ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用して絶えず変化するテキストシャドウ効果を実現する方法
CSS3 を使用して絶えず変化するテキストシャドウ効果を実現する方法
- 不言オリジナル
- 2018-06-20 18:03:202243ブラウズ
この記事では、CSS3 での絶えず変化するテキスト シャドウ text-shadow 効果のデザインに関する関連情報を主に紹介します。興味のある友人はそれを参照してください。
この記事の例では、絶えず変化するテキスト シャドウの例を共有します。参考までに、具体的な内容は次のとおりです
構文:
none|d82af2074b26fcfe177e947839b5d381|none|[2682287aecd16e99c4f70c025ad645ed,]*2682287aecd16e99c4f70c025ad645ed
または
none |b10fb37415d019cfffa8c4d7366c607f|[ .
例:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
**簡単な要約: ** text-shadow 属性の最初の値は水平方向の変位を表し、2 番目の値は垂直方向の変位を表します。正の値は右方向、負の値は下方向です。右 上または左。3 番目の値はぼかし半径を表します (オプション)。4 番目の値は影の色を表します (オプション)。
例:影を介して前景色と背景色のコントラストを増やす
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
概要:
影のオフセットは、2 つの d82af2074b26fcfe177e947839b5d381 値によるテキストからの距離によって指定されます。最初の長さの値は、テキストの右側への水平距離を指定します。負の値は、テキストの左側に影を配置します。 2 番目の長さの値は、テキストの下端からの垂直距離を指定します。負の値を指定すると、テキストの上に影が配置されます。  シャドウオフセット後、ぼかし半径を指定できます。ブラー半径は、ブラー効果の範囲を指定する長さの値です。
シャドウオフセット後、ぼかし半径を指定できます。ブラー半径は、ブラー効果の範囲を指定する長さの値です。
シャドウ効果の長さの値の前後に色の値を指定することもできます。カラー値はシャドウ効果のベースとして使用されます。色が指定されていない場合は、代わりに color 属性値が使用されます。
例: 複雑なテキスト効果をシミュレートする
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
注: 各シャドウ効果ではシャドウ オフセット値を指定する必要がありますが、ぼかし半径とシャドウ カラーはオプションのパラメーターであり、各シャドウの間はカンマで区切られます。 p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
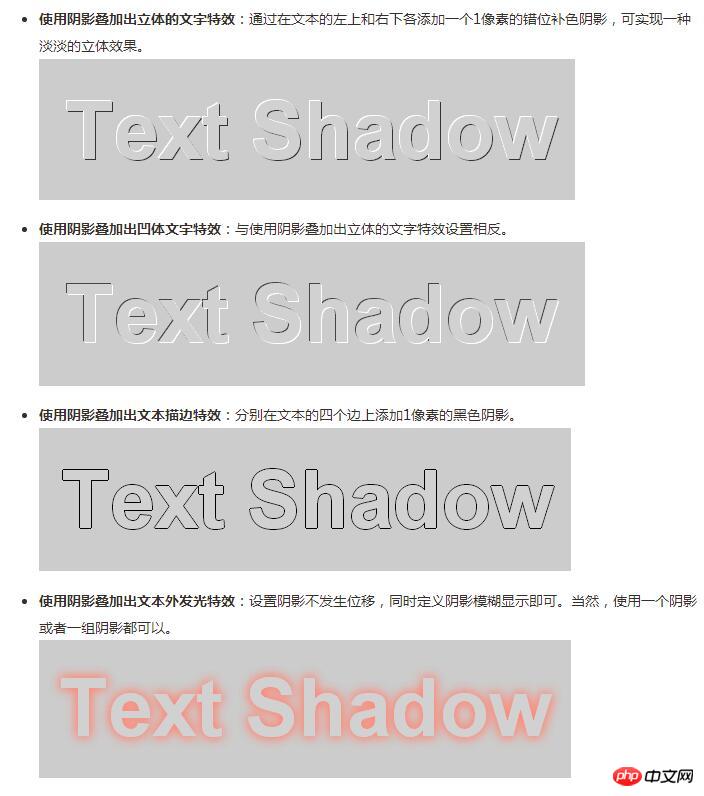
text-shadow:-1px -1px white,
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
 関連する推奨事項:
関連する推奨事項:

以上がCSS3 を使用して絶えず変化するテキストシャドウ効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

