ホームページ >ウェブフロントエンド >jsチュートリアル >Nuxt.js フレームワーク (詳細なチュートリアル)
Nuxt.js フレームワーク (詳細なチュートリアル)
- 亚连オリジナル
- 2018-06-15 16:11:276396ブラウズ
この記事では主に Vue.js ユニバーサル アプリケーション フレームワーク - Nuxt.js チュートリアルを紹介し、参考として提供します。
React と Vue で構築されたシングルページ アプリケーションの場合、SEO はよく知られた問題です。現時点ではサーバーサイド レンダリング (SSR-server Side Render) が最良の解決策と思われます。 React アプリケーションには Next.js があり、Vue のソリューションは Nuxt.js です。

1. はじめに
公式ウェブサイト: https://nuxtjs.org/
GitHub: https://github.com/nuxt/nuxt.js
Nuxt.js とは?
Nuxt.js は、Vue.js に基づくユニバーサル アプリケーション フレームワークです。
Nuxt.js は、クライアント/サーバー インフラストラクチャを抽象的に編成することにより、主にアプリケーションの UI レンダリングに焦点を当てます。
私たちの目標は、新しいプロジェクトのインフラストラクチャ コードを初期化したり、既存の Node.js プロジェクトで Nuxt.js を使用したりできる柔軟なアプリケーション フレームワークを作成することです。
Nuxt.js は、Vue.js を使用してサーバーサイド レンダリング アプリケーションを開発するために必要なさまざまな設定をプリセットします。
さらに、Vue.js に基づいてアプリケーションに対応する静的サイトを生成する機能を提供する nuxt generated というコマンドも提供しています。
このコマンドによって提供される機能は、さまざまなマイクロサービスを統合する Web アプリケーションの開発に向けた新しい一歩であると考えています。
Nuxt.js は、フレームワークとして、非同期データの読み込み、ミドルウェアのサポート、レイアウトのサポートなど、クライアント/サーバーの典型的なアプリケーション アーキテクチャ パターンに多くの便利な機能を提供します。
2. 最初の Nuxt.js プロジェクトをビルドします
Nuxt が提供するテンプレートを使用することをお勧めします。 vue-cli がインストールされていることが前提となっています。インストールされていない場合は、まず npm install vue-cli -g を実行して vue-cli をインストールしてください。
$ vue init nuxt-community/starter-template <project-name>
プロジェクト フォルダーに移動して、依存関係パッケージをインストールします。
rreeプロジェクトを開始します。
cd <project-name> npm install
ブラウザを開いて http://localhost:3000 にアクセスします。 Next によってレンダリングされたページが表示されます。
3. ページの追加
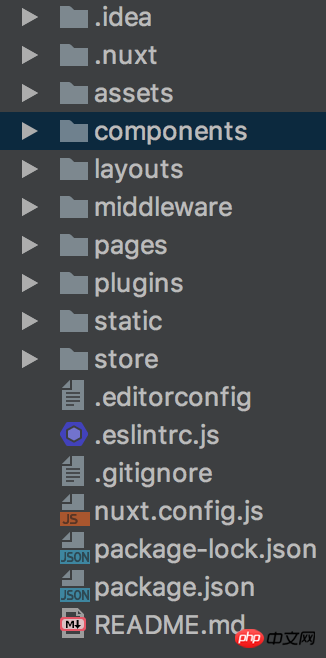
新しく完成したプロジェクト構造は以下のとおりです:

プロジェクト構造
Nuxt はすべてのページがページフォルダーに配置されることに同意し、Nuxt はそれに応じて対応するものを自動的に生成します。ディレクトリ構造のルーティング。
次に、pages の下に新しい Vue ファイル test.vue を作成し、http://localhost:3000/test にアクセスして、追加したページを確認します。
4. サードパーティのプラグインを導入する
通常、フロントエンドコンポーネントやログなどのサードパーティのプラグインを導入する必要があります。
最初のステップはもちろんプラグインをインストールすることです。ここでは例として要素 UI を取り上げます。
npm run dev
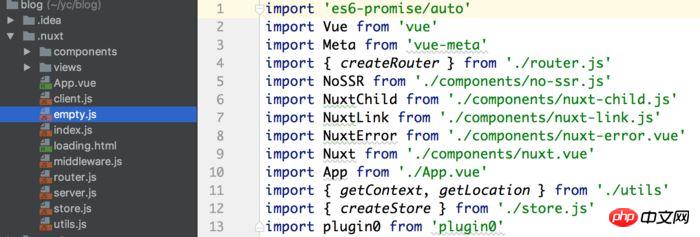
element-ui パッケージをダウンロードしましたが、通常のプロジェクトのように直接インポートして Vue インスタンスで使用することはできません。 Nuxt のカーネル プロジェクトはすべて .nuxt ディレクトリにあり、以下のファイルを変更しても有効になりません。コンパイルのたびにファイルが再生成されるため、プロジェクトファイルを直接変更することは無効です。

カーネルプロジェクト構造
直接変更することはできませんが、Nuxt はサードパーティのプラグインを導入するための特別な方法を提供します。
最初のステップは、pulgin フォルダーに新しい js ファイル element-ui.js を作成することです。ファイルの内容は以下の通りです。
npm install element-ui
2 番目のステップは、nuxt.config.js を変更することです。プラグイン属性を追加します。
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
再コンパイル後、Nuxt はサードパーティのプラグインをコンパイルして使用します。現時点では、サードパーティのプラグインは任意の Vue ファイルで使用できます。
5. 静的リソース ファイル
静的リソース ファイルを静的フォルダーに配置すると、http://localhost:3000/ を使用して静的リソース ファイルにアクセスできます。
Nuxt は、動的ルーティングや ESLint コード検出など、さらに多くの機能を提供します。本日はここまでです。詳しくは公式サイトをご覧ください。
上記は私があなたのためにまとめたものです。
関連記事:
Vueを使用してToutiaoを模倣する(詳細なチュートリアル)
やり方列挙型を使用して HTML ドロップダウン ボックスを実装する
以上がNuxt.js フレームワーク (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

