ホームページ >ウェブフロントエンド >jsチュートリアル >Vue で入退室アニメーションを実装する方法
Vue で入退室アニメーションを実装する方法
- 亚连オリジナル
- 2018-06-15 14:37:442683ブラウズ
この記事では主に Vue の入場/退出アニメーション効果を紹介します。コードはシンプルで理解しやすく、参考にしてください。
1.注: 記述された vue 単一ファイル)<template>
<p>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</p>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
}
.fade-enter,
.fade-leave-to {
opacity: 0
}
</style>
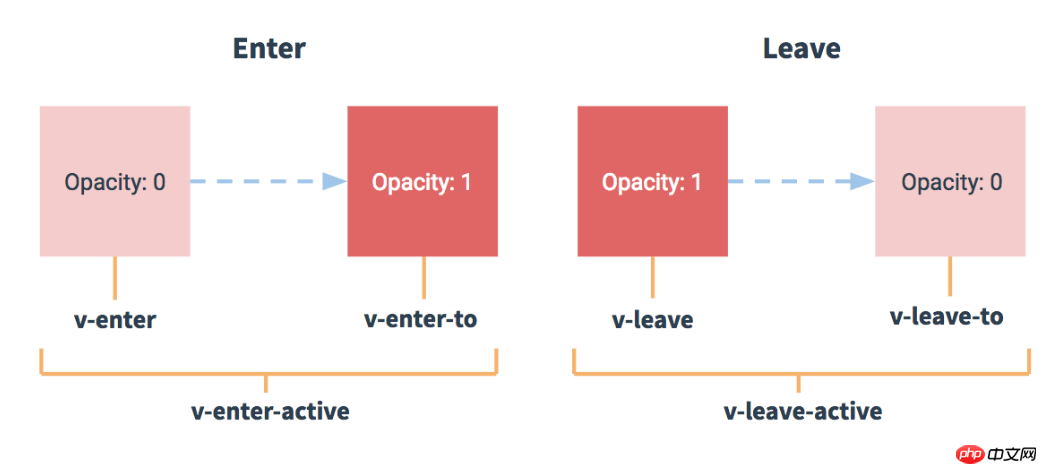
2. 説明
(1) 遷移タグ パッケージが必要です。 (2) 6 クラスのステータス
(3) 効果:
 関連記事:
関連記事:
jsでテキストボックスに入力された単語数を監視する方法(詳細チュートリアル)
効率的なものは何ですかJavaScript のアルゴリズム
以上がVue で入退室アニメーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

