ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.JS の高さ可変モジュールの JS コンポーネントを垂直方向に拡大・縮小する方法について
Vue.JS の高さ可変モジュールの JS コンポーネントを垂直方向に拡大・縮小する方法について
- 不言オリジナル
- 2018-06-19 17:11:341957ブラウズ
この記事では主に、可変高さのモジュールの垂直方向の拡張と縮小を実装する Vue.JS の JS コンポーネントを紹介します。必要な方は参考にしてください。
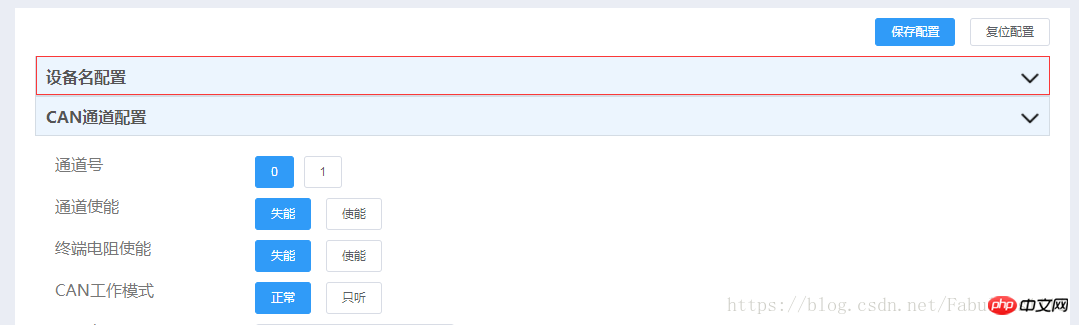
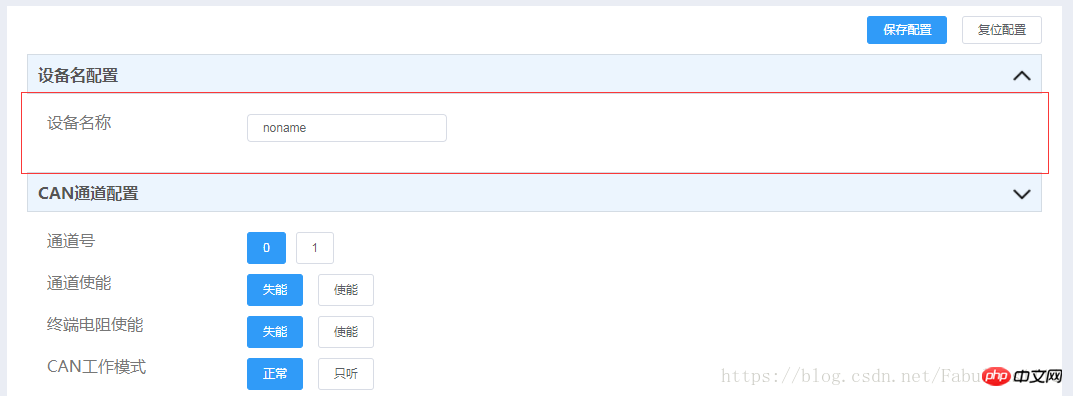
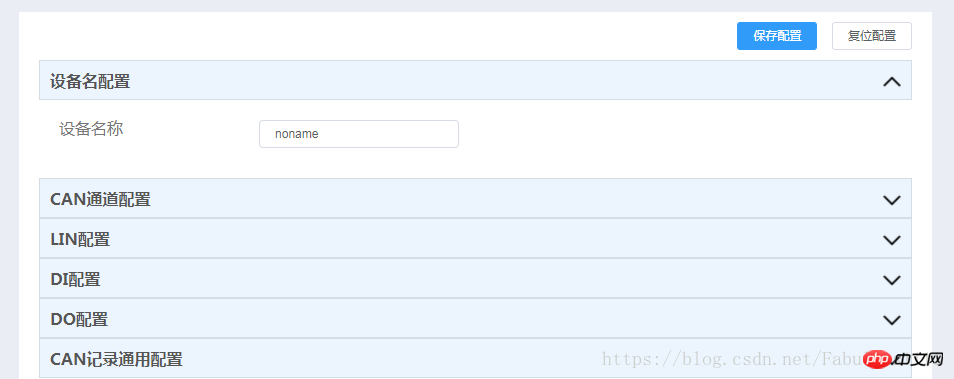
要件分析:図に示すように、高さが異なるモジュールが多数あります (図には 2 つだけが表示されていますが、私のプロジェクトには 13 個あります) モジュールのタイトルをクリックして、対応するモジュールを展開します。このモジュールをもう一度クリックして非表示にします。この要件を満たして再利用するにはどうすればよいですか?
赤いボックスをクリックする前:
クリック後: 

モジュールの高さは固定されていません。たとえば、私が最初に考えた方法は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
height:500px;
background-color:black;
overflow: hidden;
}
.mybox-leave-active,.mybox-enter-active{
transition: all 1s ease;
}
.mybox-leave-active,.mybox-enter{
height:0px !important;
}
.mybox-leave,.mybox-enter-active{
height: 500px;
}
</style>
</head>
<body>
<p id="box">
<transition name="mybox">
<p class="box" v-show="boxshow"></p>
</transition>
<button @click="togglebox">按钮</button>
</p>
</body>
<script src="../bower_components/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
boxshow:false
},
methods:{
togglebox:function(){
this.boxshow = !this.boxshow;
}
}
});
</script>
</html> この方法では、クリックして拡大し、もう一度クリックして縮小する必要があることを確かに認識できますが、明らかな欠点があります。コンテナの高さが制限されるということです。 、各モジュールには固定の高さが必要であり、需要シナリオには適していません。
解決策: 1. 機能コンポーネントを実装します
本人命名为vertical-toggle.js
// Created by xiaoqiang on 17/04/2018.
const elTransition = '0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out'
const Transition = {
'before-enter' (el) {
el.style.transition = elTransition
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
},
'enter' (el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},
'after-enter' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
},
'before-leave' (el) {
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.dataset.oldOverflow = el.style.overflow
el.style.height = el.scrollHeight + 'px'
el.style.overflow = 'hidden'
},
'leave' (el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
}
},
'after-leave' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
}
export default {
name: 'VerticalToggle',
functional: true,
render (h, { children }) {
const data = {
on: Transition
}
return h('transition', data, children)
}
}2. このコンポーネントを参照します
このコンポーネントをコンポーネントに登録します: 
ie引用可能ですチームプレートでは、赤いボックス内のテキストの説明に注意してください。 
この時点で、Vue.js の高さ可変モジュール コンポーネントの垂直方向の伸縮の実装と適用が完了しました。 
実装効果:
以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。 
JavaScript_javascript スキルを使って画像を白黒にする方法
vue 単一コンポーネントで無制限のレベルの複数選択メニュー機能を実装する
以上がVue.JS の高さ可変モジュールの JS コンポーネントを垂直方向に拡大・縮小する方法についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

