ホームページ >ウェブフロントエンド >jsチュートリアル >Angular で検証を実装する方法
Angular で検証を実装する方法
- 亚连オリジナル
- 2018-06-19 09:58:161419ブラウズ
この記事では、AngularJSのイベントレスポンス、定期的な判定、ページ要素属性の動的な変更など、Angularの簡易検証機能を中心に紹介していますので、必要な方は参考にしてください
この記事ではAngularの簡易検証機能について説明しています。例とともに。参考のために皆さんと共有してください。詳細は次のとおりです:
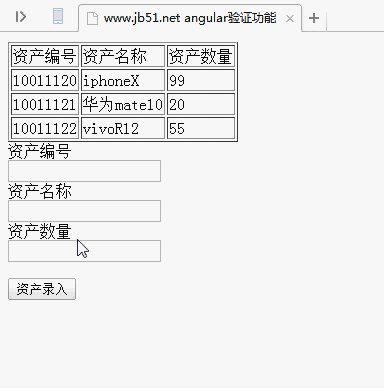
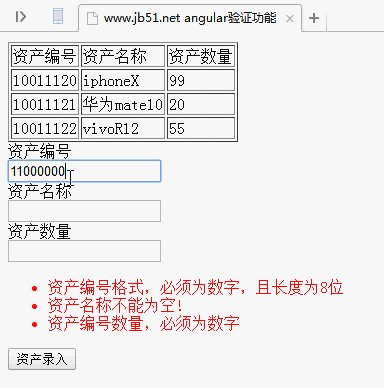
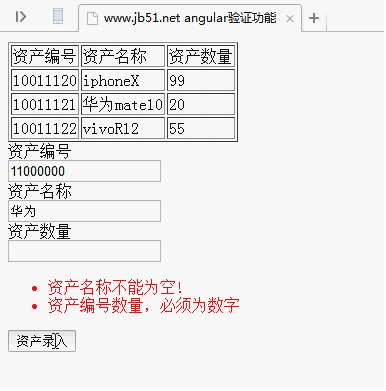
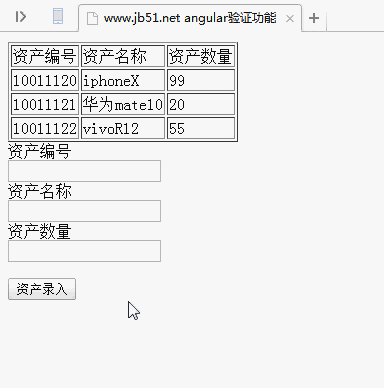
まず実行時の効果を見てみましょう:

完全なコード例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular验证功能</title>
<script src="angular.min.js"></script>
<style>
input{
display: block;
}
ul li{
color: red;
}
</style>
<script>
angular.module("myapp",[])
.controller("demoC",function($scope){
$scope.datas = [{
id: 10011120,
name: "iphoneX",
num: 99
},
{
id: 10011121,
name: "华为mate10",
num: 20
},
{
id: 10011122,
name: "vivoR12",
num: 55
}
]; //定义一个数组
$scope.save=function(){
//创建一个存放错误信息数组
$scope.error_val=[];
var reg_id=/^\d{8,8}$/; //只能8位数字
if(!reg_id.test($scope.id)){
$scope.error_val.push("资产编号格式,必须为数字,且长度为8位");
}
//资产名称
if($scope.name==undefined||$scope.name==""){
$scope.error_val.push("资产名称不能为空!");
}else{
for(var i in $scope.datas){
if($scope.name==$scope.datas[i].name){
$scope.error_val.push("资产名称已经存在");
break; //结束循环,已经查找到资产名称不合法
}
}
}
//资产数量
var reg_num=/^\d{1,}$/; //只能8位数字
if(!reg_num.test($scope.num)){
$scope.error_val.push("资产编号数量,必须为数字");
}else{
if($scope.num<=0){
$scope.error_val.push("资产编号数量必须大于0");
}
}
//何时添加进行,何时不添加
if($scope.error_val.length==0){
$scope.datas.push({
id:$scope.id,
name:$scope.name,
num:$scope.num
});
}
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="demoC">
<table border="1px solid">
<tr>
<td>资产编号</td>
<td>资产名称</td>
<td>资产数量</td>
</tr>
<tr ng-repeat="d in datas">
<td>{{d.id}}</td>
<td>{{d.name}}</td>
<td>{{d.num}}</td>
</tr>
</table>
<p>
<form>
资产编号<input ng-model="id" />
资产名称<input ng-model="name" />
资产数量<input ng-model="num" />
<p>
<ul>
<li ng-repeat="e in error_val">
{{e}}
</li>
</ul>
</p>
<button ng-click="save()">
资产录入
</button>
</form>
</p>
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。 , 今後皆さんのお役に立てれば幸いです。
関連記事:
Vueでの実装方法。 js 折りたたみ可能なツリー メニュー
vue-cli での webpack3 の速度最適化に関する質問
Vue.js で再帰コンポーネントを使用してツリー メニューを構築する方法
以上がAngular で検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

