ホームページ >ウェブフロントエンド >jsチュートリアル >Angular で機密テキスト プロンプトを実装する方法
Angular で機密テキスト プロンプトを実装する方法
- 亚连オリジナル
- 2018-06-14 15:32:551884ブラウズ
この記事では、Angular で実装された機密テキストの自動フィルタリングとプロンプト機能を主に紹介し、AngularJS の入力判定と文字列のリアルタイム表示関連の操作スキルをサンプルの形式で分析します。では、Angular で実装された機密テキスト用の自動フィルタリングおよびプロンプト機能の例について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
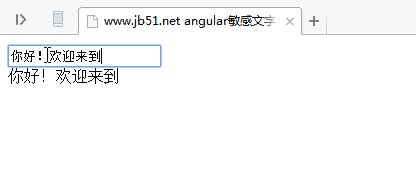
まずランニング効果を見てみましょう:
 具体的なコードは次のとおりです:
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net angular敏感文字自动过滤</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.filter("filter1",function () {
return function (msg,flag) {
return msg.replace(/三鹿/g,flag);
}
});
myapp.controller("myCtrl",function ($scope) {
$scope.message=""
});
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="message">
<p>{{message|filter1:"输入违禁词了"}}</p>
</body>
</html>上記は、私が皆さんのためにコンパイルしたものです。今後皆さんのお役に立てば幸いです。
関連記事:
vue-cli を使用してモバイル アダプテーションを構成するには? レスポンシブ開発に JavaScript を使用する ES6 データ分解の詳細な解釈 ES6 構文の反復可能プロトコルの詳細な解釈 React コンポーネントの「外部」で親コンポーネントを使用する方法の詳細な解釈Axios の設定手順 (詳細なチュートリアル) Vuex のモジュール構成の詳細な説明以上がAngular で機密テキスト プロンプトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

