ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 を使用して画像反転効果を実現する
CSS3 を使用して画像反転効果を実現する
- 不言オリジナル
- 2018-06-14 16:35:365343ブラウズ
この記事では主に CSS3 でフリップ効果を作成する方法を紹介します。CSS3 はポーカーフリップやその他のゲームに適した 3D フリップ効果を作成します。興味のある方は、CSS3 で作成されたフリップ効果を参照してください。その結果、マウスを要素の上に移動すると、要素の背後にある情報が見えるように感じられます。記憶力を試すポーカータイプのリャンリカンゲームを作ったり、ガールフレンドに言葉を書いたりする場合は、この例で作成したフォトアルバムに入れてから試してみてください、は〜
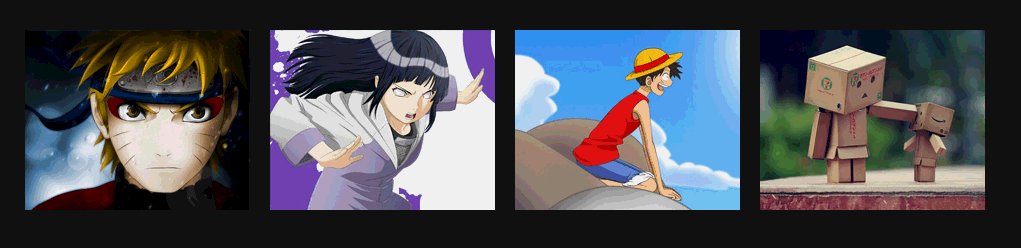
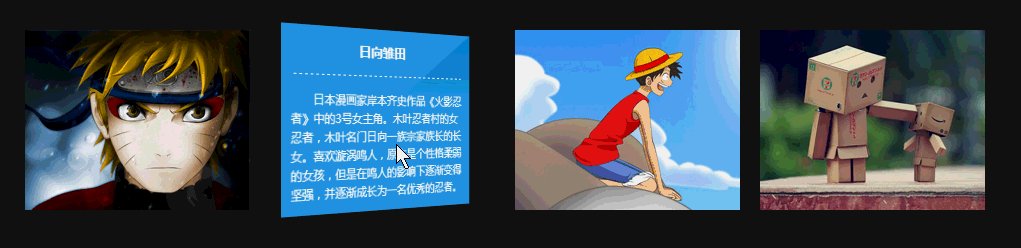
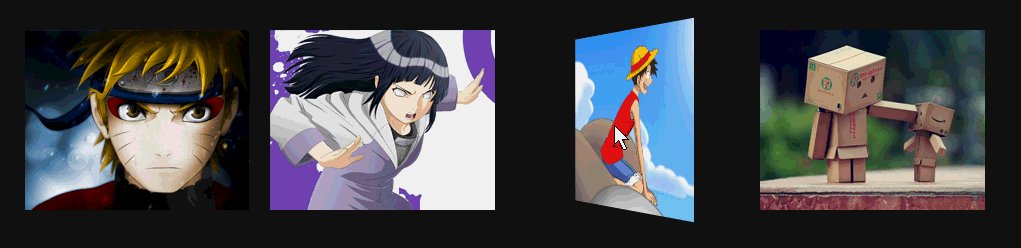
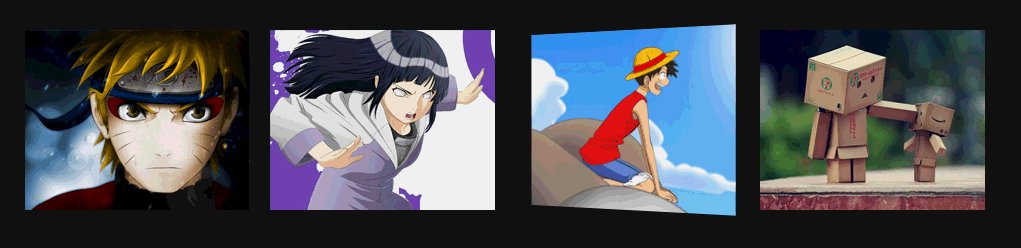
レンダリング:
 この例で使用されるいくつかの新しい CSS3 属性:
この例で使用されるいくつかの新しい CSS3 属性:
Perspective (遠近法、視野角): この属性は、ビューからの 3D 要素の距離をピクセル単位で定義します。このプロパティを使用すると、3D 要素の 3D 要素のビューを変更できます。表示されているものが 2D 変換であるか 3D 変換であるかを決定します。
b, -webkit-transform-style:preserve-3d;transform-style 属性は、ネストされた要素を 3D 空間でレンダリングする方法を指定します。デフォルトはフラットですが、3D 効果を使用してから 3D を選択します。
c, -webkit-backface-visibility: hidden;選択した要素を背面に回転した後に表示するかどうか。
d, -webkit-transform:rotateY(0);要素は Y 軸を中心に回転します。 上記の属性は、最初に例を読んで知覚的に理解するのに役立ちます。その後、これらの属性を注意深く味わったり、Baidu や Google Shenma を使用したりできます。
例:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>それは非常に簡単です:
ul は画像のセットであり、各 li に a があります (画像をクリックするとジャンプできることを期待しているため)、a には 2 つの p、1 つの p が含まれます1 つは通常に表示される (つまり、写真が表示される) もので、もう 1 つは写真が回転された後に表示される (つまり、イントロダクション) です。
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>さて、上記の CSS には、この記事で前述した CSS プロパティがあります。
1. 最も重要なことは、y 軸を中心に回転するrotateY を理解することです。HTML5 CSS3 の絶妙なケースでも、同様の属性を使用しました。 2D 回転。
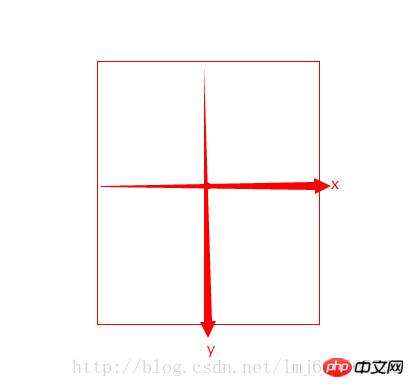
rotateY は文字通り y 軸を中心に回転します。y 軸がどこにあるのかを尋ねる必要があります:
 回転された要素のデフォルトの中心点は回転中心 (transform-origin で変更可能) です。 x 軸と y 軸は両方とも画像上にあり、z 軸は中心から外側を指す矢印 (画面から頭の方向を指す矢印) です。この例では、デフォルトの画像は回転 Y=0、マウス ポインタは回転 Y=-180 で、負の数値は Y 軸を中心とした反時計回りの回転を意味し、正の数値は他の 2 つの軸についても同様です。
回転された要素のデフォルトの中心点は回転中心 (transform-origin で変更可能) です。 x 軸と y 軸は両方とも画像上にあり、z 軸は中心から外側を指す矢印 (画面から頭の方向を指す矢印) です。この例では、デフォルトの画像は回転 Y=0、マウス ポインタは回転 Y=-180 で、負の数値は Y 軸を中心とした反時計回りの回転を意味し、正の数値は他の 2 つの軸についても同様です。
私たちの例 中心となるのは、マウスがポイントするときです。画像 (p:first-child) は y 軸を中心に 0 度から -180 度まで反時計回りに 180 度回転し、導入部 (p:last-child) は反時計回りに 180 度回転します。 y 軸を中心に 180 度から回転すると、温度は 0 度に達します。 2 つの反時計回りの回転の効果を同時に作成します。なぜデフォルトの導入部が 0 度ではないのか疑問に思う方もいるかもしれませんが、導入部は反時計回りに 180 度回転した状態で正面にあるため、画像が覆われている場合は通常の状態から時計回りに 180 度回転したことに相当します。状態は、マウスがポイントしたときに正常に戻る必要があるためです。
視点、ステージ(アニメーションの親要素)を設定するためのトリックがあります。
Transform スタイルの 3D 変化はもちろん 3D であり、言うことはありません。
CSS3 の 3D 効果に関連する属性は他にもたくさんありますが、機会があれば、今後の例で意図的に使用しないものを使用します。
以上がこの記事の全内容です。その他の関連コンテンツ PHP 中国語 Web サイトに注目してください。
関連する推奨事項:
繰り返し表示を避けるために CSS を使用して背景画像を引き伸ばして埋める方法キャンバス リングのカウントダウン コンポーネントを実装する方法
以上がCSS3 を使用して画像反転効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

