ホームページ >ウェブフロントエンド >jsチュートリアル >vue-cli を使用して vue アプリケーションを構築する方法
vue-cli を使用して vue アプリケーションを構築する方法
- 亚连オリジナル
- 2018-06-20 18:17:282063ブラウズ
この記事では主に、vue アプリケーションを素早く構築し、webpack パッケージ化を実装するための vue-cli の詳細な説明を紹介します。編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
Vue とは ユーザー インターフェイスを構築するための進歩的なフレームワークです (公式 Web サイトでの説明) 簡単な答えは、これらが最も推奨されているということです。概念は自分自身でしか理解できません。千人の読者がいれば千のハムレットが得られますが、あまり説明する必要はありません。 Vue の公式ドキュメントは非常に包括的です。
Vue の 2 つの中心的な考え方は、コンポーネント化とデータ駆動型です。コンポーネント化は、全体を合理的に小さな部分 (コンポーネント) に分割し、コンポーネントを再利用できるようにするものです。 DOM 操作により、データの変化に応じて DOM が自然に変化します (You Shen の原文)。DOM にあまり注意を払う必要はなく、データを適切に整理するだけで済みます。
1. vue-cli とは
vue-cli は、vue の単一ページを迅速に構築するために vue によって公式にリリースされたスキャフォールディングです。 vue-cli 公式 Web サイトを参照してください。 http://vuejs-templates.github.io/webpack/
以前は、vue の単一ファイル コンポーネント機能を使用する必要がありました。つまり、これを行うには、異なるテンプレートを .vue 接尾辞が付いた異なるファイルに分割する必要がありました。パッケージ化には webpack を使用する必要があります。公式の手順を参照してください: https://cn.vuejs.org/v2/guide/single-file-components.html
次に、webpack を使用してインターネット上でファイルをパッケージ化するためのチュートリアルが多数あります:
https: //github .com/varHarrie/Dawn-Blossoms/issues/7
上記の記事で紹介されている方法が一般的に使われています。そのため、多くのファイルを自分で設定する必要があり、操作が煩雑になります。その後、vue-cli を使用すると、webpack で高速パッケージ化を実現できることがわかりました。具体的な操作は後ほど紹介します
2. vue-cliのインストール(ubuntuの操作に基づく)
1. npmをインストールします
sudo apt-get install nodejs
2.
vue - V を使用して、インストールが成功したかどうかを確認します。vue-cliをインストールすると、webpackがインストールされます。 
sudo apt-get install npm次に、cnpm を使用して vue-cli
npm install --global vue-cli
をインストールします。 3. プロジェクト テンプレート vue init webpack vedemo を生成します
webpack はテンプレート名です。ここでは webpack のパッケージ化機能を使用する必要があるため、その他のテンプレートについては、https://github.com/vuejs-templates を参照してください。
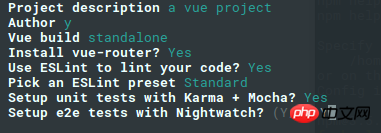
vuedemo はプロジェクト名です Enter を押した後。上記のコマンドでは、次の設定が表示されます:
プロジェクトの説明: プロジェクトの説明
依存ライブラリをインストールします:
npm install -g cnpm --registry=https://registry.npm.taobao.org
コンパイルプログラム
cnpm install -g vue-cli
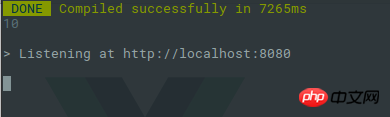
 同時に時間が経つと、次のインターフェイスがブラウザに表示されます:
同時に時間が経つと、次のインターフェイスがブラウザに表示されます:

ここで必要な知識は Webpack に関するものです。https://github.com/varHarrie/Dawn-Blossoms/issues/7 を参照してください
ここでは、config.build.assetsRoot の特定の値が設定されている 2 つのパラメーターに注意するだけです。 ? 3 行目:
npm install
は、設定変数のインポート ファイルが追加される場所を示します。 build.assetsRoot の値は、プロジェクト フォルダーの下の config/index で定義されます
 ここで: __dirname は、現在のファイルが配置されているプロジェクトのフォルダーへの絶対パスです
ここで: __dirname は、現在のファイルが配置されているプロジェクトのフォルダーへの絶対パスです
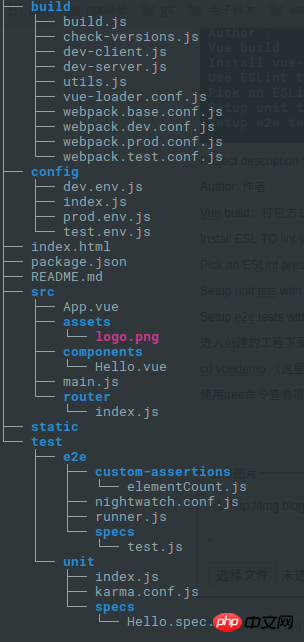
このとき、次のようにファイル ディレクトリを表示します。

Run: npm run build この方法で、リソース ファイルを上で設定した dist/ フォルダーにパッケージ化できます。
そのディレクトリ構造を表示します。プロジェクト フォルダーを再度作成します。

この時点で dist フォルダーが自動的に生成され、このフォルダーの下に、webpack によってパッケージ化されたファイルが格納されます。
5. 概要:
一般に、vue-cli を使用すると、わずか数ステップで webpack を使用して vue 単一ページ プロジェクトを構築できます。 apt-get install nmp
6ウェブサイト
vue-cli 公式ウェブサイト: http://vuejs-templates.github.io/webpack/e2e.html
webpack パッケージ化の紹介: https://github.com/varHarrie/Dawn-Blossoms/issues/7 vue-cli://www.jb51.net/article/112174.htm をベースに素早くビルドする 以上が皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。 関連記事:JSを使用してSessionStorageの値を取得する方法
node.jsやその他のテクノロジーを使用してログインと登録機能を実装するにはどうすればよいですか?
以上がvue-cli を使用して vue アプリケーションを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

