ホームページ >ウェブフロントエンド >jsチュートリアル >Angularで非表示表示を実装する方法
Angularで非表示表示を実装する方法
- 亚连オリジナル
- 2018-06-14 15:34:383036ブラウズ
この記事では、Angular のクリック ボタン コントロールの非表示と表示機能の実装を主に紹介し、ページ要素の表示と非表示を簡単に制御するための AngularJS の関連操作テクニックをサンプルの形で紹介します。この記事では、ボタン コントロールの非表示および表示機能の Angular の実装例について説明しています。参考のために皆さんと共有してください。詳細は次のとおりです:
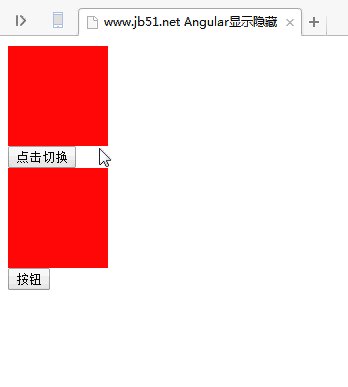
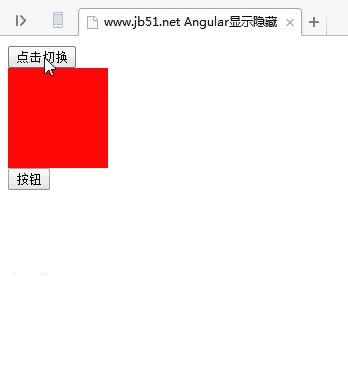
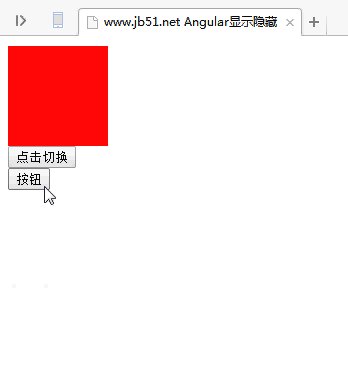
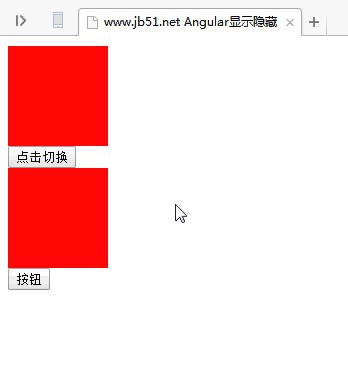
まずランニング効果を見てみましょう:
 具体的なコードは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
Angular 2+ でのスタイル バインディングの方法は何ですか? jQuery の on と click の違いは何ですか? requireJS はモジュールローダーをどのように実装しますか? 淘宝網のJSsearch検索を模倣する(詳細なチュートリアル)jsでMVVMフレームワークを実装する(詳細なチュートリアル)angularjsのスコープスコープの説明JavaScript Seで高パフォーマンスの読み込みを実現する方法クエンスvue-cli を使用してモバイル アダプテーションを構成するにはどうすればよいですか? vueでechartsを使用する方法以上がAngularで非表示表示を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

