ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スプライトを使用して 1 つの画像に多数の小さな画像を配置する方法
CSS スプライトを使用して 1 つの画像に多数の小さな画像を配置する方法
- 不言オリジナル
- 2018-06-21 16:14:472579ブラウズ
この記事では、CSS スプライトを使用して 1 つの画像に多数の小さな画像を配置する方法を主に紹介します。これは、必要な友人に参照していただけるように共有します。 Google で CSS スプライトという名前を検索すると、多くの情報が得られます。SEO がますます重要になるにつれ、多くの Web サイトがこのテクノロジーを使用して画像を最適化しています。新浪、網易、捜狐など。 Web サイトで写真をダウンロードしてください
Google で CSS スプライトという名前を検索すると、多くの情報が見つかります。SEO がますます重要になるにつれて、画像を最適化するためにこのテクノロジーを使用する Web サイトが増えています。さらに、いくつかの大手国内ポータルもすべてこれに追随しました。新浪、網易、捜狐など。 Web サイトで写真をダウンロードすると、たくさんの小さな写真が 1 つの写真に統合されていることがわかります
Google で CSS スプライトという名前を検索すると、多くの情報が見つかります。SEO の効果もあり、さらに多くの情報が得られます。人々がそれに注目するにつれ、画像を最適化するためにこのテクノロジーを使用する Web サイトがますます増えており、いくつかの大手国内ポータルもすべてこれに追随しています。新浪、網易、捜狐など。 Web サイトから写真をダウンロードすると、
たくさんの小さな写真が 1 つの写真に統合されていることがわかります。 この利点は自明です:
- 画像表示を高速化します。
CSS テクニックを使用して HTTP リクエストを削減する
ウェブサイトの最適化 SEO に貢献
- 実際、原理は非常にシンプルで、主に CSS で背景位置決めテクノロジーを適用することで実現されます。主な目的は、background-position 属性を使用して、大きな画像内の指定されたサイズの画像の位置を制御することです。
CSS スプライト画像背景最適化テクノロジー
興味深い例を使用してトランプを段階的に作成し、画像を配置する方法を見てみましょう。 まず、トランプを分析してみましょう。トランプには 2 つの色と、スペード、ハート、クラブ、ダイヤモンドの 4 つのパターンがあります。 J、Q、K もあり、この 3 つは花のカードです。 A~10は4パターンのみ、3種類の花カードは3枚の絵柄が使用されており、位置が異なりますが、まとめるとA~7の変更、それは 3 行 3 列のレイアウト (A と 2 は特殊な場合)、8 ~ 10 は 1 つ、それは 4 行 3 列です。 J、Q、K は 1 つのタイプです (実際、これは最初のタイプの特別な変形でもあります)。
原理が分かれば扱いやすいので、まずはスペード、ハート、クラブ、ダイヤの大きな絵を1枚ずつ、小さな絵を1枚、J、Q、Kのパターンをそれぞれ1枚ずつ作ってみましょう。 1 つは背景画像用です。
さらに、合計 13 枚のデジタル写真と 13 枚の 270 度反転した写真が作成されます。
さて、すべての写真が準備できました、合計71枚の写真があります、ふふ、それは少し怖いです、写真がたくさんあります、予想外でした(将来、よりトラブルのない方法を紹介します、いいえ)写真、最初にそれを売ってください、それは少しです)
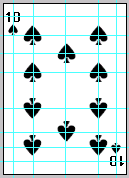
座標点を確認するためにスペードの 10 を例にとります。次の図は PS の補助線で作成された効果です:
写真 1 注意してください。各カードの下部の内容が上部に対して垂直になるように反転されているため、数字も絵になっています。
注意してください。各カードの下部の内容が上部に対して垂直になるように反転されているため、数字も絵になっています。
したがって、図 2 に示すように、PS ですべての画像を配置して組み合わせることができます。
画像 2 この画像を結合するとき、各画像は完全であり、他の画像では使用できないことに注意してください。各画像の左上隅の頂点の座標と右下隅の頂点の座標など、各画像の座標位置が正確に計算される必要があります。これら 2 つの座標点がわかれば、各小さな画像の位置を知ることができます。計算された。
この画像を結合するとき、各画像は完全であり、他の画像では使用できないことに注意してください。各画像の左上隅の頂点の座標と右下隅の頂点の座標など、各画像の座標位置が正確に計算される必要があります。これら 2 つの座標点がわかれば、各小さな画像の位置を知ることができます。計算された。
絵の準備ができたら、構造のデザインを始めましょう。スペードの 10 はすべてのトランプの中で最も多くの絵を使用するため、それを例として取り上げます。
HTML 構造:
CSS スタイル:
まず、トランプのコンテナ全体のスタイルを定義します:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} 固定の幅と高さの値を設定し、境界線を追加してその値を設定します絶対的なポジショニングは、将来のポジショニングの基礎を築くことです。トランプを複数枚やるかもしれないから。将来、展開するときに、left 属性と top 属性を追加するだけで、別の場所に配置できるようになります。また、絶対配置に設定した後、そのサブコンテナをそれに対して配置できます。
上記の各スパンは、他の構造の呼び出しを容易にするために共通部分をスタイルに記述し、それを結合して座標点に適用します (例: 。
スタイルは次のように定義されます:
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。 这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。 这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。 最后,将所有内容综合起来,一幅完整的扑克牌就算完成了! 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}.A1{left:20px;top:20px;}.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
以上がCSS スプライトを使用して 1 つの画像に多数の小さな画像を配置する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

