ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3における一般的な変形グラフィック変更の使用方法について
CSS3における一般的な変形グラフィック変更の使用方法について
- 不言オリジナル
- 2018-06-20 17:33:141930ブラウズ
この記事では、CSS3 での一般的な変換グラフィックの変更の使用法を主に紹介します。また、回転、拡大縮小、移動、傾斜、行列の使用法もまとめています。必要な方は参考にしてください。 , 単位 deg は「度」を意味します
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale ズームインとズームアウト
「1.6」は 1.6 倍のズームインを意味し、「-1.6」の場合は 1.6 倍のズームインを意味します
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
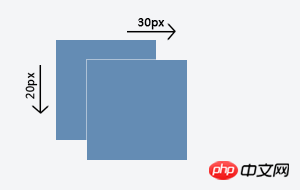
3.translate 平行移動
translate は指定されたオブジェクトの平行移動であり、2 つのパラメータを持ちます。1 つ目は x 軸方向の平行移動で、2 つ目は y 軸方向の平行移動です。 2 番目の引数が指定されていない場合、デフォルト値は 0 です。
たとえば、マウスがホバリングしているときに要素を x 軸方向に 30 ピクセル、y 軸方向に 20 ピクセル移動するように設定する必要がある場合は、次のように記述できます:
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}
ここで 1 つ説明しなければならないことは、Webkit カーネルを備えた Chrome と Safari を除く、主流の最新ブラウザの最新バージョン (Kayo がテストした Chrome 22.0.1229.94、Firefox 17.0.1、Safari 5.1.7、Opera 12.12) では、プライベートを渡す必要はありません。ただし、初期の最新のブラウザでは、ブラウザの変換属性は独自のプライベート属性でサポートされる必要があるため、以前のバージョンのブラウザと可能な限り互換性を持たせるためには、ブラウザの変換属性を使用するのが最善です。実際のプロジェクトで変換を使用する場合は、独自のプライベート属性を追加する必要はありません。同時に、下位互換性のために、プライベート属性の呼び出しを追加する必要はありません。 
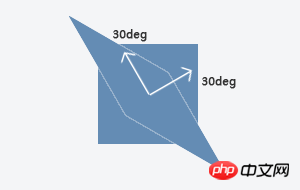
4.skew
skew は、要素の斜めの歪みを指定します。つまり、要素が x 軸と y 軸の周りに傾いていることを示します。最初のパラメータは、x 軸の傾き角度に対応します。 2 番目は y 軸方向の傾きに対応します。 2 番目の引数が指定されていない場合、デフォルト値は 0 です。スキューはスケールと似ていますが、スケールは要素を回転させるだけで要素の形状は変更しませんが、スキューは要素の形状を変更します。
たとえば、マウスをホバーしたときに x 軸方向に 30 度、y 軸方向に 30 度のベベル ツイストを実行するように要素を設定する必要がある場合は、次のように記述できます:
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
上記の translation 、 skew 、およびscaleにより、すべて x 軸と y 軸に関連する値がパラメーターとして使用されるため、便宜上、W3C は、translateX と translationY 、 skewX も提供していることに注意してください。 x 軸と y 軸の方向を個別に設定するための skewY および skewY、scaleX およびscaleY メソッド。 
5.matrix行列
matrixは行列です。ここで使用される具体的な行列は3*3行列です。
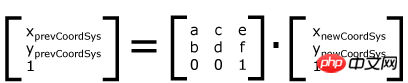
属性値を表すために行列を使用しますか?はい、CSS3 には、Transform に加えて、属性値として行列を使用するプロパティがいくつかあります。実際、Matrix は、前述の Translation と Skew と同様に、Transform の最も基本的で最も強力な値です。導入された回転とスケールは最下位レベルの行列を通じて実装されるため、実際にはすべての変換値は 3*3 行列で表すことができます。 変換は x、y 座標系上の 2D 変換であることがわかっているため、実際には、変換は要素上の各点が変換方程式を通じて変更され、新しい座標値が生成されるプロセスです。したがって、古い x 座標値と y 座標値をそれぞれ XprevCoordSys と YprevCoordSys に設定し、新しい x 座標値と y 座標値をそれぞれ XnewCoordSys と YnewCoordSys に設定します。変換は 2D で実行されるため、z 座標値は に設定されます。 1.このとき、行列を次のような別の行列とすると、
すると、古い座標値、新しい座標値と行列は次の関係になります: 
たとえば、次のステートメントを記述します: 
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
} このように、マウスをホバーすると要素が y 軸方向に伸縮します (つまり、スキューY(45度))。
また、2つ以上のtransformメソッドを同時に使用する場合は、まとめて記述することができます。
関連する推奨事項:
CSS3 で calc() 属性を使用してサイズを表現する方法
フレームごとのアニメーション効果を実現するための CSS3 アニメーションについて
以上がCSS3における一般的な変形グラフィック変更の使用方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

