ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で追加された新機能
CSS3で追加された新機能
- 不言オリジナル
- 2018-06-20 16:28:261511ブラウズ
CSS3 は、これまで画像やスクリプトを使用する必要があった多くの効果を、わずか数行のコードで実現できます。次に、この記事を通じて、知識に興味のある友人に CSS3 のどの新機能が賞賛に値するかを紹介します。 CSS3 の新機能について一緒に学びましょう
CSS3 はどのような新機能をもたらしますか? CSS3 の賞賛に値する新機能は何ですか?簡単に言えば、CSS3 は、これまで画像やスクリプトを使用する必要があった多くの効果を、わずか数行のコードで実現できます。
まず最初に、いくつかのレンダリングを見てみましょう。これらのレンダリングを見ると、CSS だけを使用してこれらの効果がどのように実現されるのかを疑問に思うでしょう。
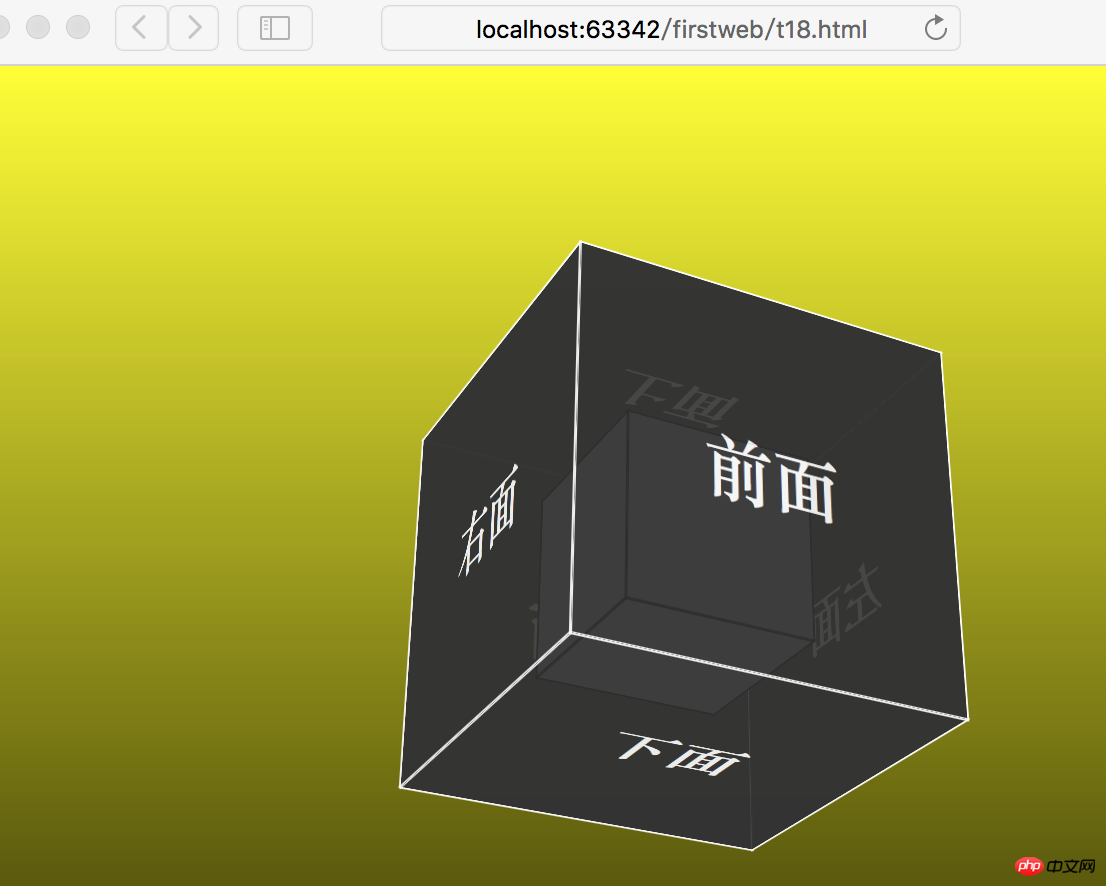
1. 3D スクエアとアニメーション (Webpack を使用したことがあるなら、Webpack のアニメーションロゴを見たことがあるはずです。私の妻は、人気のあるアニメーションロゴはもう静的なものではないと言いました。)

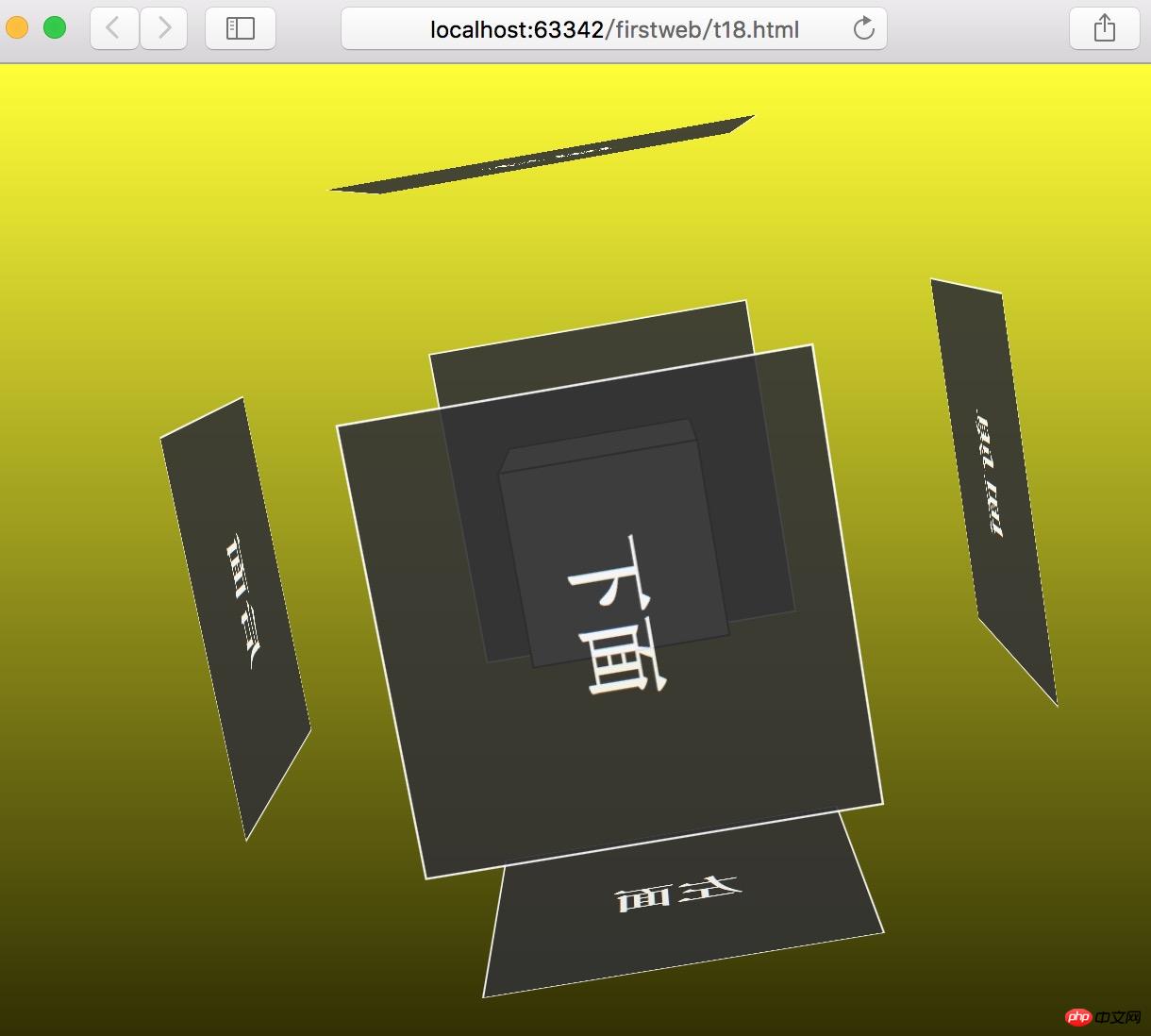
2.四角い境界線の動き

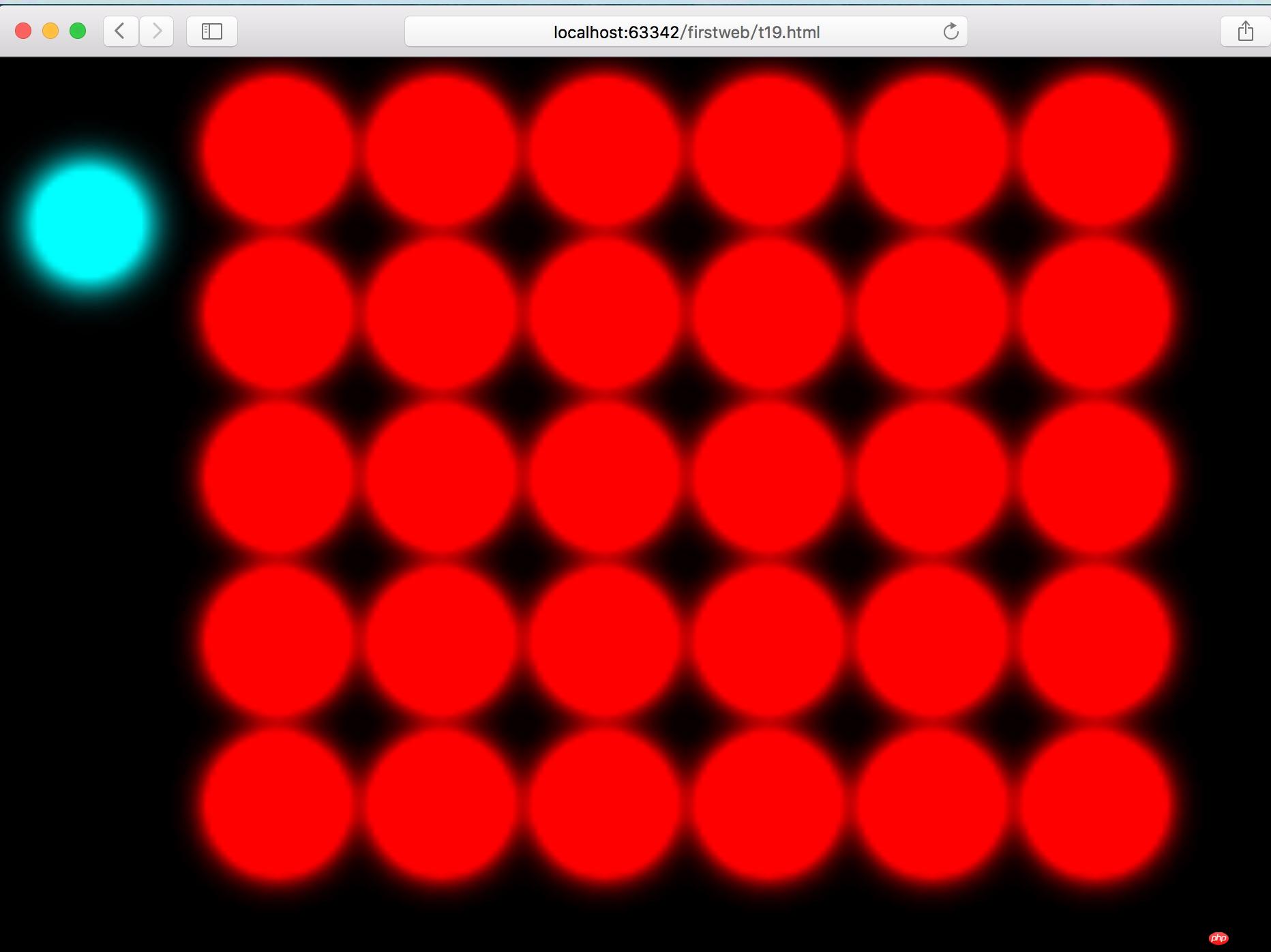
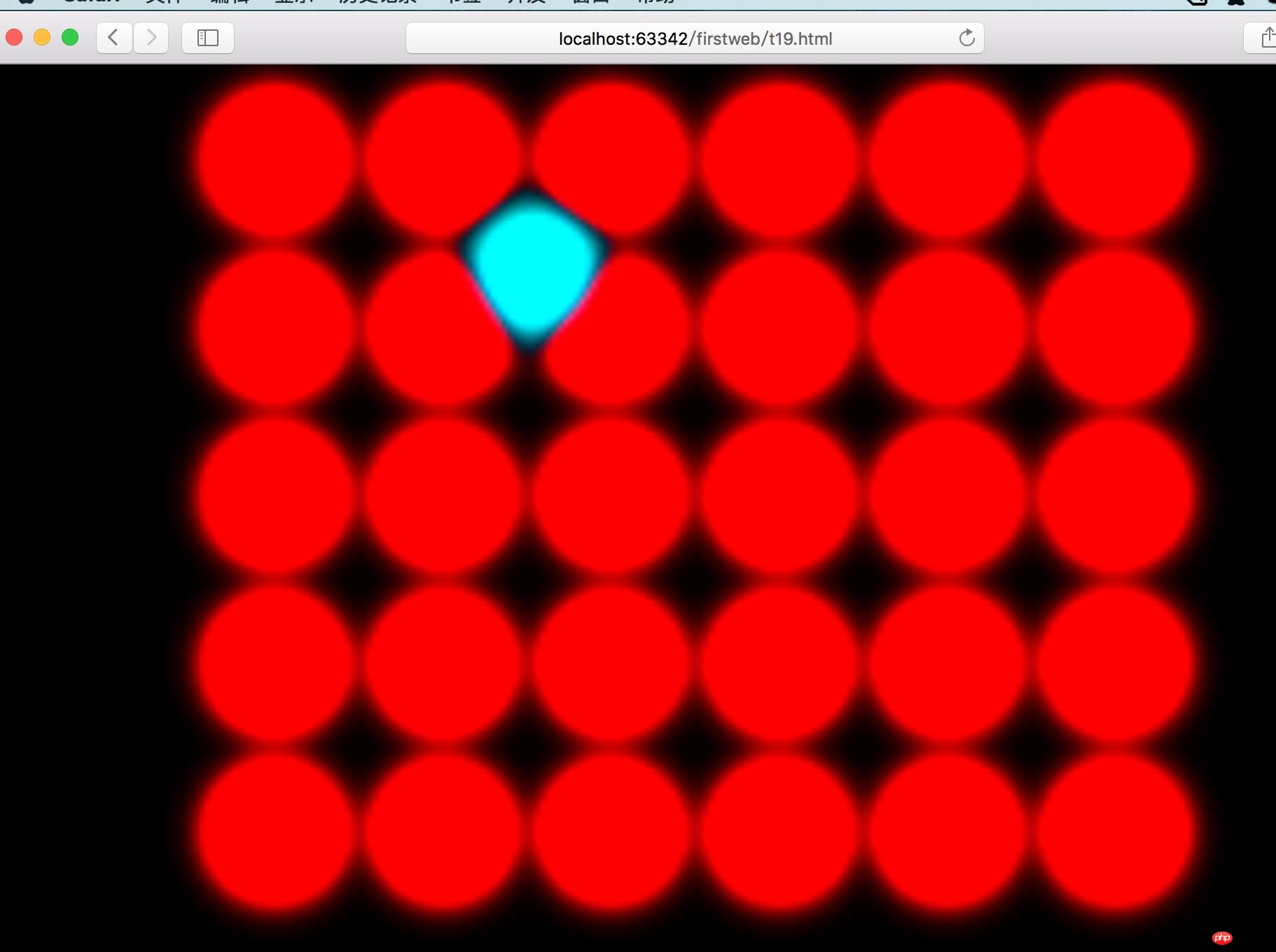
3. CSS 押し出し効果


上記の効果の中で注目すべき機能は次のとおりです:
1. グラデーションの背景設定、線形グラデーションの追加背景に、
background:linear-gradient( yellow 0%, #000 80%); /*0% yellow to 80% black*/
2. CSS 3D
視点: ビューの位置を表示します。写真を撮るときのレンズの位置。
transform-style の Preserve-3d は、この属性が設定されている場合、3D ビューで子要素をラップします。
3. CSSアニメーション
アニメーションといえば、jQueryアニメーションについて話さなければなりません。しかし、CSS3 では、アニメーションに JS は必要なくなりました。
キーフレームはフレーム アニメーションを定義し、パーセンテージに従って、または from と to を使用して設定できます。
アニメーションを使用して、定義されたキーフレームのフレームアニメーションを参照します。 anime:rotate 20sfinity Linear; /*参照するアニメーション、アニメーション時間、アニメーションタイミング関数、アニメーションメソッドを設定します*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
} 4. CSSフィルター
フィルターはIEのフィルターではなく、CSS3で新たに追加されたものです属性。
含まれるエフェクト: グレースケール、セピアブラウン、飽和、色相回転、反転、不透明度、明るさ、コントラスト、ぼかし、ドロップシャドウ
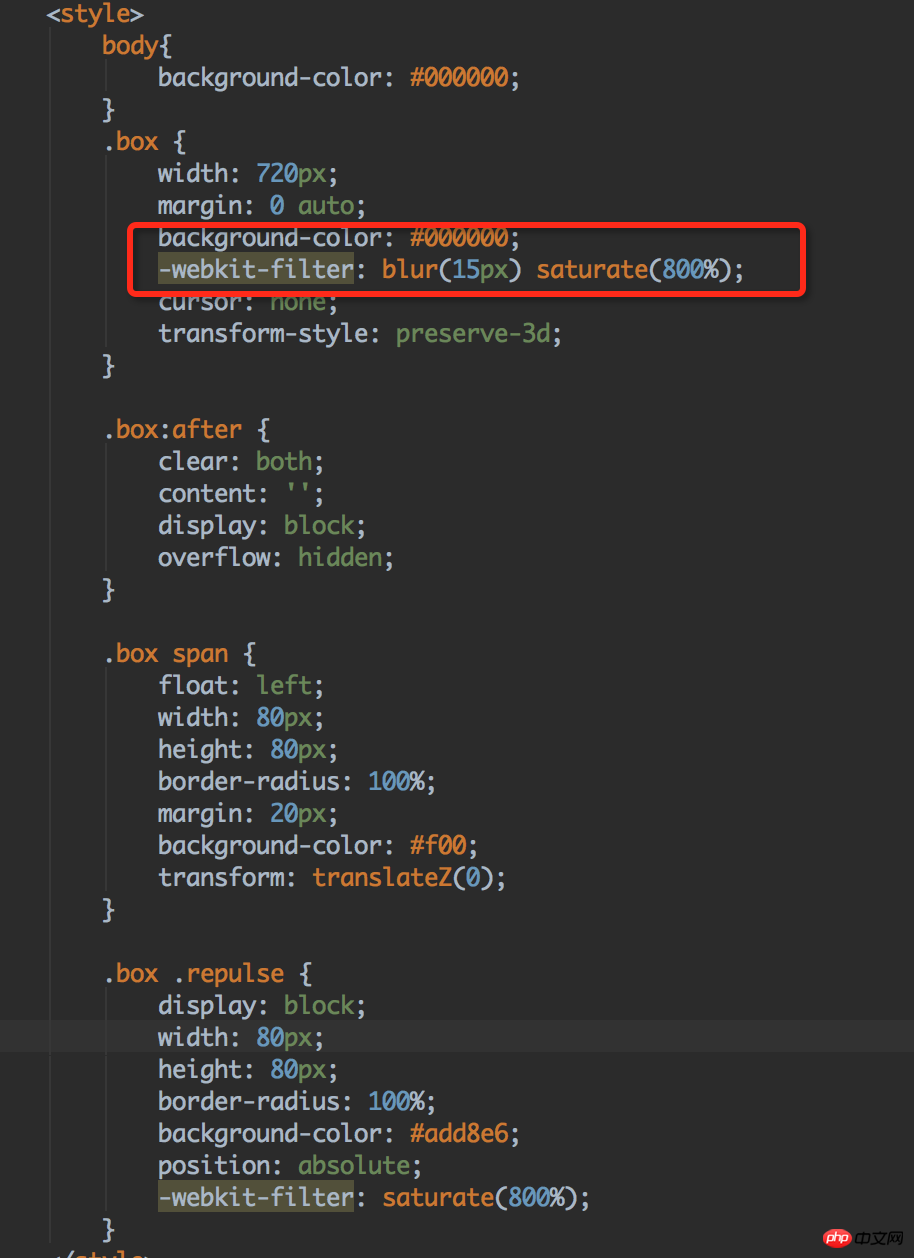
押し出し効果はフィルターを使用します。その中のぼかしは飽和と混合されます。

上記がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
以上がCSS3で追加された新機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

