ホームページ >ウェブフロントエンド >jsチュートリアル >vue の $mount の詳細な解釈
vue の $mount の詳細な解釈
- 亚连オリジナル
- 2018-06-19 14:00:432802ブラウズ
この記事は主に $mount の関連知識を分析するために役立ちます。必要な友達は一緒に学ぶことができます
この記事は主に $mount の分析に役立ちます。
$mount によって行われる作業は、通常 3 つのステップに分かれています:
1. オプションにレンダリング関数がない場合は、compileToFunctions を通じて VNode を生成できるレンダリング関数に HTML テンプレートをコンパイルします。
2.Watcher インスタンスを新規作成し、updateComponent メソッドをトリガーします。
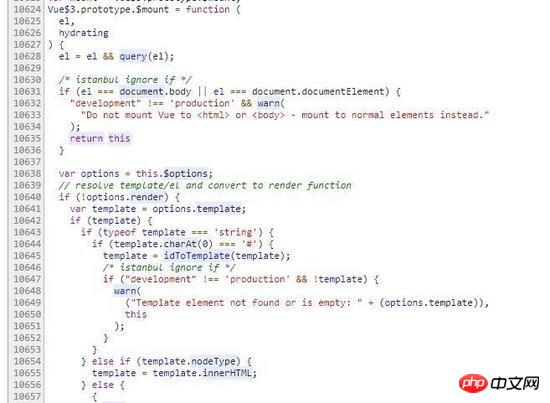
3. vnode を生成し、パッチ適用後に vnode を dom に更新します。 スペースが限られているため、ここでは最初に最初の 2 つのステップについて説明し、次に 3 番目のステップについて説明します。 さて、それについては以下で詳しく話しましょう。まず、以下に示すように $mount 関数に行きます。

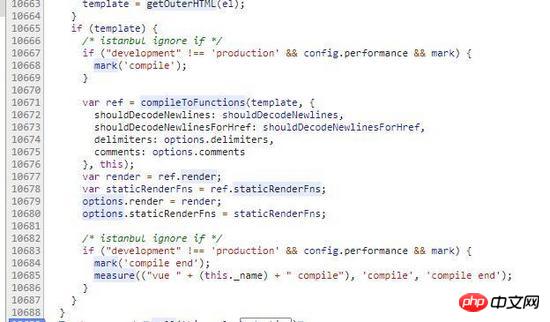
このコードは、まずオプションにレンダリング関数があるかどうかを判断し、存在しない場合は、さらにテンプレートがあるかどうかを判断します。ではなく、 dom 要素の externalHTML を使用します。テンプレートを入手した後は何をしましたか?以下に示すように。

compileToFunctions が呼び出され、テンプレートをレンダリング関数に変換していることがわかります。ここには 2 つのプロセスがあります:
テンプレートを解析して ast 構文ツリーにします。
ast 構文ツリーを通じてレンダリング関数を生成します。
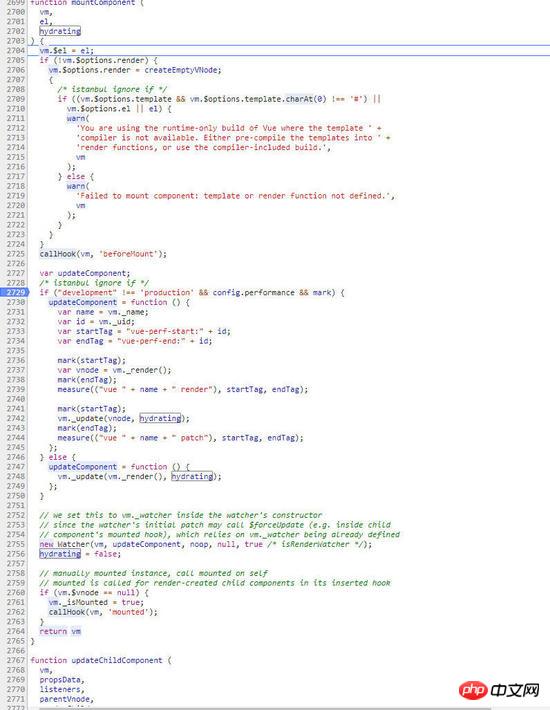
テンプレートの ast 構文ツリーへの具体的な解析については、この記事では説明しませんので、時間があるときに別の章を開いて分析します。さて、これで render 関数が完成しました。次のステップは何でしょうか?そうだ、コンポーネントのマウントを始めましょう。下の図に示すように:

上の図からわかるように、プログラムは、Watcher インスタンスによって呼び出されるコンポーネントを更新するメソッドを宣言します。後でウォッチャーを分析します。なぜ updateComponent メソッドを条件に基づいて宣言するかの判断文があるのかというと、実際には、メソッドの 1 つがレンダリングと更新のパフォーマンスをテストするために使用されていることがパフォーマンスからわかります。さて、いよいよ Watcher に取り掛かります。まずこのコードを見てみましょう:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
まず、コメントで言及されている _watcher が何であるかを分析しましょう。実際、forceupdate のコードを見ると、次のことがわかります。
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};は、この VM の _watcher の update メソッドを呼び出すことです。アップデートを強制するために使用されます。なぜ強制アップデートと呼ばれるのでしょうか? Vue には新しい値 == 古い値の場合、ウォッチャーによるビューの更新がトリガーされないため、更新する必要がある場合は、forceupdate を呼び出して更新を強制する必要があります。さて、渡されたパラメータを見てみましょう:
vm: 現在の VM インスタンス
updateComponent これは非常に重要で、後で vnode を dom に更新するために使用されます。
noop意味のない関数
nullオプションオプション、そうでない場合はnullになります
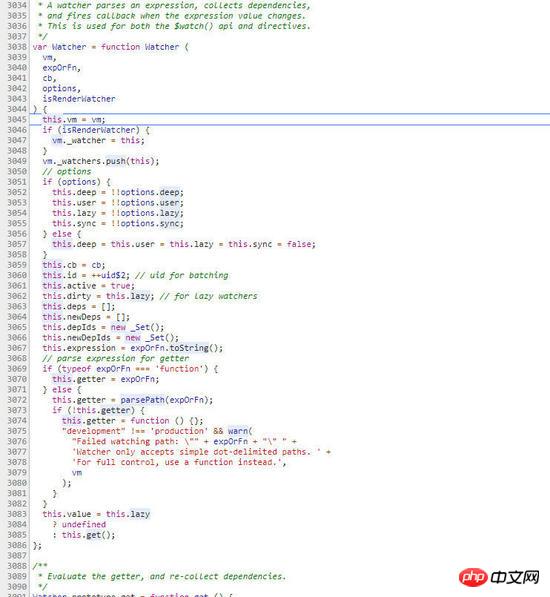
true 主にどのウォッチャーであるかを判断するために使用されます。オプションで監視を構成する場合は、計算されたプロパティでも新しい Watcher が使用されるため、これを追加して 3 つを区別します。さて、以下に示すように、新しい Watcher が何をしたかを見てみましょう。

まず、コードにこの判断があることがわかります
if (isRenderWatcher) {
vm._watcher = this;
}このウォッチャーのコンテキストがビューのレンダリングに使用されるように宣言されているかどうか、つまり、新しいウォッチャーがここで mountComponent で呼び出されると、この値が _watcher に割り当てられます。次に、コンポーネントが破棄されたときにウォッチャーを破棄するために、ウォッチャーを _watchers にプッシュします。次に、ウォッチャーのメンバーが初期化されます。コードは次のとおりです。
this.deep = this.user = this.lazy = this.sync = false;<br />
次のステップでは、値を getter (this.getter = expOrFn) に割り当てます。先ほど渡された updateComponent 関数をまだ覚えていますか? はい、これはゲッターに割り当てられた値です。そしてここに来ました:
this.value = this.lazy ? undefined : this.get();
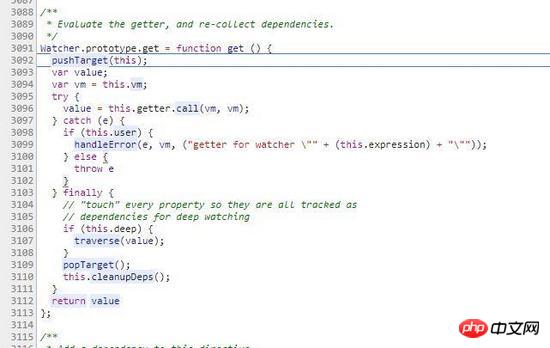
get メソッドを入力して、何が行われるかを見てみましょう。 get コードは次のとおりです:

まず、pushTarget(this) が実行され、pushTarget(this) コードは次のとおりであることがわかります:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}つまり、現在 Dep.target がある場合、ターゲット Go を targetStack に置きます。そうでない場合は、現在のターゲット (このウォッチャー) に設定します。 次に、渡されたばかりの updateComponent 関数である getter プロパティが実行されます。そして、updateComponent は、冒頭で説明した 3 番目のステップです。
上記は私があなたのためにまとめたものです。
関連記事:
BrowserRouterとreact-routerサーバーの連携方法
AngularでorderByソートとファジークエリを実装する方法
以上がvue の $mount の詳細な解釈の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

