以下のエディターが、knockoutjs で実装された flux メソッドに関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。エディターをフォローして見てみましょう
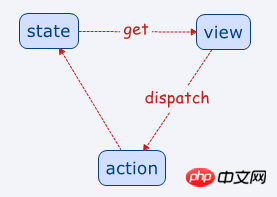
上の図より。 、データの変更が一方向のサイクルであることがわかります。これがFluxのコンセプトの核心だと思います。 Vuex のアクション仕様は、アクションとミューテーションです。アクションは非同期で実行できますが、ミューテーションは同期的に更新されます。私が ko の Flux を設計したとき、非同期リクエストは一般に API インターフェイスに関連しているため、このコンテンツはばらつきが大きく、ビジネスまたはプロジェクトの観点から分析する必要があると理解したため、ミューテーション リンクを削除しました。
を使用する場合 もちろん、fluxはknockoutjs専用なので、使用する前にknockoutjsを導入する必要があります。 flux の主なメソッドとオブジェクト
createStore メソッドを実行すると、$store 属性が ko インスタンスに追加され、この属性はステーターのインスタンス オブジェクトであり、そのディスパッチを任意の場所で呼び出してトリガーできます。イベント。
| 方法 |
手順 |
登録 | ステータスフィールドの作成と登録は、ドメイン間で独立して保存されます |
unRegister | ステータスを削除します。 field |
dispatch | actionNameに基づいて指定されたアクションを呼び出します、戻り値はありません |
get | getNameに基づいて指定されたgetを呼び出します、戻り値があります |
3. 簡単な使用法
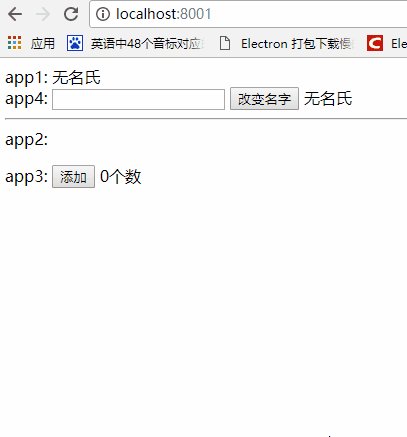
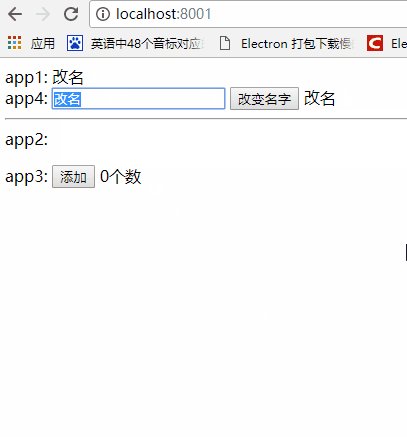
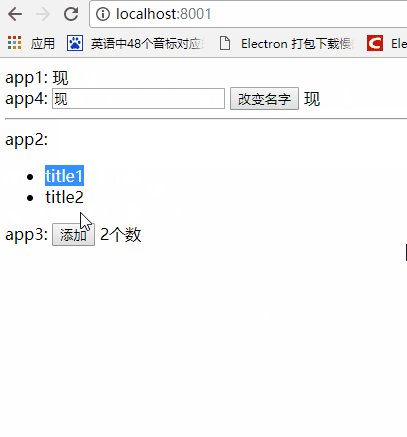
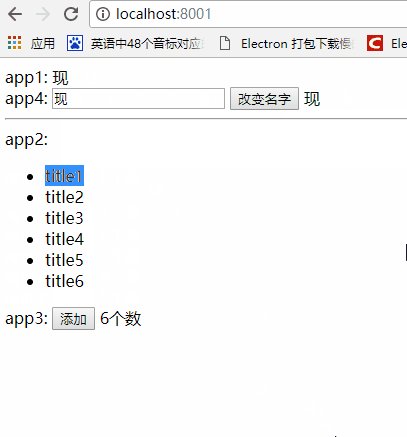
この例では、4 つの ko バインディング領域、つまり app1、app2、app3、app4 を定義します。 app4 の名前の変更は自動的に app1 に影響し、app3 のリストの変更は自動的に app2 に影響することに注意してください。

3.1 vmの定義とstoreの初期化
function ViewModel(){
this.list = ko.observableArray();
this.name = ko.observable('无名氏');
this.count = ko.computed(function(){
//必须用this,这个时候ko.$store还没创建完成,应该ko.computed创建时会执行一次此处
//如果是子vm依赖主vm,还是可以用ko.$store的
return this.list().length + '个数'; //需要对监控对象求值,否则computed不能有效
},this);
}
var fullVm = new ViewModel();
var index = 1;
fullVm.vf={
add: function(){
ko.$store.dispatch('addClass',{title: 'title' + (index++)});
}
}
var opt = {
state: {
class: fullVm
},
actions:{
"setName":function(state, name){
state.class.name(name);
},
"addClass":function(state, classInfo){
state.class.list.push(classInfo);
}
},
getters:{
"getName":function(state){
return state.class.name;
}
}
}
flux.createStore(opt); 上記のコードによると、まずViewModelのクラスを定義し、fullVmのインスタンスを作成してから、addメソッドをfullVmインスタンスに直接追加します。
opt の状態は fullVm を参照し、アクションとゲッター関連オブジェクトも設定し、flux.createStore(opt) メソッドを呼び出します。ストアを作成し、それを ko.$store オブジェクトに関連付けます。
3.2 ビューとのバインド
html コード:
<p id="app1">
app1:
<span data-bind="text:ko.$store.get('getName')"></span>
</p>
<p id="app4">
app4:
<input type="text" data-bind="value:name" />
<button type="text" data-bind="click:changeName" >改变名字</button>
<span data-bind="text:ko.$store.state.class.name"></span>
</p>
<hr>
<p id="app2">
app2:
<ul data-bind="foreach:list" >
<li data-bind="text:title" ></li>
</ul>
</p>
<p id="app3">
app3:
<button type="button" data-bind="click:vf.add" >添加</button>
<span data-bind="text:count"></span>
</p>
js コード:
var app1 = ko.applyBindings(fullVm, document.getElementById("app1"));
var app2 = ko.applyBindings(fullVm, document.getElementById("app2"));
var app3 = ko.applyBindings(fullVm, document.getElementById("app3"));
//测试两个vm之间的依赖 解藕
var app4 = ko.applyBindings({
name: ko.observable(),
changeName:function(data,event){
ko.$store.dispatch('setName', this.name());
}
}, document.getElementById("app4")); IV. ドメインインスタンス
html コード:
<p id="app1">
<span data-bind="text:name" ></span>
</p>
<p id="app2">
<span data-bind="text:name"></span>
<span data-bind="text:full"></span>
<button type="button" data-bind="click:changeName" >换名</button>
</p>
js コード:
function rootViewModel(){
this.name = ko.observable('root');
}
var rVM = new rootViewModel();
flux.createStore({ state: rVM}); //创建root状态器
var treeNode={
name: ko.observable('node'),
changeName:function(){
ko.$store.areas.treeNode.state.name('新名字');
},
full: ko.computed(function(){
//computed的职责:1. 监控其他对象属性的变化,而影响自身对象(flux解决);2. 合并自身对象的几个属性(在function下,有this可解)
//不能通过ko.$store访问对象本身,因为首次对象本身还没初始化好
var store = ko.$store;
//(store.areas.treeNode? store.areas.treeNode.state.name() : '') 这样也是不行,因为解决第一次通不过,后面肯定不行
return store.state.name();
})
}
ko.$store.register('treeNode', flux.createStore({ state: treeNode})); //创建子状态机
var app1 = ko.applyBindings(rVM, document.getElementById("app1"));
var app2 = ko.applyBindings(treeNode, document.getElementById("app2"));以上、皆様に向けてまとめさせていただきましたので、今後皆様のお役に立てれば幸いです。
関連記事:
nodejsでWeChat配送先住所を取得する方法
nodejsでWeChat支払いを実装する方法
Vuejsの応答性原則の詳細な解釈
を使用してWeChat共有を実装する方法ノードJS