ホームページ >ウェブフロントエンド >jsチュートリアル >Javascriptにおける適応処理手法
Javascriptにおける適応処理手法
- 亚连オリジナル
- 2018-06-15 14:11:413130ブラウズ
この記事では、主に Javascript を使用して画像の引き伸ばしを防止する適応処理方法をサンプル コードを通じて詳しく紹介します。この記事は、すべての人の学習や仕事に役立ちます。必要な方は以下に参加してください。 . 勉強して勉強してください。
はじめに
フロントエンドとしての日常の Web 開発では、画像の引き伸ばしに関する問題に頻繁に遭遇すると思います。
たとえば、バナー、画像とテキストのリスト、アバターなどはすべて、ユーザーまたは顧客が独自に画像を操作してアップロードできる場所です。画像が関与すると、当然、手動でトリミングする必要があります。最善の解決策は、ユーザーや顧客が画像の効果的な内容を明確に認識できるようにすることです。ただし、さまざまな外部要因の下で、トリミングが行われていない場合は、フロントエンド ディスプレイで処理を行う必要があります。あらゆるサイズのアップロードの要件を満たします。写真の場合、最適な表示効果が必要です。
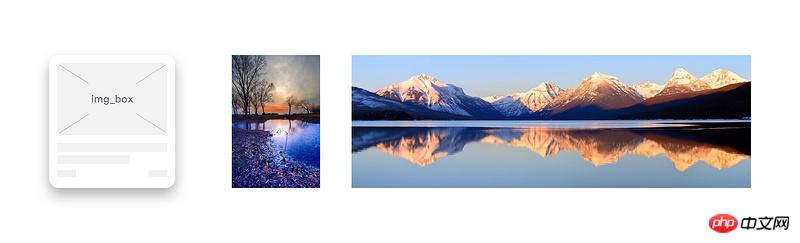
現時点では、以下に示すような極端な効果を考慮する必要があります:

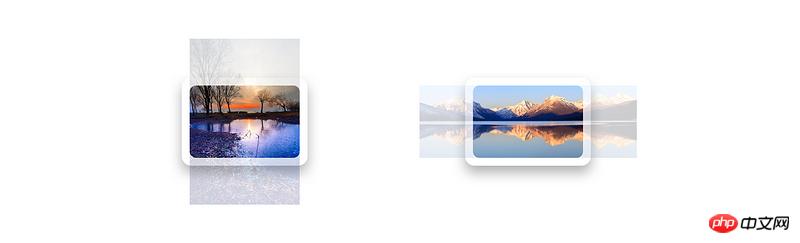
そして、私たちが得たい効果は次のようなものです-----

写真を入れる フレームに入れるまで何ステップかかりますか? 3つのステップ…始めましょう
最初のステップ: まずフレームを描画します(アダプティブフレームの方法はこちらです)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>第2ステップ: 画像が使用する必要があるCSSを設定します
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>ステップ 3: js は画像の高さの比較を取得し、クラス名を img に追加します
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>上記は、私が皆さんのためにまとめたものです。将来皆さんのお役に立てれば幸いです。
関連記事:
Webpack の vue プロジェクト リソース ファイルに関する 404 の問題の報告 (詳細なチュートリアル)
vux を vue.js に統合してプルアップ読み込みとプルダウン更新を実装する方法
方法Gulp を使用して静的な Web ページのモジュール化を実装するにはどうすればよいですか?
js を使用して WeChat を実装し、Alipay を呼び出して赤い封筒を受け取るようにします (詳細なチュートリアル)
以上がJavascriptにおける適応処理手法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

