ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スタイルを使用せずに Dw のテーブルに細い境界線を追加する方法
CSS スタイルを使用せずに Dw のテーブルに細い境界線を追加する方法
- 不言オリジナル
- 2018-06-21 15:52:263722ブラウズ
この記事では、CSS スタイルを使用せずに Dw で表に細い線を追加する方法を主に紹介します。必要な友人に共有します。CSS を使用して細い線を追加することもできます。この記事ではCSSを使わずに表に細い線を追加する方法を紹介します
最近Webサイトを作るためにDreamweaverを勉強していて、表の枠線の設定が非常に難しいことが分かりました。悪い、つまり、境界線に設定します。1 も非常に太いです。
CSS スタイルを使用せずにテーブルに細い境界線を追加したいと思います。設定:
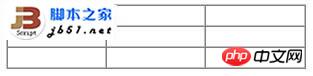
効果: 何か良い方法はありますか? 私は長い間それを探していました、そして、彼らのほとんどはそれをまだ知りません。豊富な表、点線、二重線などに設定できるスタイルはたくさんありますが、そのスタイルをよく理解しておく必要があります。その後、練習を通じて方法を見つけました。ここでは、CSS スタイルを実装する必要のない最も単純な方法について話しているだけです。注意してください。テクニックは言うまでもありませんが、ちょっとした個人的な方法について話しています。
何か良い方法はありますか? 私は長い間それを探していました、そして、彼らのほとんどはそれをまだ知りません。豊富な表、点線、二重線などに設定できるスタイルはたくさんありますが、そのスタイルをよく理解しておく必要があります。その後、練習を通じて方法を見つけました。ここでは、CSS スタイルを実装する必要のない最も単純な方法について話しているだけです。注意してください。テクニックは言うまでもありませんが、ちょっとした個人的な方法について話しています。
境界線を 0、間隔を 1、パディングを 0 に設定するだけでよいことがわかりました。その後、テーブルの背景を境界線に設定したい色に設定し、内側の色をページの背景色と同じ色です。図に示すように:  設定:
設定:
効果: 
ここでは、テーブルの背景を青 (#0000FF) に設定し、テーブルの内側を白に設定します。 コードは次のとおりです。
<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1"> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> <tr> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr> </table>
この方法では、CSS スタイルを使用しません。表に細い枠線を追加しても大丈夫です。好きな色に変更できます。笑。

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
CSS3 を使用してカラフルな進行状況バー スタイルを作成する方法
以上がCSS スタイルを使用せずに Dw のテーブルに細い境界線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

