ホームページ >ウェブフロントエンド >jsチュートリアル >Vue のリアクティブ原則について (詳細なチュートリアル)
Vue のリアクティブ原則について (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-21 14:42:051874ブラウズ
Vue の最も重要な機能の 1 つはリアクティブ システムです。モデルは単なる通常のオブジェクトであり、それを変更するとビューが更新されます。以下の記事では、主に Vue の応答性の原理と、Vue の応答性に関するいくつかの注意事項について詳しく説明します。必要な友人は、エディターをフォローして一緒に学ぶことができます。
はじめに
Vue の最も明白な特徴の 1 つは、応答性の高いシステムであり、そのデータ モデルは通常の JavaScript オブジェクトです。そして、それらを読み書きすると、ビューが応答します。この記事ではその実装原理について簡単に説明しています。誤りがある場合は、ご自由に修正してください。以下で言うことはあまりありません。編集者と一緒に学びに来てください。
応答データ
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式上記のコードでは、data は Vue インスタンスのデータ オブジェクトです。インスタンスが初期化されると、Vue はデータ内のすべてのプロパティを走査し、Object.definePropery を使用してこれらすべてのプロパティを に変換します。 getters. /setter により、データのプロパティがデータの変更に対応できるようになります。さらに、Object.defineProperty は ES5 の機能でシム化できないため、Vue は IE8 以前のブラウザをサポートしません。オブジェクトは純粋なオブジェクト (0 個以上のキーと値のペアを含む)、つまりブラウザー API によって作成されたネイティブ オブジェクトである必要があります。したがって、dataで宣言されているメッセージはリアクティブデータであり、_messageはdataの外にあるVueインスタンスを使って追加されたデータなのでリアクティブではありません。
Object.definePropery について
Object.defineProperty() メソッドは、オブジェクトの新しいプロパティを直接定義するか、オブジェクトの既存のプロパティを変更して、オブジェクトを返します。この API は、リアクティブ データを実装するための鍵となります。 Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回这个对象。这个API是实现响应式数据的关键所在。
Syntax: Object.defineProperty(obj, prop, descriptor)
obj: 要定义属性的对象
prop: 要定义或修改的属性的名称
descriptor: 将被定义或修改的属性描述符。
Tips: 要知道ECMAScript中有两种属性:数据属性和访问器属性。这里的descriptor可取值有数据属性和访问器属性。
数据属性: 包含一个数据值的位置,在此位置可以进行读写操作,有以下特性:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Writable]]:能否修改属性的值。默认值为true。
[[value]]:包含这个属性的数据值,读取时从该位置读,写入时把新值存到该位置。默认值为undefined。
访问器属性: 不包含数据值,包含一个函数对(getter/setter)。特性如下:
[[Configurable]]:对属性的操作可配置性开关,如删除,修改。默认值为true。
[[Enumberble]]:是否可枚举(通过for-in)。默认值为true。
[[Get]]:读取属性时调用的函数。默认值为undefined。
[[Set]]:写入属性时调用的函数。默认值为undefined。
Tips: 在读取访问器属性时,就会调用getter函数,该函数负责返回有效的值;在写入访问器属性时,会调用setter函数
并传入新值,该函数负责决定如何处理数据,但是这两个函数不一定非要同时存在。Vue便是利用getter/setter这一特性来实现的响应系统。
示例代码:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
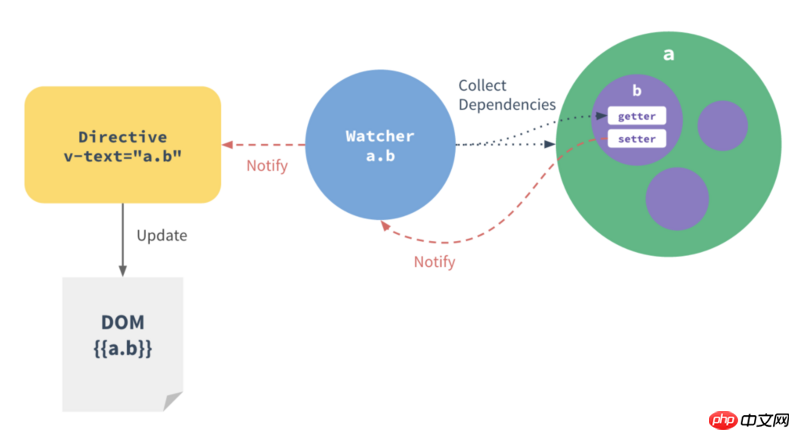
官方表述:每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
如下图所示:

Tips:模板中每个指令/数据绑定都有一个对应的 watcher 对象。其中 watcher扮演的角色相当于是一个纽带,这个纽带的作用就是依赖收集。
变化检测
1·(Object.observe的废弃),Vue不能检测对象属性的添加或删除,因此属性必须在data对象上,但是可以使用Vue.set(Object,key,value) 来将响应属性添加到对象上 (vm.$set 实例方法Vue.set
- 🎜obj: プロパティを定義するオブジェクト🎜
- 🎜 prop: 定義または変更するプロパティの名前 🎜
- 🎜descriptor: 定義または変更するプロパティ記述子。 🎜
- 🎜[[Configurable]]:属性のペア 削除、変更などの操作設定スイッチ。デフォルト値は true です。 🎜
- 🎜[[Enumberble]]: (for-in を介して) 列挙可能かどうか。デフォルト値は true です。 🎜
- 🎜[[Writable]]: 属性の値を変更できるかどうか。デフォルト値は true です。 🎜
- 🎜[[value]]: 読み取り時にこの場所から読み取られ、書き込み時に新しい値がこの場所に保存されます。デフォルト値は未定義です。 🎜
- 🎜[[Configurable]]: 削除や変更などの属性操作用の構成可能なスイッチ。デフォルト値は true です。 🎜
- 🎜[[Enumberble]]: (for-in を介して) 列挙可能かどうか。デフォルト値は true です。 🎜
- 🎜[[Get]]: 属性を読み取るときに呼び出される関数。デフォルト値は未定義です。 🎜
- 🎜[[Set]]: 属性を書き込むときに呼び出される関数。デフォルト値は未定義です。 🎜
 🎜🎜🎜ヒント:🎜テンプレート内の各命令/データ バインディングには、対応するウォッチャー オブジェクトがあります。ウォッチャーが果たす役割はリンクに相当し、このリンクの機能はコレクションに依存することです。 🎜🎜🎜🎜変更検出🎜🎜🎜🎜 1·(Object.observe 廃止)、Vue はオブジェクト属性の追加または削除を検出できないため、属性はデータ オブジェクト上にある必要がありますが、
🎜🎜🎜ヒント:🎜テンプレート内の各命令/データ バインディングには、対応するウォッチャー オブジェクトがあります。ウォッチャーが果たす役割はリンクに相当し、このリンクの機能はコレクションに依存することです。 🎜🎜🎜🎜変更検出🎜🎜🎜🎜 1·(Object.observe 廃止)、Vue はオブジェクト属性の追加または削除を検出できないため、属性はデータ オブジェクト上にある必要がありますが、Vue.set を使用できます。 (Object, key, value) を使用して、応答プロパティをオブジェクトに追加します (vm.$set インスタンス メソッド Vue.set グローバル メソッド)。 🎜
2. (Object.assign() または _.extend() ) メソッドを使用して属性を追加します。この場合、更新はトリガーされません。 oldobject= Object.assign({},oldobject,{key1:value1,key2:value2}) Object.assign() 或者_.extend() )方法添加属性,不会触发更新,这时3建议使用oldobject=Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue不允许动态添加 根级响应式属性,所有初始实例必须声明(空值也需要)
4.在数据变化之后立即使用 vm.$nextTick(calllback)
4. データ変更直後に
vm.$nextTick(callllback) を使用して、Dom 更新後の操作を実装します 以上です。皆さんのためにまとめたものです。今後皆さんのお役に立てれば幸いです。
🎜ブレークポイントデバッグTSを実装する方法Angular2 ファイル🎜🎜以上がVue のリアクティブ原則について (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

