ホームページ >ウェブフロントエンド >jsチュートリアル >JS でスタックを表す 2 つのキューを実装する方法
JS でスタックを表す 2 つのキューを実装する方法
- 亚连オリジナル
- 2018-06-20 18:10:581490ブラウズ
この記事では、主に 2 つのキューを使用してスタックを表す JS メソッドを紹介し、2 つのキューを使用してスタックを表す原理を簡単に分析し、JavaScript 関連の操作スキルを具体的な例とともに分析します。この記事の例では、2 つのキューを使用してスタックを表す JS メソッドについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
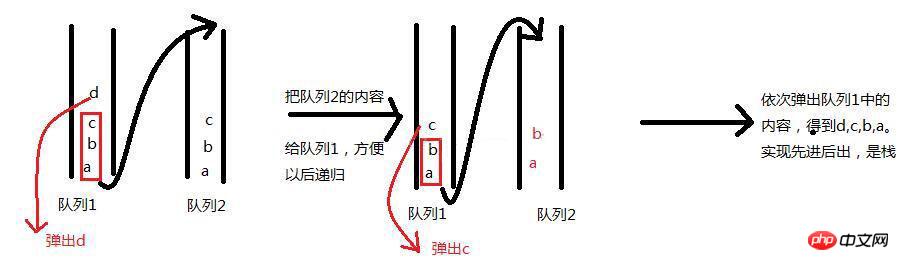
最初に回路図を見てください:
 アイデアを明確にしてから書き始めてください:
アイデアを明確にしてから書き始めてください:
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
</html>実行結果:
 上記は皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
上記は皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
async-validatorを使ったFormコンポーネントの書き方(詳細チュートリアル)WeChatアプレットを使った画像アップロード機能の実装方法vueを使ったCSSトランジション効果の実装方法 jsで画像をアップロードして圧縮する機能を実装する方法(詳細なチュートリアル)以上がJS でスタックを表す 2 つのキューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

