ホームページ >バックエンド開発 >PHPチュートリアル >最も単純な ThinkPhp プロジェクトを作成する
最も単純な ThinkPhp プロジェクトを作成する
- jackloveオリジナル
- 2018-06-15 10:43:103990ブラウズ
ThinkPhp の使い方とプロジェクトの作成について話しましょう。これは、ThinkPhp アプリケーション プログラミングを開始するための最初のステップです。
ソフトウェア環境:
1.phpstom、ダウンロード リンク: クリックしてリンクを開きます
2.ThinkPhp3.1 バージョン
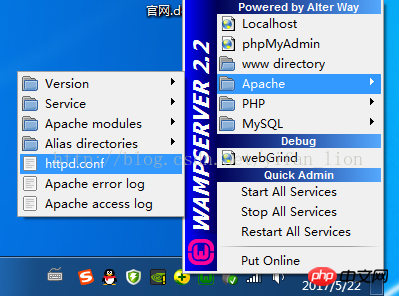
3 .wampserver、統合開発環境、Windows Apache mysql php 開発環境 (ローカル サーバー)、シンプルな構成、使いやすい、ダウンロード リンク: Baidu 直接。 。 。ダウンロード リンクが多すぎます。インストール後、Apache 環境を設定し、Apache を選択して、httpd.conf をクリックし、プロジェクト パスを設定する必要があります。以下に示すように:

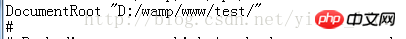
ルート ディレクトリとディレクトリを構成します






テスト環境:
個人的には、デバッグが簡単で、非常に実用的な機能がたくさんある Firefox をお勧めします。ただし、私のコンピューターのせいかもしれませんが、少し遅く感じます。もちろん、より高速な 360 を使用することもできます。 IE をテストしたい場合は、IEtest を使用できますが、IE9 以前と互換性があるため、IEtest を使用するのが面倒です (実際に使用していないわけではありません)。時間があるか、怠け者か、私の言ったことは本当ですよ~、信じるか信じないかはあなた次第です、とにかく私は自分で納得しました) ====== ==== ==========================================分割線== ==== ===========================================後設定が完了したら、作業に取り掛かります。まず、ThinkPhp 公式 Web サイトにアクセスして、ThinkPhp フレームワーク パッケージをダウンロードします。これは tp5 に更新されています。まだ使用したことがありません。問題が発生したときに助けを求めやすいように、最初は 3.2 を使用することをお勧めします。ダウンロード リンク: クリックしてリンクを開きます http://www.thinkphp.cn/down.html

# で開きます。 



次に、エントリ ファイルindex.phpを作成します。名前は任意に定義できます。通常は次のようにします。それをインデックスとして書き込みます。内容は次のとおりです。
<?php
header("Content-Type:text/html; charset=utf-8");
define('THINK_PATH', './ThinkPHP/'); //定义Thinkphp框架宝的文件路径
//定义项目名称和路径
define('IN_VICBANG', true);
define('APP_NAME', 'APP');//定义APP_NAME,其实就是项目文件夹
define('APP_PATH', './APP/');//定义项目路径
define('APP_DEBUG', true); //debug显示错误信息
//加载框架入口文件
require(THINK_PATH . "ThinkPHP.php");

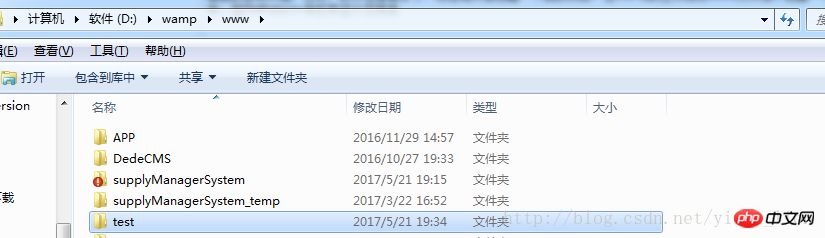
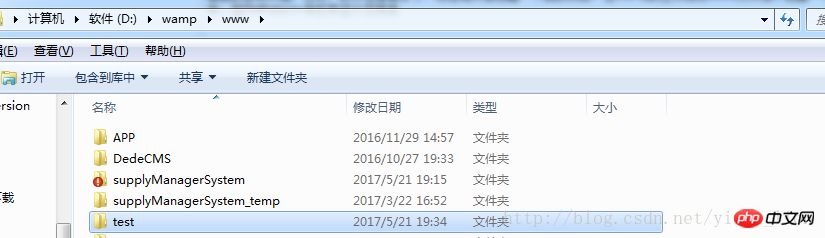
次に、プロジェクト パスにアクセスするように Apache を設定する必要があります。ルートディレクトリと上記のディレクトリを現在のプロジェクトのフォルダー名に変更します。 wamp を再起動し、ブラウザで localhost または 127.0.0.1 にアクセスすれば完了です。次は奇跡を目撃する瞬間です、ダンダンダンダン (音楽が鳴り響きます、自分で決めてください)

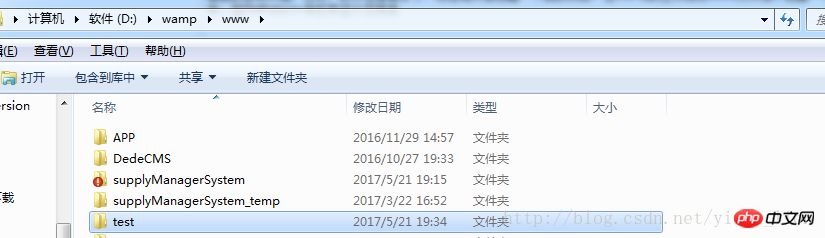
 #プロジェクトに戻ると、追加の APP フォルダーがあり、最も単純な THinkPHP プロジェクトが作成されています。
#プロジェクトに戻ると、追加の APP フォルダーがあり、最も単純な THinkPHP プロジェクトが作成されています。
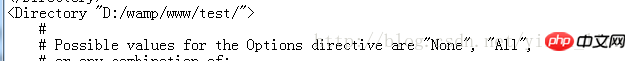
http.conf を開き、プロジェクトに対応するディレクトリを見つけます。これらのコードが見つかります。
図の下部にある 2 つの文は、「Deny from all」、「Allow from 127.0.0.1」です。これは、ここで「Deny」を「Allow」に変更し、「127.0.0.1 から許可」を意味します。その localhost にもアクセスできるようになりました。
この記事では、最も単純な ThinkPhp プロジェクトの作成に関連する内容について説明します。その他の関連内容については、php 中国語 Web サイトを参照してください。
関連する推奨事項:
ThinkPHP での追加、削除、変更、チェックに関する概要
ThinkPHP ダブルループトラバーサル出力関連コンテンツ
以上が最も単純な ThinkPhp プロジェクトを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

