ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS で簡単な計算を実装する方法
AngularJS で簡単な計算を実装する方法
- 亚连オリジナル
- 2018-06-15 14:31:301910ブラウズ
この記事ではAngularJSで実装されている数量と単価に基づいて合計金額を計算する機能を中心に紹介します。AngularJSのイベントレスポンスや数値演算関連の操作スキルが必要な方は参考にしてください
この記事の例で計算方法を説明しています。 AngularJS の合計価格関数によって実装された数量と単価に基づきます。参考のために皆さんと共有してください。詳細は次のとおりです:
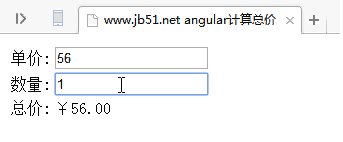
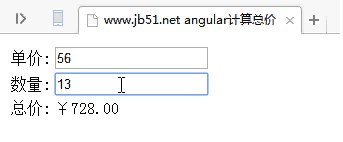
最初に効果を見てみましょう:

コードは次のとおりです:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>注意すべき点がいくつかあります:
1.6c35ed8cfbf942c03fea5522b2716d6f2cacc6d41bbb37262a98f745aa00fbf0 引入angularjs脚本;
2.989fb38f775ee2b0c34af2a9fb6d809d 声明ng-app;
3.b28cce587df98846dd82ab8f872d5a54 数据来自拥有ng-model="price"/ng-model="number"属性的input输入框;
4.b6c5a531a458a2e790c1fd6421739d1c{{price*number|currency:'¥'}}入力 {{ } } からデータを取得した後、結果が td に表示されます。このうち、|通貨:'¥'は、数値を通貨にフォーマットできるフィルターです。指定しない場合は、デフォルトで$になります。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptで高パフォーマンスなロードシーケンスを実装する方法
Vue+Flaskを使用してログイン検証ジャンプを実装する方法(詳細なチュートリアル)
webpack-dev-server で http-proxy を使用する方法 (詳細なチュートリアル)
vuejs で再帰ツリー メニュー コンポーネントを実装する方法 (詳細なチュートリアル)
以上がAngularJS で簡単な計算を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

