ホームページ >バックエンド開発 >PHPチュートリアル >Yii2 のバックエンドの構築と rbac 権限制御の実装について
Yii2 のバックエンドの構築と rbac 権限制御の実装について
- 不言オリジナル
- 2018-06-19 15:02:594725ブラウズ
この記事では主に、Yii2 のバックエンドのセットアップと rbac 権限制御の実装に関する完全なサンプル チュートリアルの関連情報を紹介します。必要な方は、次の
1 を参照してください。 yii2 のインストール
まだインストールされていない場合は、yii2 の歴史の中で最も簡単なインストール チュートリアルを参照してください。
すでにインストールされている場合は、次のステップに進んでください
#2. データベースの構成
##2.1 データベースの構成##変更common/config/main-local.php 実際のプロジェクトでは、ローカル データベースはオンライン データベースと同じであることがよくあります。
ここで main-local.php を設定する必要があるのは、製品がオンラインになった後だけです。 、git または svn を使用して main-local.php を無視し、オンラインで直接デプロイできます。 ここで使用する mysql データベースは次のように構成されています もちろん、上記の赤丸で囲まれた情報は自分で手動で変更する必要があります偶然同じなので変更する必要はありません。
もちろん、上記の赤丸で囲まれた情報は自分で手動で変更する必要があります偶然同じなので変更する必要はありません。
2.2 ユーザー データ テーブルを作成します。後でバックグラウンド ログインを実装します。手順: ユーザー テーブルとメニュー テーブルを作成するには、後でダウンロードしたコンポーネント yii2-admin 内の SQL を参照できます。特定のディレクトリは、
vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '自增ID',
`username` varchar(255) NOT NULL COMMENT '用户名',
`auth_key` varchar(32) NOT NULL COMMENT '自动登录key',
`password_hash` varchar(255) NOT NULL COMMENT '加密密码',
`password_reset_token` varchar(255) DEFAULT NULL COMMENT '重置密码token',
`email` varchar(255) NOT NULL COMMENT '邮箱',
`role` smallint(6) NOT NULL DEFAULT '10' COMMENT '角色等级',
`status` smallint(6) NOT NULL DEFAULT '10' COMMENT '状态',
`created_at` int(11) NOT NULL COMMENT '创建时间',
`updated_at` int(11) NOT NULL COMMENT '更新时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8 COMMENT='用户表';
#2.3 フロントエンド サイトにアクセスして、まずユーザーを登録します
##登録が成功すると、右上隅にログイン ステータスが表示されます。この登録済みユーザーは後で使用してください##次に、背景テンプレートの構成を開始する必要があります。

3. AdminLTE を使用して背景テンプレートをレンダリングします

曲を挿入: AdminLTE は完全に応答性の高い管理テンプレートです。 Bootstrap3 フレームワークに基づいているため、テンプレートのカスタマイズが簡単です。小型モバイルデバイスから大型デスクトップまで、さまざまな画面解像度に適合します。
ダッシュボード、電子メール、カレンダー、ロック画面、ログインと登録、404 エラー、500 エラー、その他のページを含む複数のページが組み込まれています。 3.1 AdminLTE のインストール
ここでは、cd Advanced を実行した後、インストール手順を簡単に説明します。
Mac なので、インストールします。ここでcomposerを直接使用するだけです。
composer require dmstr/yii2-adminlte-asset "2.*"インストールが成功すると、さらにいくつかのフォルダーが作成されます。ベンダー ディレクトリは次のようになります。
 レイアウトとサイトを Vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app ディレクトリにコピーします。
レイアウトとサイトを Vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app ディレクトリにコピーします。
backend/views/ のレイアウトとサイトを上書きします。ディレクトリ サイトに対応するファイル上書き後、コンポーネントの下にあるビューの構成項目を忘れずにブロックしてください
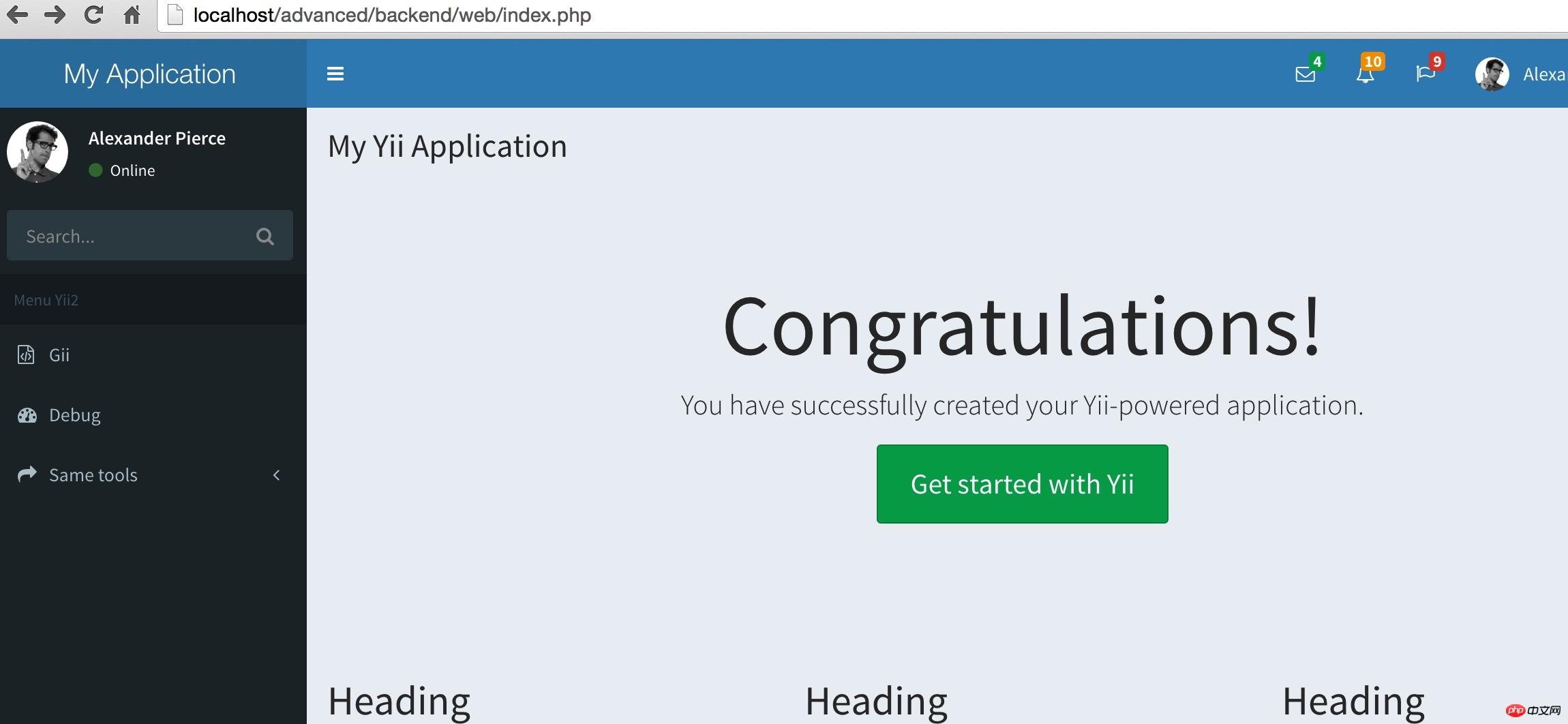
この時点で、背景テンプレートの構築は終了します。とても満足です
4. 次に、Yii の rbac を使用してバックエンド許可制御を実装します

backend/ config/main.php ファイルのコンポーネントに次の設定を追加します。
#
'components' => [ 'view' => [ 'theme' => [ 'pathMap' => [ '@app/views' => '@vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app' ], ], ], ],次に、.htaccess を作成します。プロジェクト backend/web のルート ディレクトリにファイルを作成し、次のコンテンツを追加しても、このファイルを作成することさえできません。
'urlManager' => [ //用于表明urlManager是否启用URL美化功能,在Yii1.1中称为path格式URL, // Yii2.0中改称美化。 // 默认不启用。但实际使用中,特别是产品环境,一般都会启用。 'enablePrettyUrl' => true, // 是否启用严格解析,如启用严格解析,要求当前请求应至少匹配1个路由规则, // 否则认为是无效路由。 // 这个选项仅在 enablePrettyUrl 启用后才有效。 'enableStrictParsing' => false, // 是否在URL中显示入口脚本。是对美化功能的进一步补充。 'showScriptName' => false, // 指定续接在URL后面的一个后缀,如 .html 之类的。仅在 enablePrettyUrl 启用时有效。 'suffix' => '', 'rules' => [ "<controller:\w+>/<id:\d+>"=>"<controller>/view", "<controller:\w+>/<action:\w+>"=>"<controller>/<action>" ], ],
もちろん、Apache は書き換えモジュールを有効にする必要があります。 次に、gii モジュールにアクセスしてテストします。
http://localhost/advanced/backend/web/gii検証は OK です。
4.2 権限制御に必要なデータテーブルの作成
もちろん、これらは yii2 が用意してくれました。 vendor/yiisoft/yii2/rbac/migrations/schema-mysql.sql ファイルを開き、データ テーブルを順番に作成しますOptions +FollowSymLinks
IndexIgnore */*
RewriteEngine on
# if a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# otherwise forward it to index.php
RewriteRule . index.php
追加補足メニューのメニュー テーブル。必要に応じて自分で作成します。注: ユーザー テーブルとメニュー テーブルの作成については、vendor\mdmsoft\yii2-admin\migrations\schema-mysql.sql# を参照してください。
##`auth_assignment`; `auth_item_child`; `auth_item`; `auth_rule`;4.3 yii2-admin をダウンロードしてインストールします
https://github.com/mdmsoft/yii2-admin# を参照してください。
##手順に従ってください。adminlte のインストールと同じように、インストールするだけです。安装好了我们会在vendor目录下面看到 mdmsoft目录
4.4 权限配置
打开backend/config/main.php修改配置
'modules' => [ 'admin' => [ 'class' => 'mdm\admin\Module', ], ], 'aliases' => [ '@mdm/admin' => '@vendor/mdmsoft/yii2-admin', ], //这里必须添加authManager配置项 'components' => [ ... //components数组中加入authManager组件,有PhpManager和DbManager两种方式, //PhpManager将权限关系保存在文件里,这里使用的是DbManager方式,将权限关系保存在数据库. 'authManager' => [ 'class' => 'yii\rbac\DbManager', 'defaultRoles' => ['guest'], ], ... ],
4.5 我们访问下权限模块检验下效果如何
http://localhost/advanced/backend/web/admin/route

嗯,界面是有的了,下面我们加快脚步验收下我们的权限这块到底成还是不成呢?
一般来说到这一步就ok的了。后面的可以自己摸索着添加路由分配权限了。
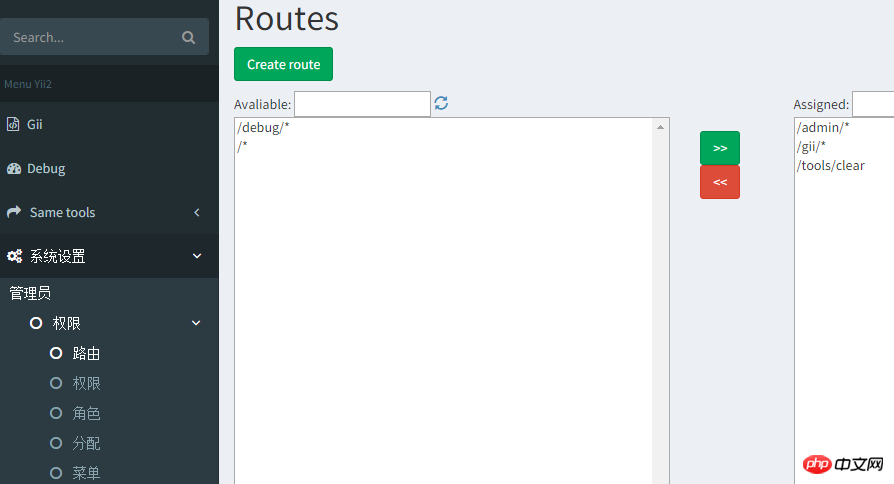
下面我们在左侧菜单上把权限的栏目加上,代码可直接复制,放置于 db2c32bc5578a859f76388e2da8eefc94d7ab0de9a42de71c682b0860bad1410内
<ul class="sidebar-menu"> <li class="treeview"> <a href="#"> <i class="fa fa-gears"></i> <span>权限控制</span> <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li class="treeview"> <a href="/admin">管理员</a> <ul class="treeview-menu"> <li><a href="/user"><i class="fa fa-circle-o"></i> 后台用户</a></li> <li class="treeview"> <a href="/admin/role"> <i class="fa fa-circle-o"></i> 权限 <i class="fa fa-angle-left pull-right"></i> </a> <ul class="treeview-menu"> <li><a href="/admin/route"><i class="fa fa-circle-o"></i> 路由</a></li> <li><a href="/admin/permission"><i class="fa fa-circle-o"></i> 权限</a></li> <li><a href="/admin/role"><i class="fa fa-circle-o"></i> 角色</a></li> <li><a href="/admin/assignment"><i class="fa fa-circle-o"></i> 分配</a></li> <li><a href="/admin/menu"><i class="fa fa-circle-o"></i> 菜单</a></li> </ul> </li> </ul> </li> </ul> </li> </ul>
我们看下效果图,这样一来,我们对权限进行操作就十分的方便了

如此,我们的权限控制基本告一段落了,关于权限需要说明的是:
你应该先添加路由,然后添加权限名称,后再对角色或个人进行权限的独立分配。
5、如何利用menu对菜单进行控制?
4.5步骤中我们是直接写ul li的方式对左侧菜单进行操作的,这样也是能够实现通过菜单对权限进行控制滴。
但是喃,一来不方便操作,而来增加修改个什么东东都得需要我们去修改程序实现,这也TTM不方便了。还好我们家有妙招,DDV杀杀杀。
好了,又扯远了。仔细回想,是不是我们创建的123456张表还有一张menu表没有利用到喃?这货怎么利用喃?来,我们回归正题。
首选,我们访问/admin/menu/index添加几个一级菜单,姑且叫做一级1,一级2,一级3吧,哦对了,忘记添加路由了,怎么回事呢,我们先访问/admin/route/index 把左侧的路由移动到右侧,不然上面创建新菜单会失败哦。创建菜单时,[映射][数据]我们暂且不填写。
添加完毕之后呢,我们打开布局文件left.php,use两个类文件,分别是yii\bootstrap\Nav和mdm\admin\components\MenuHelper;
获取权限的操作 MenuHelper::getAssignedMenu都帮我们做好了。
ok,我们删掉4.5添加的sidebar-menu菜单,添加下面的代码试试看
echo Nav::widget( [ 'encodeLabels' => false, 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
现在菜单控制权限我们基本上是ok了,现在你可以继续添加菜单试试效果如何。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上がYii2 のバックエンドの構築と rbac 権限制御の実装についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

