ホームページ >バックエンド開発 >PHPチュートリアル >ブートストラップ ページング スタイルを使用する yii について
ブートストラップ ページング スタイルを使用する yii について
- 不言オリジナル
- 2018-06-19 11:33:021894ブラウズ
この記事では、主にブートストラップ ページング スタイルを使用した Yii の例を紹介します。その内容は非常に優れているので、参考として共有します。
Bootstrap は、Twitter によって開始されたフロントエンド開発用のオープンソース ツールキットです。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。
この記事では、Yii がブートストラップ ページング スタイルをどのように使用するかを紹介します。興味のある学生は参照してください。
yii にはページング クラスとページ スタイルが付属していますが、yii ブートストラップで開発されたプロジェクトの場合、yii を変更せずにブートストラップ ページング スタイルを使用するにはどうすればよいですか?
この記事では、yii ページングでブートストラップ スタイルを適用する場合、主に yii CLinkPager サンプル コードの htmlOptions と selectedPageCssClass の 2 つの属性を使用する非常に簡単な方法を紹介します。
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}
上記のコードは yii ページングを実装し、$pager ページング オブジェクトをビューに渡します。もう一度ビュー コードを見てみましょう
ビュー コード
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>
上記のビュー コードでは、次の点に注意する必要があります。
1. in c787b9a589a3ece771e842a6176cf8e9
2 では、yii によって生成されたページング p のクラス名を指定します。ここでは、selectedPageCssClass を使用します。オプションは現在選択されているページを指定します。ここではブートストラップの active
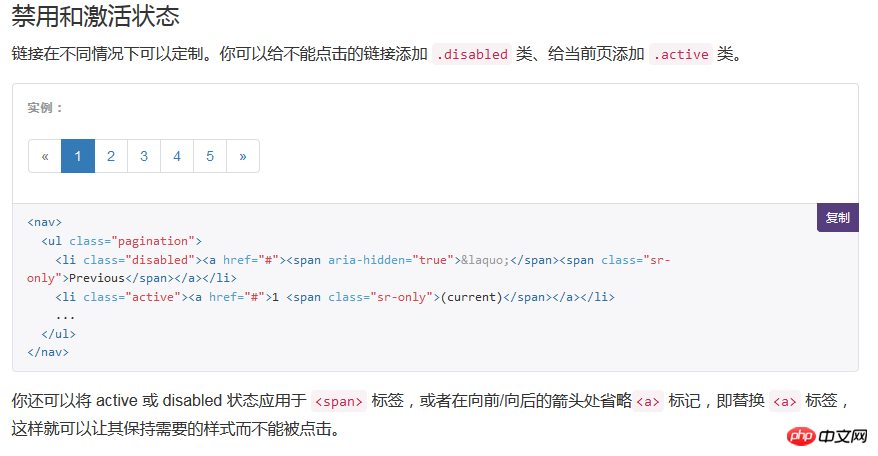
4 を使用します。また、cssFile を false に設定し、ページング CSS スタイル ファイルをロードしないようにする必要があります。以下に示すように、ブートストラップ公式 Web サイトによって提供されるページング コードにリンクします。
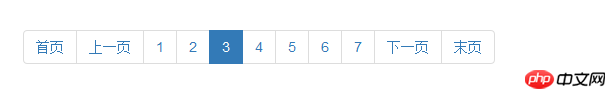
最終的なレンダリング

関連する推奨事項:
 yii2 はページングと検索機能を備えたページングを実装します
yii2 はページングと検索機能を備えたページングを実装します
以上がブートストラップ ページング スタイルを使用する yii についての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

