" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyIndustry">所属行业</label></p> <p><p id="CompanyWebsite" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyWebsite">网址</label></p> <p><p id="CompanyAssets" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyAssets">企业资产</label></p> </dd> <dd> <span>附件</span><br/> <hr/> <p><p id="CompanyPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="CompanyPicUrl">营业执照复印件</label></p> <p><p id="IdentityPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="IdentityPicUrl">身份证照片</label></p> <p style="width:150px;"><p id="PersionPicUrl" style="width:18px;" class="custom_checkbox_self">0</p><label for="PersionPicUrl">个人名片照片</label></p> </dd> <dt class="button"> <input name="" type="submit" value="确认" onclick=""/> <input name="" type="button" value="取消" onclick="" /> </dt> </dl> </p> </p>
これですポップアップレイヤーのフォーム選択。
写真素材: 

以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
Firefox が offsetHeight を使用して div の高さを取得するときに 0 になる問題を解決する方法
以上がチェックボックスフォームスタイルを模倣したdivの美化と機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSセレクターの種類と使い方の紹介次の記事:CSSセレクターの種類と使い方の紹介

